JavaFX ドックプロジェクト
Hello World!
I would like to share my learning journey with JavaFX by demonstrating a small project in the form of a 'dock'. The goal of this project is to create a bar at the bottom of the screen where program icons can be placed and launched directly.

Project idea
I came across this project as part of the Udemy course 'JavaFX - Creating Java programs with interfaces / GUIs'.
I developed my own interpretation and expanded and improved the project according to my ideas.
Before starting
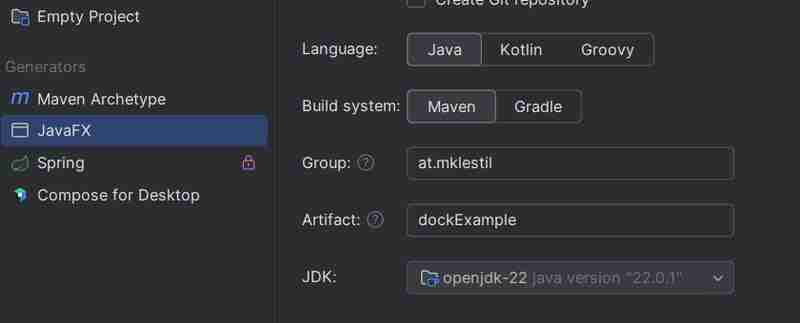
- Java Version: openjdk 22
- IDE: IntelliJ Community Edition
- Build Tool: Maven
Create Project

Creating a JavaFX project in IntelliJ is easy.
Project Structure
I'm following the MVC architecture, with separate packages for the model, view, and controller.
public class App extends Application {
public void start(Stage stage) throws IOException {
//MVC
MyView view = new MyView();
MyController controller = new MyController(view);
//JavaFX
Scene scene = new Scene(view.getRoot(), 520, 240);
stage.setTitle("Hello World!");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
View
public class MyView {
private Group root = new Group();
private ImageView imageViewDock;
private final String[] icons = {"Browser.png", "IDE.png", "Mail.png", "Text.png" };
private ArrayList<IconImageView> iconsList = new ArrayList<>();
public MyView() {
Image image = new Image(getClass().getResourceAsStream("/images/Dock.png"));
//Dock
imageViewDock = new ImageView(image);
imageViewDock.setTranslateX(12);
imageViewDock.setTranslateY(100);
root.getChildren().add(imageViewDock);
for(int i = 0; i < icons.length; i++){
IconImageView icon = new IconImageView(icons[i]);
icon.setTranslateX(90+80 * i);
icon.setTranslateY(100);
icon.setEffect(new Reflection());
root.getChildren().add(icon);
iconsList.add(icon);
}
}
I use the Group layout as the root element for my scene. Then I create an ImageView that contains my image for the dock.
Using a for loop, I created the icons and added them to the dock.
Icons
public class IconImageView extends ImageView {
String path = "";
public IconImageView(String path) {
this.path = path;
Image image = new Image(getClass().getResourceAsStream("/images/" + this.path +""));
this.setImage(image);
this.setScaleY(0.8);
this.setScaleX(0.8);
For the icons, I created a custom IconImageView class where I defined default values and zoom in/out effects.
Controller
public class MyController {
private MyView view;
public MyController(MyView view) {
this.view = view;
DockHandler dockHandler = new DockHandler();
//Add Event Handler, exit by 2 clicks
this.view.getImageViewDock().setOnMouseClicked(dockHandler.getMouseEventEventHandler());
//Add Event Handler Icons
ArrayList<IconImageView> iconsList = view.getIconsList();
for ( int i = 0; i < iconsList.size(); i++){
iconsList.get(i).setOnMouseClicked(new IconHandler(iconsList.get(i).getPath()).getEventHandler());
}
}
}
The controller connects my view with the model classes. The dockHandler terminates the program when you double-click on the dock.
IconHandler
public IconHandler(String path) {
eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent mouseEvent) {
//Query operating system
String os = System.getProperty("os.name").toLowerCase();
if (path.equals("Browser.png")){
System.out.println("Browser");
if(os.contains("win")){
String path = "C:\\Program Files\\Mozilla Firefox\\firefox.exe" ;
startProgramm(path);
}else if (os.contains("mac")) {
String path = "open /Applications/Firefox.app" ;
startProgramm(path);
}else {
System.out.println("Unsupported operating system");
}
} else if
In IconHandler, check which operating system is used and then open the application for Mac or Windows.
App
//Transparent
scene.setFill(Color.TRANSPARENT);
stage.initStyle(StageStyle.TRANSPARENT);
stage.show();
//Position
//Screen Size
Rectangle2D screenSize = Screen.getPrimary().getVisualBounds();
double x = (screenSize.getWidth() - stage.getWidth()) / 2;
double y = screenSize.getHeight() - stage.getHeight() - 40;
stage.setX(x);
stage.setY(y);
}
Finally, I implemented transparency and positioned the dock correctly on the screen.
Future
Currently, some elements, such as paths and images, are still hard-coded. I plan to improve these areas to allow new icons to be added dynamically.
Conclusion
Thank you for reading this far! I'm still new to writing articles and have a lot to learn. I appreciate any feedback you may have. May the Force be with you. ?
以上がJavaFX ドックプロジェクトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
多くのアプリケーションシナリオでソートを実装するために名前を数値に変換するソリューションでは、ユーザーはグループ、特に1つでソートする必要がある場合があります...
 MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
システムドッキングでのフィールドマッピング処理は、システムドッキングを実行する際に難しい問題に遭遇することがよくあります。システムのインターフェイスフィールドを効果的にマッピングする方法A ...
 エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
データベース操作にMyBatis-Plusまたはその他のORMフレームワークを使用する場合、エンティティクラスの属性名に基づいてクエリ条件を構築する必要があることがよくあります。あなたが毎回手動で...
 Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
intellijideaultimatiateバージョンを使用してスプリングを開始します...
 Javaオブジェクトを配列に安全に変換する方法は?
Apr 19, 2025 pm 11:33 PM
Javaオブジェクトを配列に安全に変換する方法は?
Apr 19, 2025 pm 11:33 PM
Javaオブジェクトと配列の変換:リスクの詳細な議論と鋳造タイプ変換の正しい方法多くのJava初心者は、オブジェクトのアレイへの変換に遭遇します...
 eコマースプラットフォームSKUおよびSPUデータベースデザイン:ユーザー定義の属性と原因のない製品の両方を考慮する方法は?
Apr 19, 2025 pm 11:27 PM
eコマースプラットフォームSKUおよびSPUデータベースデザイン:ユーザー定義の属性と原因のない製品の両方を考慮する方法は?
Apr 19, 2025 pm 11:27 PM
eコマースプラットフォーム上のSKUおよびSPUテーブルの設計の詳細な説明この記事では、eコマースプラットフォームでのSKUとSPUのデータベース設計の問題、特にユーザー定義の販売を扱う方法について説明します。
 Redisキャッシュソリューションを使用して、製品ランキングリストの要件を効率的に実現する方法は?
Apr 19, 2025 pm 11:36 PM
Redisキャッシュソリューションを使用して、製品ランキングリストの要件を効率的に実現する方法は?
Apr 19, 2025 pm 11:36 PM
Redisキャッシュソリューションは、製品ランキングリストの要件をどのように実現しますか?開発プロセス中に、多くの場合、ランキングの要件に対処する必要があります。




