
パート 1 へのリンク
このプロジェクトはオープンソース化されていますので、ご自宅で一緒に遊んでみてはいかがでしょうか: https://github.com/joegiglio/helpdesk-claude-dev-ai
パート 3 -
次に、ナレッジベースにいくつかの基本的な機能を追加したいと思います。 現時点ではスケルトン UI しかありません。クロードにそれを使って何か役立つことができるかどうか見てみましょう。
[プロンプト]
ここで、ナレッジ ベースにいくつかの基本的な機能を追加したいと思います。 現時点では、ナレッジベースの URL にはプレースホルダー UI が表示されていますが、何か役立つことを実行してみましょう。 次のことから始めましょう:
左側のナビゲーション バーに「ナレッジ ベースの設定」のリンクを追加します。 これは、これらの設定を含む新しいテンプレートにリンクする必要があります。
[ナレッジベースの設定] ページ内で、プレースホルダー画像とプレースホルダー テキストを追加します。
ナレッジベース設定ページ内に、エンドユーザーが作成する「トピック」へのリンクを追加します。 これらのトピックには、今後のステップで記事が含まれます。 これらの変更をサポートするために必要なデータベースを更新します。
[/プロンプト]
クロードは必要な変更を加えましたが、ライブラリが見つからないという問題が発生しました。 思い出させる必要があった仮想環境 .venv をまたしても見失ってしまいました。
[プロンプト]
仮想環境、.venv
という名前のディレクトリを使用していることを確認してください。
[/プロンプト]
最終的にこの UI になりましたが、画像が欠落しており、いくつかの異なるフォントがあり、トピックの管理ボタンが機能していませんでした。 クロードに掃除を頼んだ。

[プロンプト]
ナレッジベース設定ページの UI にいくつかの変更を加える必要があります。
クロードは再びローカルのプレースホルダー画像を使用しようとしましたが、私はパート 2 で説明した via.placeholder.com サービスを使用するよう思い出させました。
出力を見て、DB 移行エラーに気づきました。Claude が修正できました。
DB 移行中の例外:
raise ValueError("制約には名前が必要です")
ValueError: 制約には名前が必要です
いくつかクリーンアップした後、次の UI になりましたが、私は気にしませんでした:

[プロンプト]
インテグレーション/Slack ページをガイドとして使用して、ナレッジベース/設定ページの UI を更新してください。フォントを改善し、プレースホルダー画像をナレッジベース (書籍など) を表すローカル画像に置き換えます。
[/プロンプト]
API 制限が厳しくなっています!
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 分あたりのレート制限を超えています (https://docs. anthropic.com/en/api/rate-limits); 現在の使用状況については応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、.com/contact-sales にご相談ください。"}}
リクエストの経過を見ていると、クロードが cURL コマンドを使用して、ナレッジ ベースを表すアイコンをダウンロードしているのが見えました。ただし、読み込まれていませんでした。 クロードに尋ねると、SVG ファイルはダウンロードされたが PNG として保存されたと答えました。 それは新しいものです。 もう 1 回繰り返すと修正され、次のものが残りました。

大きな「トピックの管理」ボタンを備えたレイアウトが気に入るかどうかはわかりませんが、今のところは大丈夫でしょう。 トピックの管理に進みます:

悪くはありませんが、既に存在するトピック名を追加しようとすると例外が発生します:
sqlalchemy.exc.IntegrityError: (sqlite3.IntegrityError) UNIQUE 制約が失敗しました:Knowledge_base_topic.name
[SQL: 知識ベーストピック (名前) 値 (?) に挿入]
[パラメータ: ('トピック 1',)]
これは、以前に作成したときに問題が発生したのと同じ制約です。 クロードがそれを修正できるかどうか見てみましょう。
[プロンプト]
すでに存在するトピック名を作成しようとすると、例外が発生します。 直してください? sqlalchemy.exc.IntegrityError: (sqlite3.IntegrityError) UNIQUE 制約が失敗しました:Knowledge_base_topic.name
[SQL: 知識ベーストピック (名前) 値 (?) に挿入]
[パラメータ: ('トピック 1',)]
[/プロンプト]
…そして別の 429 エラー:
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 分あたりのレート制限を超えています (https://docs. anthropic.com/en/api/rate-limits); 現在の使用状況については応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、.com/contact-sales にご相談ください。"}}
クロードはとてもひどい打撃を受けているに違いありません! 今夜はほとんど使えません…
[プロンプト]
現在、同じ名前で複数のトピックを作成することはブロックされていますが、いくつかの問題があります。 1. 「エラー」フラッシュ メッセージのスタイルがありません。 背景色はおそらく赤になるはずです。 2. トピック名は大文字と小文字を区別しないでください。 すでに「トピック」が存在する場合、「私が「トピック」を作成することも許可されないはずです。
[/プロンプト]

また 429 エラー。 これは大変です…
おそらく DAILY 制限に達するまで、もう 1 つのリクエストをこっそり実行することができました:
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 日のレート制限を超えました (https://docs.anthropic. com/en/api/rate-limits); 現在の使用状況については、応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic.com で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、/contact-sales にお問い合わせください。"}}
今夜はクロードとあまり何もしませんでしたが、すぐにトークンの制限に達してしまいました。 それがどのように計算されるのかはよくわかりませんが、今夜の API は非常に制限されているようです。 私にできることは、笑って明日を待つことだけです。
翌日:
[プロンプト]
次の変更を加えて、ナレッジ ベース トピック UI の改善を続けましょう。 1. トピック名は大文字と小文字を区別しないでください。 すでに「トピック」が存在する場合、「私が「トピック」を作成することも許可されないはずです。 2. 作成できるトピックの数を 10 に制限し、この数を UI に表示します。 トピックが 10 個ある場合は、[トピックの作成] ボタンを無効にし、適切なメッセージを表示します。
[/プロンプト]
クロードは、トピックの数と大文字と小文字の区別をチェックするための、いくつかの派手なクラス関数コードを思いつきました。 とてもエレガントです:

送信するすべてのプロンプトに適用されるはずのシステム プロンプトでクロードにそうするように指示したにもかかわらず、トピック名に最大長が強制されていないことに気付きました。 残念…
データベースのフィールドは 100 文字を受け入れるように構成されていますが、数千文字のトピック名を送信できましたが、何も問題はありませんでした。それがどのように機能するのかはわかりませんが、私の出身地から言えば、制限が強制されていないと問題が発生します。

[プロンプト]
トピック名の長さ制限を強制しているようには見えません。そうですか?
[/プロンプト]
おっしゃるとおりです。この重要な詳細を見落としていたことをお詫びします。トピック名に長さ制限を追加しましょう。トピック名の最大長を 50 文字に設定します。バックエンドとフロントエンドの両方でこの制限を適用するために必要な変更を加えます。
クロードはいくつかのコードを追加しましたが、それはプレーンな Javascript であり、すでにプロジェクトの一部である jQuery が必要でした。 システムプロンプトにもjQueryがありますが、それも無視されているようです。 クロードはそれを jQuery に変更し、文字カウンターも追加しました (いい感じです!)。 しかし…うまくいきません!
[プロンプト]
文字カウンターを追加したようですが、機能しません。 Web コンソールにエラーは表示されません。 修正してください。
[/プロンプト]
Claude はスクリプト タグの順序にいくつかの変更を加え、機能するようになりました。 再び、以前と同様の問題が発生しました。
[プロンプト]
トピック管理ページで UI をさらにいくつか調整してみましょう。 1. 大文字と小文字を区別せずに、トピックをアルファベット順に並べ替えます。 2. トピック数を「既存のトピック」ヘッダーの横に移動し、トピックの作成ボタンの下から削除します。
[/プロンプト]
この繰り返しの途中で、再び 1 日あたりの API 制限に達してしまいました。 Anthropic が最近「プロンプト キャッシュ」に変更を加えたものは、私にとって何の役にも立ちませんでした。 どうやら悪化したようだ。
そしてもちろん:
400 {"type":"error","error":{"type":"invalid_request_error","message":"クレジット残高が低すぎるため、Claude API にアクセスできません。プランと請求にアクセスして、アップグレードするか、クレジットを購入してください。"}}
これは現在の UI です。 悪くないよ!

翌日へ… 次に、ナレッジベースに記事を追加するコードを作成したいと思います。
[プロンプト]
次に、ナレッジ ベースに記事を追加できる別の機能を作成したいと思います。いくつかの要件:
各記事はトピックに含める必要があります。
トピックに記事がある場合、その親トピックが削除されると、その記事も削除される必要があります。 削除の確認では、削除される記事の数もユーザーに警告する必要があります。トピックに記事が含まれている場合、ユーザーは「削除」という単語 (大文字と小文字は区別されません) を入力してトピックの削除を確認する必要があります。
トピック名をクリックすると、そのトピック内の記事が表示されます。
次のプロンプトでは、記事作成ページの UI を構築します。 とりあえず、プレースホルダー画像とテキストを含むプレースホルダー ページを作成します。
この機能をサポートするには、ファイルとデータベース構造に必要な変更を加えてください。
[/プロンプト]
これはかなり内容の濃いプロンプトです。 クロードがどうするか見てみましょう…
データベースの移行でいくつかの問題が発生しましたが、これはクロードが再び .venv を検出しないことが原因と思われます
環境。 これを Claude-Dev のシステム プロンプト設定に追加します。 お役に立てれば幸いです。
これらの問題が解決された後、結果はかなり良好であることがわかりました。 もちろん、簡単なテストを行った後、いくつかの調整が必要です。 次のプロンプトでこれらを選択します:
[プロンプト]
記事作成の実装にいくつかの調整が必要です。 次の変更を行ってください:
トピックを削除するときは、必ず確認を表示する必要があります。 ただし、トピックに記事が含まれている場合にのみ、ユーザーに大文字と小文字を区別せずに「削除」という単語を入力することを要求する確認を求める必要があります。
記事を削除し、これらの削除を確認するメカニズムを追加します。
メインのナレッジベース ページで、トピックがない場合は、検索バーとプレースホルダー メッセージを非表示にします。 まだトピックが存在しないことを示すプレースホルダー テキストを追加します。
より高度な記事エディタを追加して、ユーザーが作成および編集中に記事の書式を設定できるようにします。 保存および取得時に記事テキストをエンコードおよびデコードすることで、潜在的に危険な文字から保護します。
[/プロンプト]
クロードがどの記事編集者を選ぶのか興味がありました。 TinyMCE と一緒でした。 しかし、それは現れませんでした。
[プロンプト]
さらにいくつかの調整が必要です:
トピック管理ページには、各トピックに含まれる記事の数が表示されます。
トピックに記事がない場合、「すべての記事を表示」ボタンは表示されません。代わりに、「このトピックには記事がありません」のようなテキストを表示します。
記事を追加および編集するために TinyMCE エディターを追加しようとしましたが、表示されません。 コンソールにはエラーは表示されません。
[/プロンプト]
TinyMCE はまだ動作していません。 これは、クロードが問題を修正できずにリクエストが足りなくなる、別の WebSocket と JIRA チケットの問題のように感じます。 そうならないことを願います。 さらに調整が必要です!
[プロンプト]
さらにいくつかの調整が必要です:
トピックに記事がない場合、トピック管理には記事カウンターと「このトピックには記事がありません」というテキストの両方が表示されます。 両方を表示する必要はないので、「このトピックには記事がありません」というテキストを削除してください。
「ナレッジベース」ページでは、トピックに記事がない場合でも「すべての記事を表示」ボタンが表示されます。 代わりに、「このトピックには記事がありません」のようなテキストを表示します。
TinyMCE エディターは、記事の追加または編集のためにまだ表示されません。 コンソールにはエラーは表示されません。
[/プロンプト]
TinyMCE UI は現在ロード中ですが、API キーを要求しています。 代わりに利用できる、よりシンプルで無料のエディタがあるかどうか、クロードに尋ねてみます。

[プロンプト]
TinyMCE エディターが表示されますが、API キーを要求されます。 キーを必要としない使用できる別のエディタはありますか? 現時点では、基本的な書式設定オプションで問題ないはずです。 見つけたら、TinyMCE を置き換えてください。
[/プロンプト]
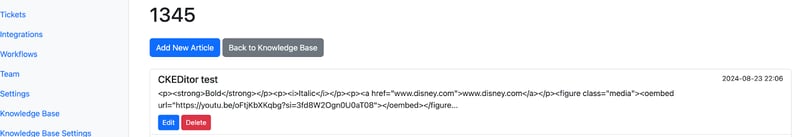
Claude が TinyMCE を CKEditor に置き換えたところ、ロードされるようになりました。 ただし、問題がないわけではありません。 画像のアップロードや記事の保存ができません。 開発コンソールのエラー:

[プロンプト]
CKEditor を表示できますが、いくつか問題があります:
記事が保存できません。 開発コンソールに次のエラーが表示されます: new:1 name='content' の無効なフォーム コントロールはフォーカスできません。
画像をアップロードできません。 開発コンソールに次のエラーが表示されます: ckeditorerror.ts:140 filerepository-no-upload-adapter
修正してください?
[/プロンプト]
クロード 言います:
ご迷惑をおかけして申し訳ございません。両方の問題に対処しましょう:
「name='content' の無効なフォーム コントロールはフォーカスできません」というエラーは、CKEditor が textarea を独自の要素に置き換えてフォーム検証に問題を引き起こすことが原因である可能性があります。これに対処するにはフォーム送信プロセスを更新する必要があります。
「filerepository-no-upload-adapter」エラーは、CKEditor のアップロード アダプターを構成していないために発生します。画像のアップロードを処理するには、単純なアップロード アダプターを実装する必要があります。
最初の修正は簡単そうに見えましたが、クロードはファイルのアップロードに対応するために非常に複雑な Javascript コードを追加していました。 私は押し返しました:
[プロンプト]
これは、アップロード アダプターの非常に複雑なコードのように見えます。もっと簡単な解決策、おそらく CKEditor に組み込まれた解決策はないでしょうか?
[/プロンプト]
クロード:
複雑なことをお詫び申し上げます。おっしゃるとおり、CKEditor の組み込み機能を使用した、より簡単な解決策があります。 CKEditor の Basic パッケージを使用してアプローチを簡素化しましょう。このパッケージには画像のアップロードは含まれていませんが、基本的な書式設定オプションが提供されています。これにより、複雑なアップロード アダプターを必要とせずに両方の問題が解決されます。
ファイルのアップロード機能が必要ですが、この演習ではそれなしでも問題ありません。 残念ながら、1 日あたりの API 制限に達したため、今日のアクティビティはこれで終わりです。 すごい勢いキラー…
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 日のレート制限を超えました (https://docs.anthropic. com/en/api/rate-limits); 現在の使用状況については、応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic.com で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、/contact-sales にお問い合わせください。"}}
ただし、クロードの修正の一部をプレビューしました。 記事を保存できるようになりましたが、プレビューには HTML コードが表示されます。 実際に記事全体を表示する方法もありません。 私の見落としです。 修正が必要です!

UI を構築する際の以前のプロンプトにいくつかの欠陥があったため、管理者向けのページと機能がエンド ユーザー向けのページと機能と混在しています。 そのうち掃除しなければなりません。 とりあえずは、いくつかの修正と微調整を続けましょう…ここでもう 1 つの重要な修正を行います。 クレジットが残り少なくなってきましたが、やってみましょう!
[プロンプト]
修正する必要のあるバグや欠点がまだいくつかあります:
記事の作成および編集時に画像をアップロードするオプションがまだあります。 画像をアップロードしようとすると、エラー ckeditorerror.ts:140 が表示されます。 エディタを使って画像をアップロードできるようにしたいので修正してください。 必要に応じて、/static/uploads/ ディレクトリを使用して、アップロードされた画像を保存できます。
トピック/[トピック番号] ページに移動すると、記事のプレビューが表示されますが、表示される HTML コードも表示されます。 このページは記事のプレビューとして機能し、おそらくこの記事の冒頭のプレーン テキスト バージョンが表示されるはずです。 これは後で調整する必要があるかもしれません。
記事を表示するには新しいルートが必要です。記事は適切な形式で表示される必要があります。 現時点では、記事をクリックすると編集モードになります。 閲覧と編集を区別する必要があります。
トピック管理ページから各トピックに新しい記事を作成する方法があるはずです。
新しい記事を作成するとき、ページの下部にトピックのドロップダウンがあります。 このドロップダウンは、ユーザーが属するトピックを文脈的に認識しません。ドロップダウンは正しいトピックを反映する必要があります。
[/プロンプト]
クロードがファイル アップロード機能のコードを構築しているのを観察していると、いくつかの異なるファイルに同じ JavaScript ブロックが作成されていることに気づきました。
[プロンプト]
new_article.html ファイルと edit_article.html ファイルに同様の Javascript コードがいくつかあるようです。 これを共通のファイルに作成し、代わりにコードを共有できますか?
[/プロンプト]
クロード:
あなたの言う通り、それは素晴らしい提案です。 CKEditor 設定用の共通 JavaScript ファイルを作成し、それを new_article.html と edit_article.html の両方で使用しましょう。
まず、ckeditor_config.js という名前の新しいファイルを static/js ディレクトリに作成しましょう。
それはたくさんの変化でした。 コードの変更を確認しているときに、差分には、app.py ファイルから大量のコードが削除され、「# … (残りの既存のコード)」というテキストに置き換えられていることが示されていることに気付きました。 私はこれまでこれを見たことはありませんでしたが、おそらくクロードが大きなファイルを処理する方法であり、実際には既存のコードを削除するつもりはありませんでした。 まあ、私は間違っていました!
クロードがこれらの調整を完了したとき、ホームページにアクセスしようとしましたが、404 でした。多くのコードとルートが削除され、80 行目は文字通り「# ... (残りの既存コード)」になっています。これを修正できるといいのですが、API の制限が潜んでいるような気がします!

[プロンプト]
なんてこった! 前回の変更後、app.py ファイルから多くのコードが失われたようです。 ルートの多くは削除され、app.py の 29 行目と 80 行目で「# ... (残りの既存のコード)」に置き換えられています。 修正してください!
[/プロンプト]
クロード:
見落としがありましたことをお詫び申し上げます。まったくその通りです。この問題はすぐに解決します。 app.py ファイル内の欠落しているコードを復元しましょう。
クロードはコードを修正できましたが、うわー、これはひどいコードでした。 それはいったい何だったのでしょうか?
[プロンプト]
「新しい記事」ボタンを作成しようとすると、次のエラーが表示されます: jinja2.Exceptions.UnknownError: 'csrf_token' は未定義です
[/プロンプト]
Claude は、Flask-WTF パッケージが必要で、pip を使用してインストールすると言います。 .venv ディレクトリを使用するためのシステム プロンプトが機能するかどうかを確認してみましょう…
まさか! クロードは再び同じことを行い、コードのマージ中にすべてのコードを削除しました。 生成されたコードをそのまま受け入れるのではなく、十分に注意する必要があります。

[プロンプト]
このコードは受け入れられません! 行 31 には「# ... (既存のコードの残りの部分) が含まれています」と、コードの残りの部分が再び削除されました。
[/プロンプト]
クロードが完了すると、サーバーは再起動しようとしましたが、「ModuleNotFoundError: No module names 'flask_wtf'」で失敗しました。これは、サーバーが .venv ディレクトリを使用していないことを示しているため、システム プロンプトが機能しているとは思えません。 これは、Claude-Dev 拡張機能に問題がある可能性があります。
[プロンプト]
「ModuleNotFoundError: No module names 'flask_wtf'」というエラーが発生するため、新しいライブラリを追加するときは .venv 仮想ディレクトリを使用していることを確認してください。
[/プロンプト]
クロード:
見落としがありましたことをお詫び申し上げます。おっしゃるとおり、Flask-WTF を仮想環境にインストールする必要があります。さっそくやってみましょう。
そして…時計仕掛けのように:
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 日のレート制限を超えました (https://docs.anthropic. com/en/api/rate-limits); 現在の使用状況については、応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic.com で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、/contact-sales にお問い合わせください。"}}
良いニュースは、クロードが正しい仮想環境を使用でき、サーバーが起動したことです。
悪いニュースは、新しい記事を投稿しようとすると、別の CSRF エラーが発生するということです。 目を覚ましてください、クロード。 やるべきことがあります!

[プロンプト]
次のバグを修正してください:
新しい記事を送信しようとすると、「不正なリクエストです。」というエラーが表示されます。 CSRF トークンが見つかりません。」
記事を表示しようとすると、HTML タグが表示されます。 記事はタグなしでフォーマットされて表示されます。
[/プロンプト]
誰かが機嫌悪く起きました…私はほとんど使っていないのに、すでにレート制限に引っかかっています。
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 分あたりのレート制限を超えています (https://docs. anthropic.com/en/api/rate-limits); 現在の使用状況については応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、.com/contact-sales にご相談ください。"}}
[プロンプト]
まだいくつかのバグを見つけています。 これらはすべて非常に基本的なものなので、コードに含めるべきではありません。 コードを修正する必要があるたびにお金がかかるので、コードをもっと注意深くチェックしてください。 おそらくアプリケーションが非常に複雑になり、コードが変更されるたびに実行される自動テストを追加する時期が来ているのではないでしょうか? 私が見つけている問題:
記事/2 にあるような記事を表示しようとすると、依然として HTML マークアップが表示され、書式設定された記事が表示されません。 おそらく記事を保存すると壊れるのでしょうか? 私はそれを見ています。そしてgt;データベースの app.py 行 416 に「content = html.escape(content)」があることに注目してください。
新しいトピックを作成しようとすると、「Bad Request. CSRF トークンが見つかりません。」
新しい記事を作成しようとすると、「UnknownError jinja2.Exceptions.UnknownError: 'form' は未定義です」というメッセージが表示されます
[/プロンプト]
クロードがコードを変更するのを見ていると、それが溶けていくのだと思います。 なぜまたこのコードをすべて削除するのでしょうか??

[プロンプト]
なぜまたコードをすべて削除するのでしょうか? 35 行目に # ... (既存のモデル定義とヘルパー関数をすべて保持) があり、他のコードはすべて削除されますか? 気をつけてください!
[/プロンプト]
クロード:
混乱を招いて申し訳ありません。まさにその通りです。細部にまで配慮していただき感謝しています。既存のコードをすべてそのままにして、必要な変更を加えてみましょう。変更が必要な特定の部分のみを更新します。
変更が必要な部分のみに焦点を当てて、app.py ファイルを更新してみましょう
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 分あたりのレート制限を超えました (https://docs. anthropic.com/en/api/rate-limits); 現在の使用状況については応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、.com/contact-sales にご相談ください。"}}
ため息…
[プロンプト]
行 35、37、および 46 にはこれらのコメントがまだ残っており、膨大なコード ブロックを削除することになります。なぜ?
[/プロンプト]
そしてもちろん -
429 {"type":"error","error":{"type":"rate_limit_error","message":"リクエスト トークンの数が 1 日のレート制限を超えました (https://docs.anthropic. com/en/api/rate-limits); 現在の使用状況については、応答ヘッダーを参照してください。プロンプトの長さまたは要求される最大トークンを減らすか、https://www.anthropic.com で販売者に問い合わせることもできます。レート制限引き上げのオプションについては、/contact-sales にお問い合わせください。"}}
このような問題を抱えているのは私だけではありません。 他の人は皆、クロードで何百万も稼いでいると言っていますが、私はすべてのバグを見つけているようです。 このままではいられないので、Claude-Dev Github プロジェクトでイシューをオープンしました: Github リンク
さらに調査を行ったところ、私のプロジェクトが何らかのトークン制限に達しているようです。これについては、「Github の問題」に記載されています。 これにより、作業できるプロジェクトの複雑さが実際に制限され、プロジェクトが複雑になるにつれて API 制限エラーが非常に多く発生する原因となる可能性があります。
問題を正しく理解していれば、コードの品質を高めるために、Claude-dev はアクティブなファイルの内容全体をリクエストでやり取りします。 これによりトークンが消費され、ある時点で app.py ファイルが大きすぎて管理できなくなりました。 1 つの提案は、コードをより小さなファイルに分割することです。 パート 1 のはるか昔、これが私たちが目指していた方向性でしたが、循環インポートと Uvicorn に関していくつかの問題があったため、ここで説明します…
当面はこのプロジェクトを寝かせて、Github スレッドをフォローして更新を確認することにします。 これにより、今後の Claude アップデートで痛みが軽減されるという希望が生まれます: Github コメント
次は: カーソル? 前回試したときはUXがそれほど気に入らなかったのですが、多くの人が乗り換えたようです。 生産性を向上させるために UI を使用している開発者にとって、Cursor は新参者のようです。 なぜなら、今必要なのは別の IDE だからです。
ぐるぐる回って…
それで、結論はいくつかありますか?
クロードはソフトウェア エンジニアを置き換える準備ができていますか? ええと、まだ完全ではありませんが、既存のエンジニアの生産性を向上させることができます。 API の制限は、小規模プロジェクト、リファクタリング、バグ修正、および仮想ペア プログラマとしての使用を超えるものには制限されています。
クロードは複雑なコードベースを読み取り、コードベース内のバグを修正できると読みました。 私の経験では、自分で作成したコード上の非常に単純なプロジェクトでは修正できないいくつかのバグに遭遇したため、温かく曖昧な気分にはなりませんでした。 複雑なファイル構造を持つ何十人もの人によって書かれた古いコードベースではどうなるでしょうか? クロードにはビジネス コンテキストがまったくなく、UI のバグを修正するよう求められた場合、この単純なプロジェクトで既存の UI と UX フローを一致させるという点ではうまくいきませんでした。 それ自体をクリーンアップするには、数回の反復が必要でした。
私はフロントエンド コードよりもバックエンド コードの方が「簡単」だと感じているので、個人的にはプロジェクト構造とスケルトン UI の構築にバックエンド コードを使用します。 クロードの強みの 1 つは「コンピューター ビジョン」です。これにより、ファイルをアップロードし、コードでそれを再作成するようにクロードに依頼できます。 Web サイトの UI が気に入っている場合は、これが優れた出発点となるはずです。 おそらくこれが新しい「ソースの表示」です。 よく言われるように、受け入れて強化しましょう。
最初のプロンプトの 1 つは、クロードにブートストラップを使用してレスポンシブ UI を作成するように求めていましたが、初めてモバイル ビューを確認したところ、IPad Mini の解像度より小さい解像度では機能しないことがわかりました。どちらも素晴らしく見えます。 したがって、仮定をしないでください。 クロードのコードには、他のコードと同じ量のテストが必要です。
実際、コードのチェックイン前に実行できる自動テスト ハーネスを構築するのは理にかなっています。そのような作業を好む人はいません。 クロードにテストの作成、保守、実行を担当させます。 間違いなく探索する価値のある道です。
最後のプロンプトの 1 つでクロードに自動化されたものを作成するように依頼しましたが、トークンと API の制限により、そこに到達する前にこの実験は終了してしまいました。
著者について
著者について
Joe Giglio は、ソフトウェア業界で 25 年以上のベテランです。彼はこれまでのキャリアの中で、地元のダイヤルアップ ISP、あらゆる規模の新興企業、確立されたゆっくりとした企業で働いてきました。あらゆる停留所で重要な教訓が得られました。
彼の最近のプロジェクトには以下が含まれます:
リモートワークのトレーニングとコンサルティング:chiefremoteofficer.com
Kindle ブック「リモートワークをあなたのために」
リモート企業ランキング。 「遠隔地の企業向けの Glassdoor」を考えてみましょう:remotescorecard.com
ジョーの基本原則は、リモートファースト、品質重視、顧客擁護、生涯学習です。彼は内向的で、クールになるずっと前からソーシャルディスタンスを実践していました!
彼は現在ノースカロライナ州に住んでおり、質の高い人々と出会い、エキサイティングなプロジェクトについて学ぶこと、新しい機会に常に興味を持っています。
Joe Giglio への連絡先: joe -AT- joegiglio.org |ツイッター | LinkedIn
以上がパート Claude、Claude-Dev、Aider を使用して発券システムを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。