
Web アニメーションはユーザー エクスペリエンスを大幅に向上させますが、慎重に実装しないと Web サイトのパフォーマンスに影響を与える可能性もあります。この記事では、サイズが脈動する円要素をアニメーション化する 3 つの異なるアプローチを比較します。 CSS、最適化されていない JavaScript、最適化された JavaScript を使用し、Chrome DevTools を使用してそれらのパフォーマンスを測定する方法を説明します。
アニメーションは現代の Web デザインの重要な部分です。これらはさまざまな方法を使用して実装できますが、最も一般的なのは純粋な CSS または JavaScript です。ただし、すべての方法が同様にうまく機能するわけではありません。これを実証するために、次の 3 つの異なるアプローチをテストすることにしました。
プロジェクトは GitHub で入手できます。簡単にダウンロードして試すことができます。
git clone https://github.com/TomasDevs/animation-performance-test.git
cd アニメーション パフォーマンス テスト
ダウンロードしたら、css-animation、js-animation-optimized、および js-animation-unoptimized のフォルダーを確認します。
GitHub でプロジェクトを試してみる
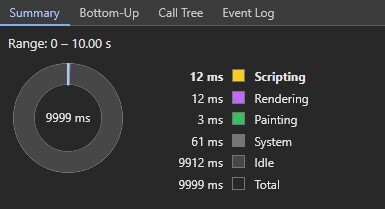
パフォーマンスを測定するために、Chrome DevTools のパフォーマンス パネルを使用しました。各アニメーションは 10 秒間実行されました。
 出典: TomasDevs 作成 (2024)
出典: TomasDevs 作成 (2024)
メモ:
CSS アニメーションはブラウザのネイティブ レンダリング エンジンにオフロードされるため、特に変換や不透明度などのプロパティを使用する場合にパフォーマンスが向上する傾向があります。このアニメーションは非常に効率的であり、スクリプト作成時間とレンダリング時間への影響は最小限に抑えられています。
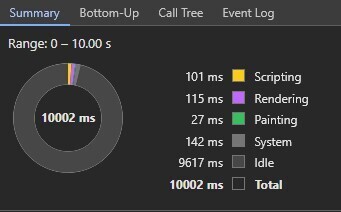
 出典: TomasDevs 作成 (2024)
出典: TomasDevs 作成 (2024)
メモ:
最適化された JS バージョンでは、requestAnimationFrame とスムーズな正弦波関数を使用してアニメーションを管理します。 CSS アニメーションよりも多くのスクリプト時間を必要としますが、それでもかなり効率的に実行され、レンダリングとペイントの時間を低く保ちます。
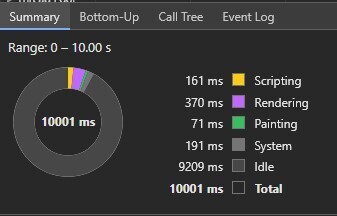
 出典: TomasDevs 作成 (2024)
出典: TomasDevs 作成 (2024)
メモ:
最適化されていない JS バージョンでは、タイミングの進行を考慮せずに単純なループを使用します。これにより、アニメーションの各フレームの計算が非効率になるため、スクリプト作成、レンダリング、ペイント時間が大幅に長くなります。
Web アニメーションの最適化に関する経験は何ですか?パフォーマンスを向上させるための追加のヒントやコツはありますか?以下のコメント欄でお知らせください!
以上がWeb アニメーションのマスタリング: CSS と最適化されていない JavaScript のパフォーマンスと最適化された JavaScript のパフォーマンスの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。