
Tailwind CSS はユーティリティ第一のアプローチでよく知られており、開発者は高度にカスタマイズ可能なデザインを HTML 内で直接作成できます。基本を超えて、高度なユーティリティを習得すると、開発ワークフローが大幅に強化され、開発ワークフローがより高速かつ効率的になります。ここでは、すべての開発者が知っておくべき 6 つの高度な Tailwind CSS ユーティリティを、その有効性を強調するためにコード エディターを並べて比較しながら説明します。
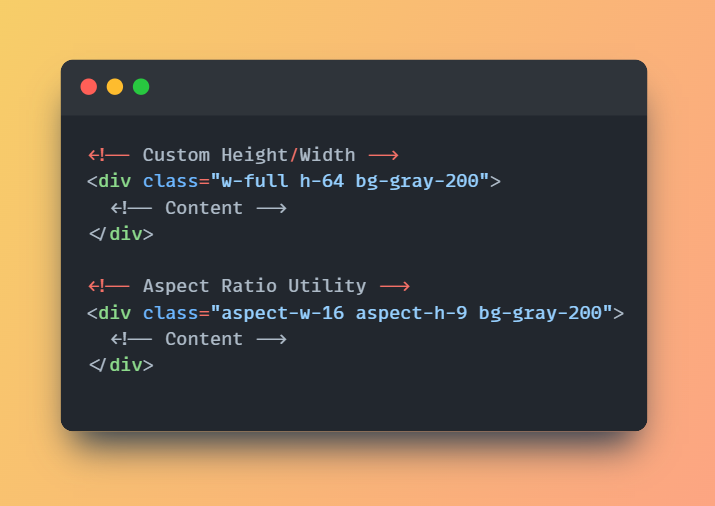
Tailwind CSS は幅広い間隔ユーティリティを提供しますが、場合によっては、標準クラスではカバーされていない特定の値が必要になることがあります。 Tailwind の任意の値のサポートにより、任意のカスタム値を角括弧で囲んで使用できます。

「アスペクト比」ユーティリティを使用すると、カスタムの高さや幅の値を必要とせずに、ビデオや画像などの要素の一貫したアスペクト比を維持できます。

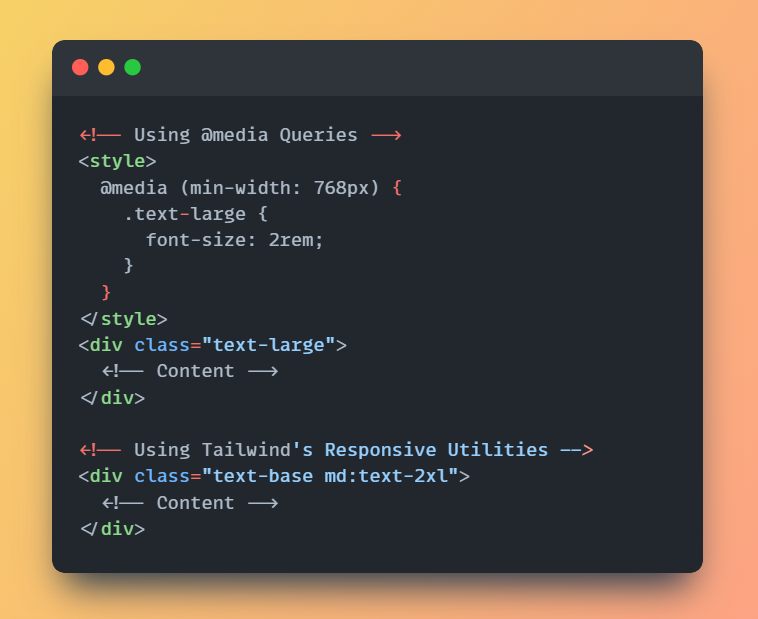
Tailwind のレスポンシブ デザイン ユーティリティを使用すると、カスタム '@media' クエリを作成しなくても、画面サイズに基づいて条件付きでスタイルを適用できます。

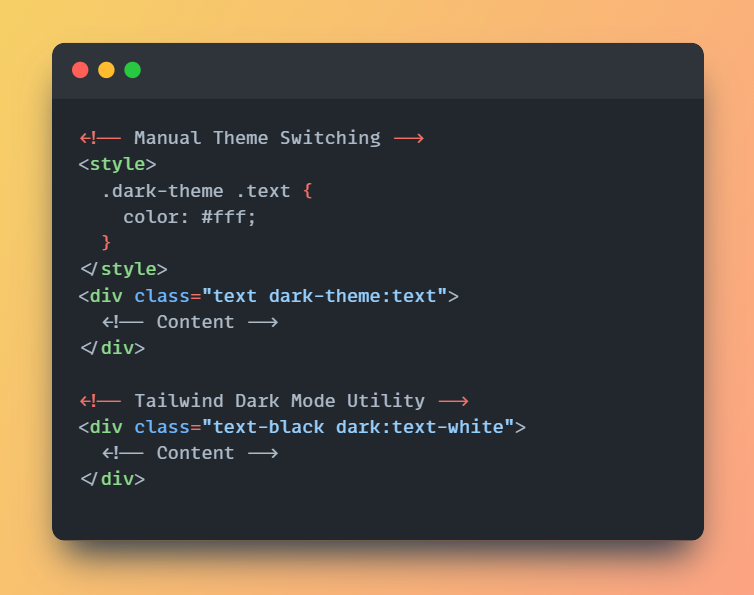
Tailwind のダーク モード ユーティリティは、テーマの切り替えを手動で処理する場合と比較して、最小限の労力でダーク テーマのサポートを追加するシームレスな方法を提供します。

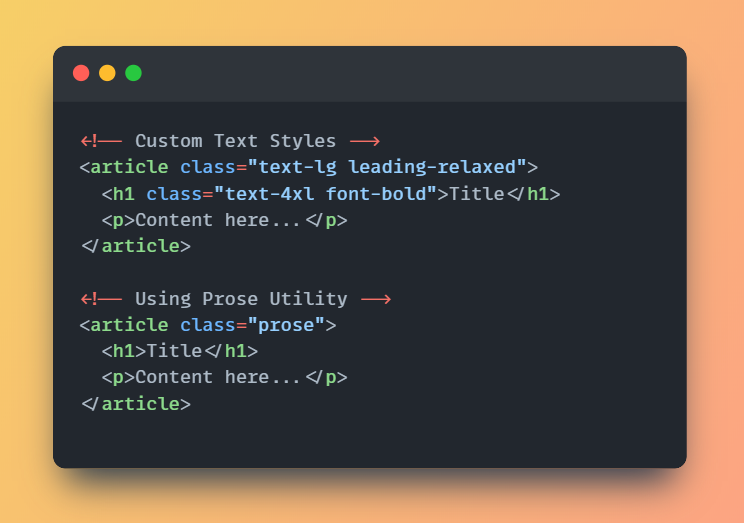
Tailwind のタイポグラフィ プラグイン (「散文」) は、テキスト スタイルを手動で追加する場合と比較して、最小限の労力でブログ投稿やドキュメントなどのリッチ コンテンツのスタイルを設定できるように設計されています。

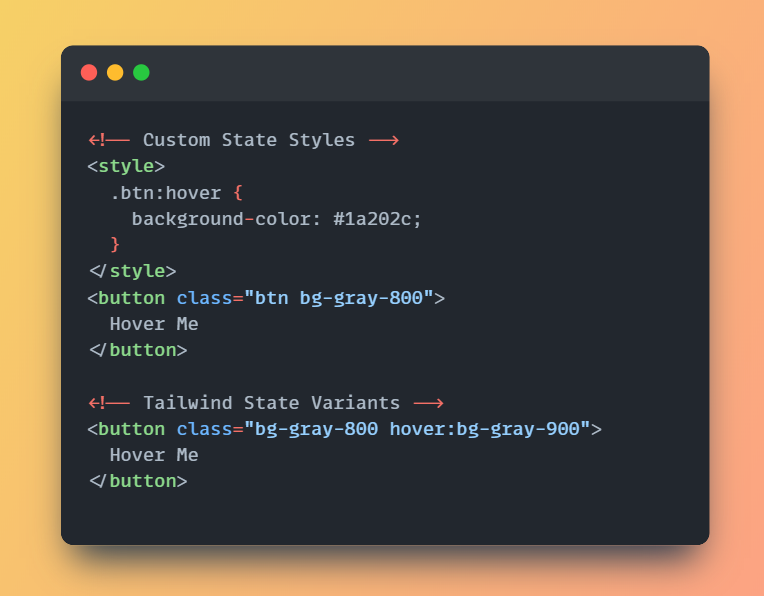
Tailwind の状態バリアントを使用すると、追加の CSS を使用せずに、クラス内で「ホバー」、「フォーカス」、「アクティブ」などの状態を直接処理する簡単な方法が提供されます。

これら 6 つの高度な Tailwind CSS ユーティリティは、柔軟性を高め、コーディング プロセスを高速化し、カスタム CSS の必要性を減らすことで、開発エクスペリエンスを大幅に向上させることができます。複雑なレイアウト、応答性の高いデザイン、またはテーマ管理に取り組んでいる場合でも、これらのユーティリティを習得すると、より効率的でスケーラブルなアプリケーションを構築するのに役立ちます。
以上が開発エクスペリエンスを向上させるための ust-Know 高度な Tailwind CSS ユーティリティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。