
WebStorm IDE は、名前が示すとおり、Jet Brains による開発者向けのソフトウェア エディター ツールです。これは、Web、モバイル、サーバー、およびデスクトップ アプリケーション開発用の最もスマートな JavaScript エディターです。クライアント側のアプリケーションだけでなく、サーバー側のアプリケーションも開発できます。フロントエンド開発では Angular、React、または Vue.js、サーバーサイドまたはバックエンド開発では Node.js、および Meteor をサポートします。モバイル開発には Ionic、Cordova、React Native、デスクトップ アプリケーション開発には Electron。 WebStorm IDE の最新リリースは、新しく洗練された外観と操作性を備えた WebStorm 2020.1 です。これは、Intellij と呼ばれるオープンソース プラットフォーム上に構築されています。
無料ソフトウェア開発コースを始めましょう
Web 開発、プログラミング言語、ソフトウェア テスト、その他
初期設定後に初めて WebStorm を開くと、以下の画面が表示されます:

ここから、新しいプロジェクトを作成したり、既存のプロジェクトを開いたり、Github、SVN、またはその他の VCS などのバージョン管理からプロジェクトをチェックアウトしたりできます。
空の新しいプロジェクトを作成しましょう。プロジェクトの場所を尋ねられます。デフォルトのままにして、「作成」をクリックします。 –

以下の画面が表示され、プロジェクトの作業を開始します。

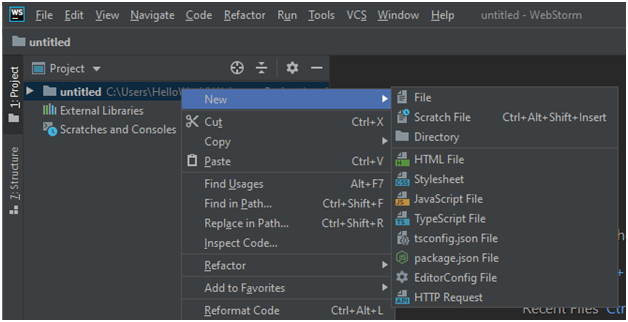
プロジェクト内に新しいファイルを作成しましょう。プロジェクトツールウィンドウで新しいファイルを作成するフォルダーを選択し、右クリックして以下のように新規を選択するか、alt+insert を押します。

コード補完などのその他の機能を理解するために、timer.js という名前のファイルを作成しました。

説明: 上の例では、「cla」と入力するだけでコード補完ポップアップが表示されます。または、Ctrl+Space を押してコード補完オプションを取得することもできます。
WebStorm ユーザー インターフェイスを見てみましょう:

以下は WebStorm IDE の機能です:
入力時に、サポートされているすべての言語に対して最高のコード補完結果が提供されます。 CSS を操作するときに、プロパティとその値のコード補完を取得します。また、入力するとすぐにすべてのエラーと警告を報告し、利用可能なすべてのクイックフィックス オプションを提案する多くの組み込みインスペクションも備えています。コード行に問題がある場合は、右側のエディターの余白にマークが付けられているため、右側のエディターの余白によってログ ファイル内のエラーと警告を簡単に識別できます。
Node.js、React、Angular、Vue.js、Meteor などの最新のフレームワークはすべて WebStorm IDE でサポートされており、これらのフレームワークに対して高度なコーディング支援も提供します。
.editorconfig プロジェクト ファイルでコード スタイルを指定できます。WebStorm は、コードを入力するとき、またはファイル全体を一度に再フォーマットすることによって、設定されたコード スタイルを自動的に適用して、一貫したコード スタイルを提供します。
Webstorm には強力なナビゲーションと検索機能があります。エディターの構造ビューを使用して、開いているファイル間を簡単に移動でき、大規模なプロジェクトで作業する際に時間を大幅に節約できます。 [どこでも検索] ダイアログを使用して、プロジェクト全体でファイル、クラス名、シンボルなどを検索できます。 Ctrl+クリックを使用すると、コード内のメソッド、関数、または変数の定義を確認できます。
WebStorm には、Google Chrome で動作するクライアント側コード用の高度なデバッガが IDE 自体に組み込まれており、デバッグのためにエディタとブラウザを行ったり来たりすることなく、IDE でコードをデバッグできます。私たちの時間も節約できます。 Node.js 用のフル機能の組み込みデバッガーを使用して、ローカルまたはリモート マシンで実行されているアプリをデバッグすることもできます。
spy-js 組み込みツールを使用して、クライアント側の JavaScript と Node.js コードの両方をトレースし、考えられる問題を特定できます。また、プロジェクト ファイルが関数呼び出しにどのように接続されているかを視覚化できる、プロジェクト構造の優れた視覚化または図も表示されます。
WebStorm は、単体テストを簡単に実行できる JavaScript テスト フレームワークと統合されています。クライアント側の JavaScript コードをテストするには Karma または Jest を、Node.js をテストするには Mocha を選択できます。プロファイリング データは最もアクセスしやすい方法で表示されるため、アプリケーション内のメモリ リークやホット スポットの可能性を簡単に特定できます。
WebStorm は、統一された UI から Web 開発用の有名なタスク ランナー、テスト フレームワーク、パッケージ マネージャーと統合できます。環境設定を使用して、インストールされているローカル npm とブラウザーの依存関係の完全なリストにアクセスしたり、npm モジュールとブラウザーの依存関係をインストールおよび更新したりできます。 WebStorm を PhoneGap、Cordova、および Ionic フレームワークと統合し、IDE 自体からモバイル アプリの作成、エミュレーション、デプロイを開始できます。 WebStorm には、TypeScript コードを JavaScript に迅速かつ簡単にコンパイルするのに役立つコンパイラーが組み込まれています。
WebStorm IDE は、好みに応じてカスタマイズしたり、コーディング スタイルに完全に適合するように調整したりできます。ライトモードとダークモードがあり、カラースキーマを変更したり、使用可能なテーマを検索したりすることもできます。ツール ウィンドウ、エディター スタイル、ショートカット、ビジュアル テーマなどをカスタマイズできます。他のアプリケーションによって変更が加えられた場合でも、ソース ファイルに加えられた変更を追跡し、偶発的な損失や変更から保護します。
WebStorm IDE には、優れたユーザー エクスペリエンスを備えた多くの優れた機能が備わっています。統一された UI を備えているため、コーディング、デバッグ、タスクの実行のほぼすべてを 1 つのウィンドウから行うことができます。迅速なナビゲーションを提供します。 30 日間の無料試用版をダウンロードして楽しむことができます。あなたもきっとそのファンになるでしょう。
以上がウェブストームIDEの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。