
「30 日間の ReactJS」チャレンジの 1 日目へようこそ!今日は、ReactJS とは何か、それが Web 開発で最も人気のあるライブラリの 1 つになった理由、そして動的で最新の Web アプリケーションの構築に ReactJS がどのように役立つのかを理解することから始めます。
ReactJS とは何ですか?
ReactJS (一般的に React として知られる) は、Facebook によって開発されたオープンソースの JavaScript ライブラリです。 2013 年に初めてリリースされて以来、ユーザー インターフェイス (UI)、特にシングル ページ アプリケーション (SPA) を構築するための頼りになるツールとなっています。従来の JavaScript ライブラリとは異なり、React はコンポーネント、つまりユーザー インターフェイスの一部を定義する再利用可能なコード部分の作成に重点を置いています。
実際の例: レゴ ブロックを使った構築
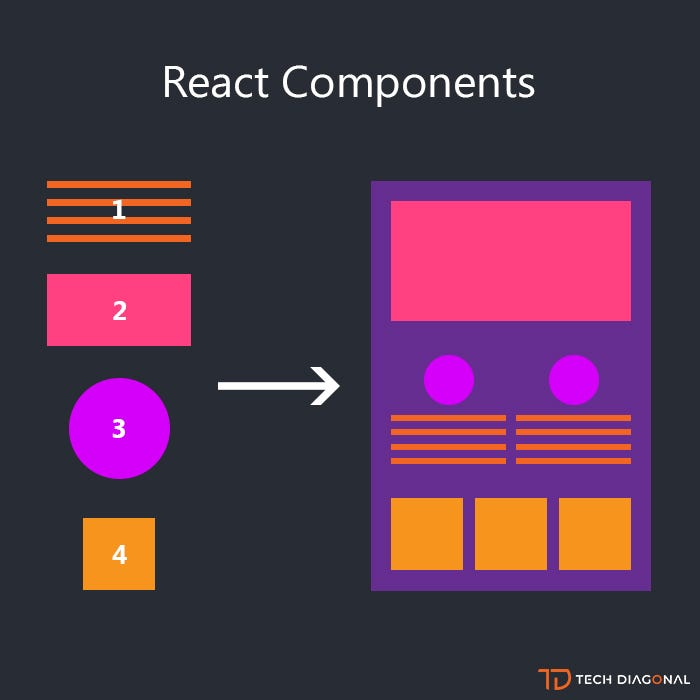
複雑なレゴ構造を構築していると想像してください。単一の巨大なピースを扱う代わりに、さまざまな方法で組み合わせることができる小さな個別のブロックを使用します。 React も同様に機能します。 Web ページ全体を 1 つの大きなエンティティとして作成する代わりに、React ではコンポーネントを使用して Web ページを部分的に構築できます。各コンポーネントはレゴ ブロックのようなもので、再利用したり組み合わせたりして複雑な UI を効率的に作成できます。
ReactJS を使用する理由
ReactJS には、最新の Web 開発に不可欠なツールとなるいくつかの利点があります。
コンポーネントベースのアーキテクチャ: React を使用すると、UI をより小さな再利用可能なコンポーネントに分割できます。このモジュール式のアプローチにより、コードがより整理され、管理が容易になり、拡張性が向上します。

実際の例: 電子商取引 Web サイトを考えてみましょう。製品の画像、名前、価格を表示する ProductCard コンポーネントを作成できます。このコンポーネントは、商品を表示する必要があるサイト全体のどこにでも再利用できます。
仮想 DOM: React は仮想 DOM を使用して更新とレンダリングを最適化します。 React は、何かが変更されるたびにページ全体を更新するのではなく、変更が必要な部分のみを更新するため、アプリがより高速かつ効率的になります。

実際の例: ソーシャル メディア フィードがどのように更新されるかを考えてみましょう。投稿に「いいね!」をすると、ページ全体をリロードするのではなく、その特定の投稿の「いいね!」数のみが更新されます。これは、React の仮想 DOM が更新を効率的に管理する方法と似ています。
宣言型 UI: React を使用すると、アプリケーションの状態に基づいて UI がどのように見えるかを記述でき、残りは React が処理します。このアプローチは推論が容易で、より予測可能なコードにつながります。
実際の例: レシピを書くことを考えてみましょう。各ステップを詳細に説明する(命令的)代わりに、材料と手順を列挙するだけです(宣言的)。 React も同様に、UI をどのように見せたいかを宣言できるように機能し、基礎となるステップを処理します。
強力なコミュニティとエコシステム: React には広大で活発なコミュニティがあり、問題の解決やプロジェクトの構築に役立つ無数のチュートリアル、ライブラリ、ツール、リソースが見つかります。
実際の例: 誰もが言語を話す都市で新しい言語を学ぶことを考えてみましょう。使用する人が増えれば増えるほど、ヘルプ、リソース、実践の機会を見つけやすくなります。 React のコミュニティは、開発者に同様の環境を提供します。
ReactJS はどこで使用されますか?
ReactJS は、Facebook、Instagram、Airbnb、Netflix、Uber などのテクノロジー業界の大手企業によって使用されています。これらの企業は、React を利用して、毎日何百万ものユーザーにサービスを提供する、高速でインタラクティブでスケーラブルな Web アプリケーションを構築しています。
実際の例: アクションでの反応
Facebookを例に挙げてみましょう。 「いいね!」、共有、コメントなど、投稿を操作するたびに、React がバックグラウンドで動作して、これらの操作が迅速に行われ、ページ全体を再読み込みすることなく UI が効率的に更新されるようにします。
チャレンジの準備
この 30 日間のチャレンジを通じて、ReactJS の実践的な経験を積むことができます。このシリーズが終わるまでに、いくつかのプロジェクトを構築し、React がどのように機能するかを深く理解できるようになります。
明日に向けて、JavaScript の基本を理解し、開発環境をセットアップする準備を整えてください。ローカル マシンでの React のセットアップと、最初の React アプリの起動と実行について詳しく説明します。
最終的な考え
ReactJS は単なるツールではなく、ユーザー インターフェイスの構築についての考え方におけるパラダイム シフトです。小規模な個人プロジェクトを作成している場合でも、大規模なアプリケーションに取り組んでいる場合でも、React は効率的で保守可能でスケーラブルな UI を構築するために必要なツールとパターンを提供します。
2 日目では開発環境をセットアップし、ReactJS を使用したコーディングを開始します!
以上がReactJS の一日入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。