
UI は、フロントエンドを完成させるためにロジックを入力し始める前の最初のステップです。したがって、マークアップを記述し、その後に目的の UI を取得するために必要な必須のスタイルを記述します。マークアップを作成する際、HTML タグにアドレス指定してアクセスし、それにスタイルを追加するための意味のあるクラス名を作成する必要があります。シンプルな UI と個別のタグを使用すると、これを多かれ少なかれ簡単に行うことができます。繰り返しの複雑な UI を作成する場合、一般的な名前がほとんどないため、意味のある個別の名前を付けると大変なことになります。したがって、コンポーネントと個々のコンポーネントのスタイルシートを作成します。以下に示すように。

GreenContainer と RedContainer の 2 つのコンポーネントが、src 内のコンポーネント フォルダーから App.js にインポートされていることがわかります。それぞれのスタイル シートは RedContainer.css と GreenContainer.css で、styles フォルダーからインポートされます。コンポーネントとそのスタイルシートの両方を 1 つずつ見てみましょう。
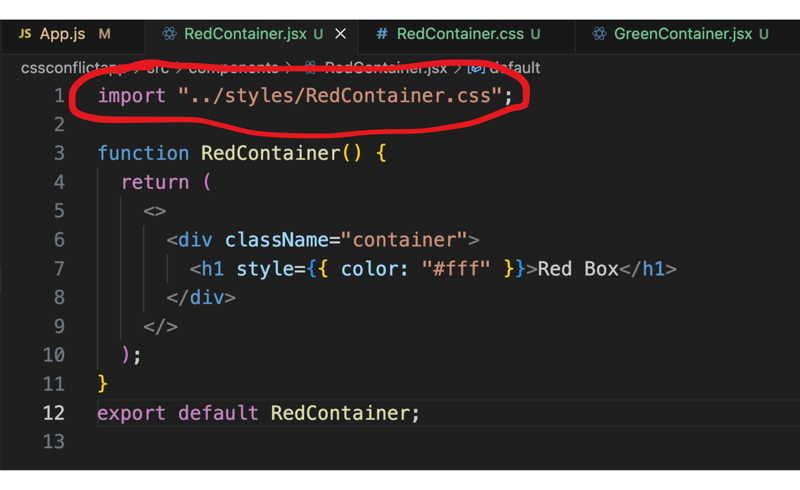
最初のコンポーネント RedContainer.jsx

それぞれのスタイルシートは - RedContainer.css

次に 2 番目のコンポーネント、GreenContainer.js -
を見てみましょう。
2 番目のコンポーネント GreenContainer.css の CSS ファイル

どちらのスタイル シートにも、それぞれのコンポーネントの個別の CSS プロパティが含まれています。したがって、予想される UI の結果は、2 つのブロックが存在する画面になる可能性があります。1 つは 150 ピクセルの腕を持つ赤い四角形で、もう 1 つは 200 ピクセルの腕を持つ緑の四角形です。レンダリングされた React アプリを見てみましょう。

なぜこのようなことが起こっているのでしょうか?最後のコンテナの CSS プロパティが両方のコンテナに適用されています。しかし、どうやって?答えは、React アプリがレンダリングされる直前に、すべてのスタイル シートが 1 つの CSS ファイルにコンパイルされます。このファイルには、同じ名前「.container」を持つ 2 つのクラス セレクターがあり、最後の「.container{ }" がすべてのコンテナにグローバルに適用されました。この問題は、CSS モジュールを使用することで解決できます。 CSS モジュールは、デフォルトですべてのクラス名がローカルにスコープされる CSS ファイルです。これは次の点で役立ちます
1) スタイルを特定のコンポーネントにローカライズすることで、このグローバル スコープの競合を回避できます。
2) 異なるモジュールで同じクラス名の使用を許可し、モジュール形式のスタイルを促進します。
モジュール式スタイルを使用するには、「.css」を「.module.css」に置き換えて、それらのファイルから「スタイル」をインポートする必要があります。

スタイルをそれぞれのコンポーネントにインポートします。 RedContainer の場合 -

GreenContainer の場合

一般に、className は次のような文字列として記述します。className が "container" の場合は、className = "container" と記述します。 CSS モジュールの場合、jsx ファイルに className = {styles.container} のようにクラス名を記述します。次に、レンダリングされた React アプリを見てみましょう -

現在、CSS の競合の問題はなく、スタイルがそれぞれのコンポーネントに適切に適用されています。
以上がReact での CSS 競合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。