
パスキーは、従来のパスワードに依存せずにユーザーを認証する最新の安全な方法を提供します。このガイドでは、Thymeleaf をテンプレート エンジンとして使用して、Java Spring Boot アプリケーションにパスキーを統合するについて説明します。
Corbado のパスキーファースト UI コンポーネントを利用してバックエンドに接続し、実装プロセスを簡素化します。このチュートリアルは、HTML と Java Spring Boot の基本を理解しており、Corbado Java SDK がインストールされていることを前提としています。
完全なオリジナルのチュートリアルを参照してください
始める前に、プロジェクトのセットアップに Corbado Java SDK が含まれていることを確認してください。このチュートリアルでは、例としてバージョン 0.0.1 を使用します。次の依存関係を pom.xml ファイルに追加します:
<dependency> <groupId>com.corbado</groupId> <artifactId>corbado-java</artifactId> <version>0.0.1</version> </dependency>
Gradle を使用している場合は、次のように追加します。
implementation "com.corbado:corbado-java:0.0.1"
まず、開発者パネルから Corbado アカウントにサインアップします。セットアップ中に、環境に合わせて「Corvado Complete」を選択し、「Web アプリ」を選択してプロジェクトを構成します。アプリケーション URL と証明書利用者 ID を必ず指定してください。通常は、それぞれ http://localhost:8080 と localhost に設定されます。これらの設定は、パスキーを正しいドメインにバインドするために重要です。
次に、Corvado 開発者パネルから API シークレットを生成します。これは、ユーザー データの取得を含むバックエンド通信に必要になります。
Spring Boot スターター リポジトリのクローンを作成します:
git clone https://github.com/spring-guides/gs-spring-boot.git
このプロジェクト内で、HelloController.java の名前を FrontendController.java に変更します。このコントローラーは、ユーザーのリクエストに基づいて HTML ファイルを提供します。 application.properties ファイルに、projectID と apiSecret を環境変数として保存します (どちらも Corbado 開発者パネルから取得できます)。
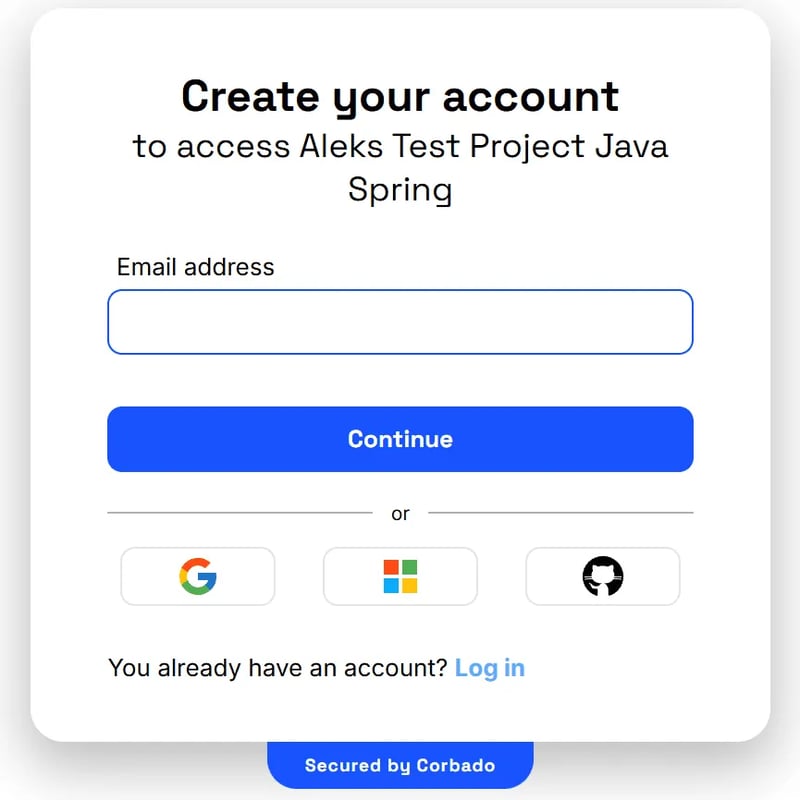
/complete/src/main/resources/templates ディレクトリにindex.html ファイルを作成します。このファイルはログイン ページとして機能し、Corbado パスキーファースト UI コンポーネントが埋め込まれます。基本的な構造は次のとおりです:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link rel="stylesheet" href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<div id="corbado-auth"></div>
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: '[PROJECT_ID]',
darkMode: "off",
setShortSessionCookie: "true"
});
Corbado.mountAuthUI(document.getElementById('corbado-auth'), {
onLoggedIn: () => window.location.href = '/profile',
});
});
</script>
</body>
</html>
FrontendController.java で、ログイン ページとプロファイル ページへのリクエストを処理するエンドポイントを定義します。 Index() メソッドはログイン ページをレンダリングする必要があり、profile() メソッドはユーザー セッションを検証してユーザー プロファイルを表示します。
@Controller
public class FrontendController {
@Value("${projectID}")
private String projectID;
@Value("${apiSecret}")
private String apiSecret;
private final CorbadoSdk sdk;
@Autowired
public FrontendController(
@Value("${projectID}") final String projectID, @Value("${apiSecret}") final String apiSecret)
throws StandardException {
final Config config = new Config(projectID, apiSecret);
this.sdk = new CorbadoSdk(config);
}
@RequestMapping("/")
public String index(final Model model) {
model.addAttribute("PROJECT_ID", projectID);
return "index";
}
...
認証が成功すると、Corvado UI コンポーネントはユーザーをリダイレクトします。このページにはユーザーに関する情報が表示され、ログアウトするボタンが表示されます。テンプレート フォルダーに、次の内容を含むファイル profile.html を追加します:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<!-- Define passkey-list div and logout button -->
<h2>:/protected</h2>
<p>User ID: [[${USER_ID}]]</p>
<p>Name: [[${USER_NAME}]]</p>
<p>Email: [[${USER_EMAIL}]]</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<!-- Script to load Corbado and mount PasskeyList UI -->
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: /*[[${PROJECT_ID}]]*/,
darkMode: "off",
setShortSessionCookie: "true" // set short session cookie automatically
});
// Get and mount PasskeyList UI
const passkeyListElement = document.getElementById("passkey-list"); // Element where you want to render PasskeyList UI
Corbado.mountPasskeyListUI(passkeyListElement);
// Get logout button
const logoutButton = document.getElementById('logoutButton');
// Add event listener to logout button
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
次に、FrontendController.java 内にアノテーションを含む profile() メソッドを作成します。
@RequestMapping("/profile")
public String profile() {
return "profile";
}
セッションに埋め込まれた情報を使用する前に、セッションが有効であることを確認する必要があります。したがって、cbo_short_session Cookie (セッション) を取得し、Corbado Java SDK のセッション サービスを使用してその署名を検証します。これは次のコマンドで実行できます:
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
cbo_short_session Cookie を取得して検証し、ユーザー ID とユーザーのフルネームを返します。
プロファイル マッピングの最終コードは次のようになります:
@RequestMapping("/profile")
public String profile(
final Model model, @CookieValue("cbo_short_session") final String cboShortSession) {
try {
// Validate user from token
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
// get list of emails from identifier service
List<Identifier> emails;
emails = sdk.getIdentifiers().listAllEmailsByUserId(validationResp.getUserID());
//
model.addAttribute("PROJECT_ID", projectID);
model.addAttribute("USER_ID", validationResp.getUserID());
model.addAttribute("USER_NAME", validationResp.getFullName());
// select email of your liking or list all emails
model.addAttribute("USER_EMAIL", emails.get(0).getValue());
} catch (final Exception e) {
System.out.println(e.getMessage());
model.addAttribute("ERROR", e.getMessage());
return "error";
}
return "profile";
}
Spring Boot アプリケーションを開始するには、/complete ディレクトリに移動して次のコマンドを実行します。
./mvnw spring-boot:run
ブラウザで http://localhost:8080 にアクセスして、ログイン ページの動作を確認してください。

このガイドでは、Corbado を使用してパスキーを Java Spring Boot アプリケーションに統合する方法を説明しました。これらの手順に従うことで、パスワードなしの認証を効率的かつ安全に実装できます。セッション管理と既存のアプリケーションへの Corbado の統合に関する詳細なドキュメントについては、公式 Corbado ドキュメントを参照してください。
以上がパスキーを Java Spring Boot に統合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。