
GUI は、ユーザーがソフトウェアと簡単に対話できるようにする、ボタン、テキストフィールドなどのユーザーフレンドリーなコンポーネントを備えたインターフェイスとして定義されます。グラフィカル ユーザー インターフェイスでは、実行されるアクションは小さなグラフィックまたは画像を使用して示されます。ここでは、ユーザーのアクションに焦点を当てます。ユーザーはマウスを使用して対話し、特定のグラフィックをクリックして実行するアクションを選択できます。たとえば、ユーザーがファイルを印刷したい場合、プリンターを描いた小さなグラフィックをクリックするだけで済みます。このトピックでは、Java GUI フレームワークについて学習します。
広告 このカテゴリーの人気コース JAVA マスタリー - スペシャライゼーション | 78 コース シリーズ | 15 回の模擬テスト無料ソフトウェア開発コースを始めましょう
Web 開発、プログラミング言語、ソフトウェア テスト、その他
AWT は、GUI またはウィンドウベースのアプリケーションを構築するための API です。
Button、TextField、Checkbox、List などのさまざまなコンポーネントがあります。
AWT は、テキストボックス、チェックボックス、ボタンなどのコンポーネントを作成するためにオペレーティングシステムのサブルーチンを呼び出します。そのため、プラットフォームに依存します。
AWT 階層に関する基本概念の一部は次のとおりです。
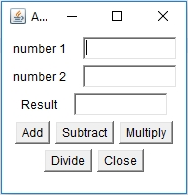
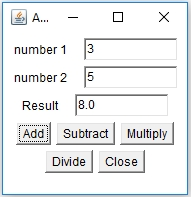
AWT のプログラム:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
class AWTCalculator extends Frame implements ActionListener
{
Label label1,label2,label3;
TextField text1,text2,text3;
Button button1,button2,button3,button4,button5;
public AWTCalculator()
{
label1 = new Label("Var 1");
label2 = new Label("Var 2");
label3 = new Label("Result");
text1 = new TextField(10);
text2 = new TextField(10);
text3 = new TextField(10);
button1 = new Button("Add");
button2 = new Button("Sub");
button3 = new Button("Multi");
button4 = new Button("Div");
button5 = new Button("Close");
add(label1);
add(text1);
add(label2);
add(text2);
add(label3);
add(text3);
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
setSize(200,200);
setTitle("AWTCalculator");
setLayout(new FlowLayout());
button1.addActionListener(this);
button2.addActionListener(this);
button3.addActionListener(this);
button4.addActionListener(this);
button5.addActionListener(this);
}
public void actionPerformed(ActionEvent action) {
double a1=0,b1=0,c1=0;
try
{
a1 = Double.parseDouble(text1.getText());
}
catch (NumberFormatException e) {
text1.setText("Invalid input entered");
}
try
{
b1 = Double.parseDouble(text2.getText());
}
catch (NumberFormatException e) {
text2.setText("Invalid input entered");
}
if(action.getSource()==button1)
{
c1 = a1 + b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button2)
{
c1 = a1 - b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button3)
{
c1 = a1 * b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button4)
{
c1 = a1 / b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource() == button5)
{
System.exit(0);
}
}
public static void main(String[] args)
{
AWTCalculator calC = new AWTCalculator();
calC.setVisible(true);
calC.setLocation(300,300);
}
}出力:


Java Swing を使用する説得力のある理由は次のとおりです。
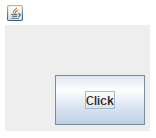
コード:
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame();
// Creating Button
JButton b=new JButton("Click"); b.setBounds(50,50,90,50);
//Adding button onto the frame
newFrame.add(b);
// Setting Frame size. This is the window size newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}出力:

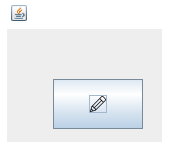
コード:
import javax.swing.Icon; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame(); Icon icon = new ImageIcon("edit.png");
// Creating Button
JButton b=new JButton(icon); b.setBounds(50,50,90,50);
//Adding button onto the frame newFrame.add(b);
// Setting Frame size. This is the window size
newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}出力:

C/C++ で書かれたネイティブ QT ライブラリへの Java ラッパー。
これは非常に強力で、広く使用され、受け入れられています。多くの GUI コンポーネントと使いやすい API が含まれています。
IBM が Eclipse 用に作成したものですが、当時、IBM は Swing が Eclipse には適していないと考えていたようです。
それ自体はかなり低レベルであり、JNI を通じてプラットフォームのネイティブ ウィジェットを使用します。 SwingやAWTとは全く関係ありません。
SWT は、Java 用のオープンソース ウィジェット ツールキットで、実装されているオペレーティング システムのユーザー インターフェイス機能への効率的でポータブルなアクセスを提供するように設計されています。
Java2D を使用して UI をレンダリングするため、Swing と AWT の (IMO、肥大化した) レガシーの影響を最小限に抑えます。
主に RIA (リッチ インターネット アプリケーション) に焦点を当てているようですが、デスクトップ アプリケーションにも適用できるようです。
JGoodies OTOH は PLAF とレイアウトに関するものです。
Java/Oracle の最新のフラッグシップ。リッチなデスクトップまたは Web アプリケーションの開発における事実上の標準となることが約束されています。
以上がJava GUI フレームワークの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。