.f `@xmldom/xmldom` をリリースします。
コンテクスト
xmldom は、最新のブラウザーに存在する次の API を他のランタイムに提供する JavaScript ポニーフィルです。
- XML 文字列を DOM ツリーに変換します
new DOMParser().parseFromString(xml, mimeType) => Documentログイン後にコピー
- DOM ツリーの作成、アクセス、変更
new DOMImplementation().createDocument(...) => Documentログイン後にコピー
- DOM ツリーをシリアル化して XML 文字列に戻します
new XMLSerializer().serializeToString(node) => stringログイン後にコピー
出典: xmldom readme
歴史
2020 年 6 月にフォークされた xmldom ライブラリに貢献し始めて以来、40 回のリリースがありました。
これは非常に興味深くやりがいのあるプロジェクトであり、おそらくかなり長い間その状態が続くでしょう。
GitHub によると、フォークされてから 50 人以上が貢献しました。
すべての貢献者に改めて感謝します。
これには、すべてのセキュリティ修正を取得するために、元のスコープなしの xmldom パッケージからスコープありの @xmldom/xmldom パッケージ バージョン 0.7.0 への移行に成功したすべての人々は含まれていません。
lts タグとしてリリースされた最新バージョンは 0.7.13 です。
重大な変更が加えられた最後のバージョンは、約 3 年前の 2021 年 12 月 22 日にリリースされた 0.8.0 でした。
最新としてリリースされた最新バージョンは 0.8.10 です。
0.9.0 (2024-08-29)
しかし、今日話したいのは、2022 年 10 月以降に next タグの下でリリースされたすべてのものです。
これらの変更は、将来の潜在的な変更に対する明確な基盤を提供するものであるため、非常に興奮しています。
TLDR: 仕様との整合性を高め、相違点を可能な限り明確にしました。
1. mimeType を強制して制御を戻す
実装を複雑にする 1 つの側面は、XML と HTML の解析ルールが異なることです。
xmldom は(ある程度は)最初から両方のフレーバーを「サポート」していました。 mimeType を渡す必要さえありませんでした。適用するルールは、現在解析されている XML 文字列/ノードの現在のデフォルトの名前空間に基づいて決定されました。
これは 0.9.0 で終了します。今後は、DOMParser.parseFromString(xml, mimeType) の mimeType が必須となり、XML ルールを適用するか HTML ルールを適用するかを決定するためにチェックされる唯一のものになります。バスタ。
その情報は結果のドキュメント (新しいタイプのプロパティ) に保存されるため、シリアル化するときに適切なルールが再度適用されます。
これは大規模な (そして破壊的な可能性もある) 変更でしたが、これによって多くの関連するバグ修正が可能になり、実装がはるかに簡単になり、API と実装の複雑さも軽減されたので、準備ができたことに本当に興奮しています。
さらに、指定された MIME タイプのみを受け入れ、その他の場合は TypeError をスローするようになりました。
厳密さとエラー処理
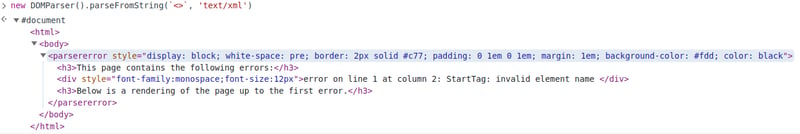
ネイティブ ブラウザ API のエラー処理に関して個人的に混乱する点は、ネイティブ ブラウザ API が常に Document を返し、何か問題が発生した場合、parsererror ノードが本体の最初の子になることです。

xmldom ではエラー処理がこのように機能したことはありませんでしたが、既存のエラー処理は非常に複雑でわかりにくく、文書化も不十分であったため、0.9.0 ではそれが簡素化され、解析中に発生する潜在的なエラーに対して (はるかに) 一貫した動作が行われるようになりました。
ParseError ? がスローされます。次のいずれかの場合:
- 以前のバージョンでは、整形式ではない XML 文字列の場合、返される Document に documentElement が含まれない可能性があり、コードの後半で TypeError が発生する可能性が高くなります。
- いくつかの非整形式 XML 文字列は、fatalError として適切に報告されるようになり、常にそれ以上の処理が妨げられるようになりました。
- これまでエラーとして報告されなかった、または警告としてのみ報告されていたいくつかの事項も、fatalError として報告されるようになりました。
警告 (特に HTML 解析時) またはデータの処理を停止しないエラーとして報告されるケースがまだ残っていますが、新しいエラー処理により、コードがどの程度厳密であるかを非常に簡単に判断できるようになります。 xmldom を使用する必要があります。
DOMParser コンストラクターに渡すことができる (仕様に準拠していない) オプションは、onError と呼ばれます。
次のシグネチャを持つ関数を受け取ります:
function onError(level:ErrorLevel, message:string, context: DOMHandler):void;
- ErrorLevel は、警告、エラー、または致命的エラーのいずれかです
- xmldom は、次の 2 つの最も一般的な使用例の実装をすでに提供しています。
- onErrorStopParsing は、すべてのエラー レベルの問題に対しても ParseError をスローします
- onWarningStopParsing は、すべてのエラー レベルの問題に対しても ParseError をスローします
予期しないものの最初のシグナルで XML の処理を停止するには、これらのいずれかを適用することをお勧めします。
// prevent parsing of XML that has `error`s
new DOMParser({onError: onErrorStopParsing}).parseFromString(...)
// prevent parsing of XML that has `warning`s
new DOMParser({onError: onWarningStopParsing}).parseFromString(...)
compareDocumentPosition, extended HTML entities , null instead of undefined, ...
Another fork of the original xmldom repository made it's way back into our repo by extending the HTML entities to the complete set (also available in 0.8.x) and porting over the implementation of the compareDocumentPosition API. Thank you, and welcome @zorkow
Along the way several places where xmldom so far returned undefined instead of null, have been fixed to adhere to the spec.
And I discovered that the former author seems to have preferred iterating from the end of a list in so many places, that attributes were processed in the reverse order in multiple places, which is now fixed.
The implementation of the removeChild API changed quite a bit, to comply to the spec and throws a DOMException when it should.
And 3 related bugs were fixed in a way that clearly states what the future direction of xmldom is:
Support for lax HTML parsing rules will only be provided if proper strict XML parsing doesn't suffer from it.
The former (broken) "support" for automatic self closing tags in HTML is gone.
coctype internalSubset
More recently @shunkica invested a huge amount of time end effort to fix tons of issues in the former handling of the internalSubset part of the !DOCTYPE.
It is now preserved as part of the internalSubset property of the doctype of a Document and many wrong doctype declarations are now correctly detected as such and reported as a fatalError.
Also thanks to @kboshold for the latest bug fix in this area.
Along the way we created a new module containing regular expressions for the relevant grammar, and correctness checks are based on those and they are properly covered by tests.
It is not the goal of xmldom to become a validating parser, but this a great step to support those documents that come with more complex DTDs.
And there is even more
Up to now development was done using Node v10, since this is also the lowest version xmldom currently supports. As part of the work on the upcoming version, I decided to switch to v18 for development, since more and more devDependencies also made this a minimum requirement. This will be the new minimum runtime version for the time being starting with this release.
I initiated a public poll / dicussion to ask people which version of Node or other runtimes they need support for.
The next breaking release will most likely drop support for some older Node versions, if there is no feedback indicating something different.
Along the way plenty of APIs have received jsdoc comments with proper types.
Thank you
for taking the time to read through all of this.
Those are quite some changes, and I'm very excited to be able to ship those.
I hope you are as excited as I am :)
If you need more details you can go through the very detailed changelog, or head over to the repository and join or start a discussion or file an issue.
以上が.f `@xmldom/xmldom` をリリースします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




