開発者擁護者としての 2 年目: さまざまなカンファレンスを巡る旅
教育から技術へ: 2 年目 (2023 年 8 月 — 2024 年 8 月)
またここに来ました — Esri で開発者アドボケートとしての 1 年目を振り返っていたのが、つい昨日のことのように感じられます。さて、この役割に就いて 2 年目を形作った経験のいくつかを共有するために戻ってきました。私は昨年も Esri カンファレンスに参加し続けましたが、「Esri バブル」の外に手を広げて、より多くの開発者への働きかけと啓発に取り組むことを目標にしました。これにより、私は Esri 以外のいくつかの重要なイベントに応募し、謙虚に受け入れられることになりました。ここではそのうちの 4 つを取り上げたいと思います。FOSS4G NA 2023、Women in Tech Summit Spring 2024、React Rally 2024、Carolina Code です。カンファレンス 2024。さらに、ここ DC エリアで開催されたフロントランナーズ 2024 に参加する機会もあり、本当にうれしかったです。これらの経験のそれぞれが、開発者との関係に対する私のアプローチを全体的に変えました。それでは、早速見ていきましょう!
FOSS4G NA 2023: オープンソースの地理空間精神を受け入れる
私の 2 年目の始まりは、オープンソース地理空間コミュニティの基礎となるイベントである 10 月の FOSS4G NA 2023 でした。 Esri カンファレンスに参加して 1 年が経ち、私は別のステージに上がって、より広範で多様な聴衆に向けて共同プレゼンテーションを行う準備ができていると感じました。私の同僚のジョージ・オーウェンは当初このカンファレンスに応募することを決め、寛大にも私を共同講演者として加えてくれました。少し緊張しましたが、同時に興奮し、挑戦を受け入れる意欲が湧きました。嬉しいことに、発表が認められました。

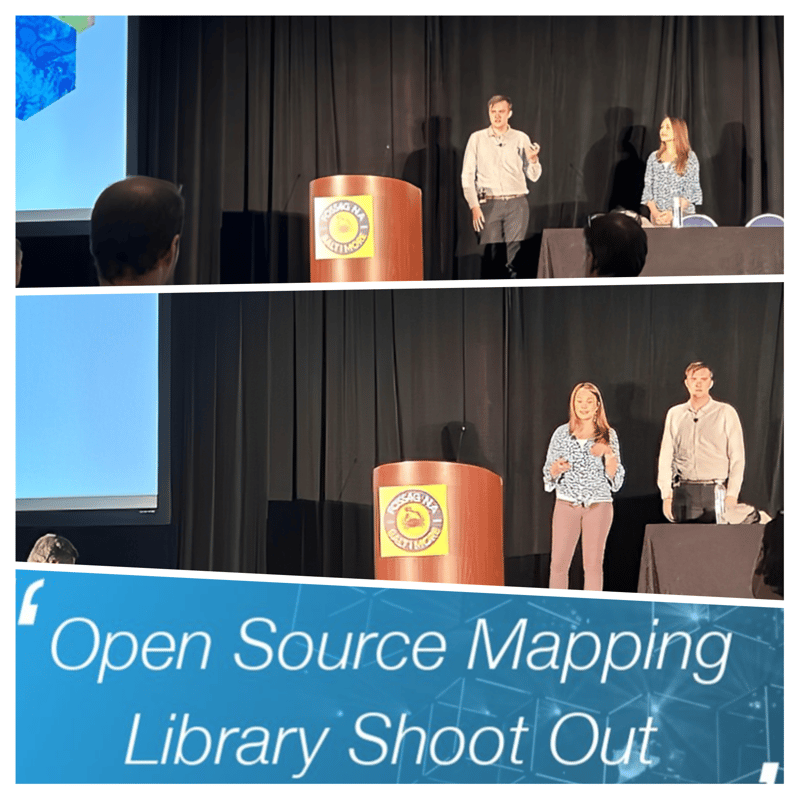
私たちの講演「オープンソース マッピング ライブラリのシュートアウト」では、MapLibre GL JS、Leaflet、OpenLayers などの人気のあるオープンソース マッピング ライブラリの比較に焦点を当て、開発者が使用するツールについて情報に基づいた決定を下せるように支援しました。サードパーティのカンファレンスでプレゼンテーションを行うのは初めてでしたが、同僚がそばにいてくれたので、緊張感がなくなり、自信を持ってコンテンツを提供することに集中することができました。
カンファレンスのハイライトの 1 つは、MapLibre GL JS の共同創設者の 1 人である、Yuri Astrakhan 氏と話す機会があったことです。プロジェクトに対する彼の熱意は伝わり、私にインスピレーションとモチベーションを与えてくれました。これは、情熱と献身がオープンソース コミュニティを前進させる原動力であることを思い出させ、コラボレーションと知識共有の重要性に対する私の信念を強化しました。この交流により、次のインスピレーションの火花がどこから来るか分からないため、あらゆる機会にコミュニティと関わることの重要性が確固たるものになりました。

フロントランナーズ カンファレンス 2024: DC Web 開発者向けイベント
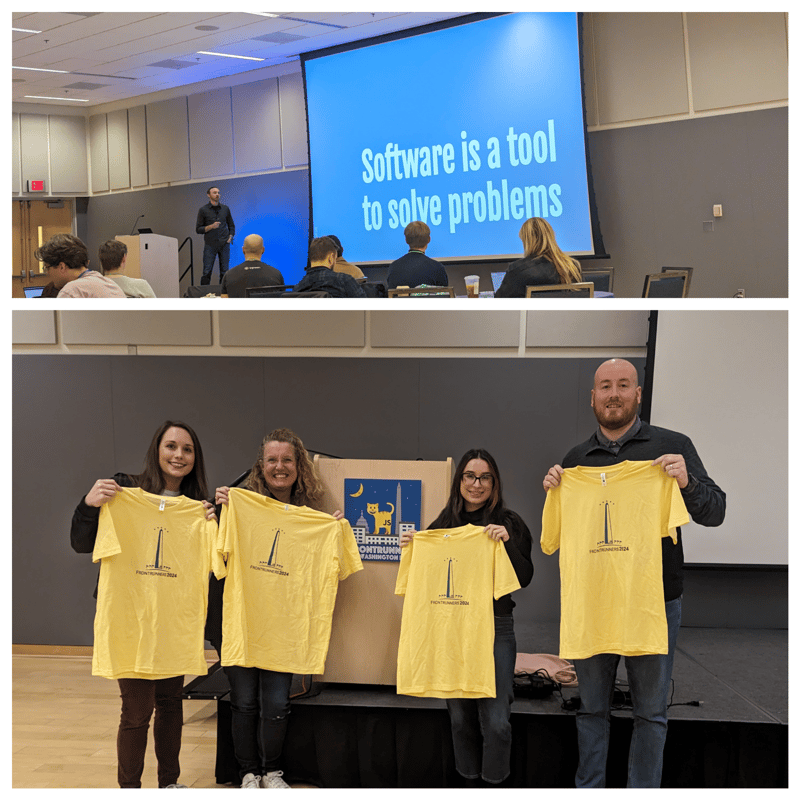
フロントランナーズ カンファレンス 2024 のことを直前になって知ったので、講演を提出できませんでした。しかし、イベントが近くにあり、フロントエンド開発に焦点を当てていたため、参加することにしました。刺激的な講演と有意義なつながりに満ちた素晴らしい経験となりました。これは私にとって初めての GIS 以外のカンファレンスでしたが、いつものカンファレンス回路から抜け出し、新しい視点に浸る素晴らしい機会でした。

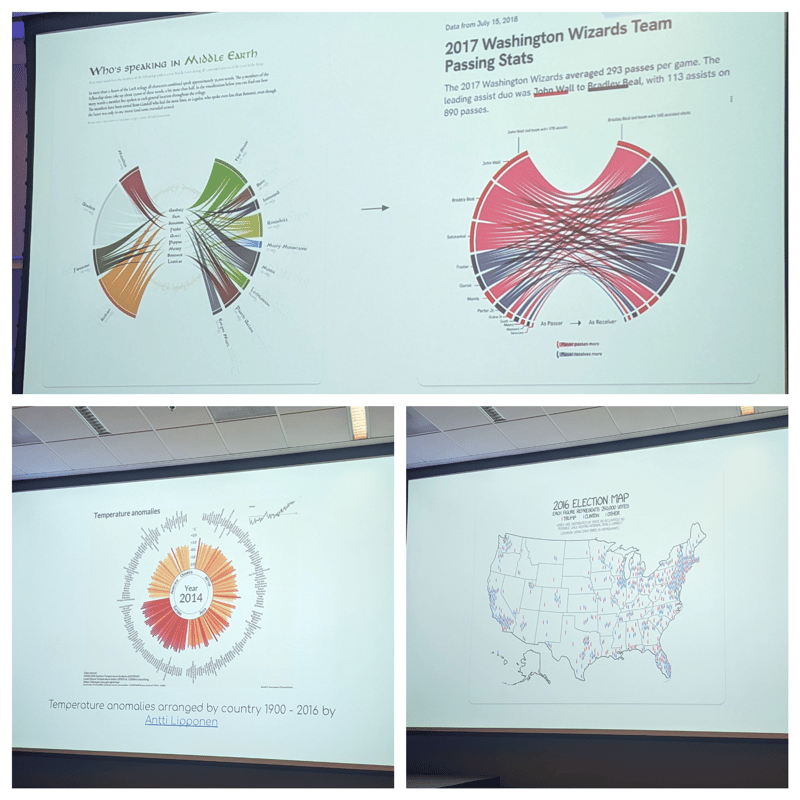
Frontrunners では、Nathan E. Lilly の「手作業でコーディングされた職人によるデータの視覚化」に関する講演と、Shri Khalpada の「数値とアートが出会う場所: 現代の Web におけるデータ視覚化の構築」に関する講演に特にインスピレーションを受けました。どちらの講演も地図について直接言及したものではありませんでしたが、基本をマスターし、データを魅力的なビジュアルに変換する力を強調していました。私にとって重要な教訓は、自分の仕事に直接関係がないように見えても、予期せぬ創造性を刺激する可能性がある講演に参加する価値があるということでした。これらのセッションは、将来的に多様なデータの視覚化をどのように地図と統合するかについて新しい視点を与えてくれました。インスピレーションはしばしば最も予期せぬ場所から得られることを思い出させてくれました。

カンファレンスに参加中、開発者コミュニティでは有名な Steve Chen 氏にお会いすることができて光栄でした。私たちは Code and Coffee Collective のディレクターとしての彼の仕事について素晴らしい会話を交わし、開発者との関係やコミュニティ構築に関する貴重な洞察を共有しました。テクノロジー コミュニティ内のつながりを育むという彼の情熱は刺激的でした。
興味深いことに、カンファレンスの後、ディロン・マルロイもフロントランナーズでプレゼンテーションを行っていたことを知りました。私はそこで彼の講演を見ることも会うこともできませんでしたが、その後カロライナ・コード・カンファレンスでつながり、そこで話をする機会がありました。この予期せぬ発見は、私のカンファレンスシーズンの多くのハイライトの 1 つであり、テクノロジーの世界がいかに相互接続され得るかを強調しました。
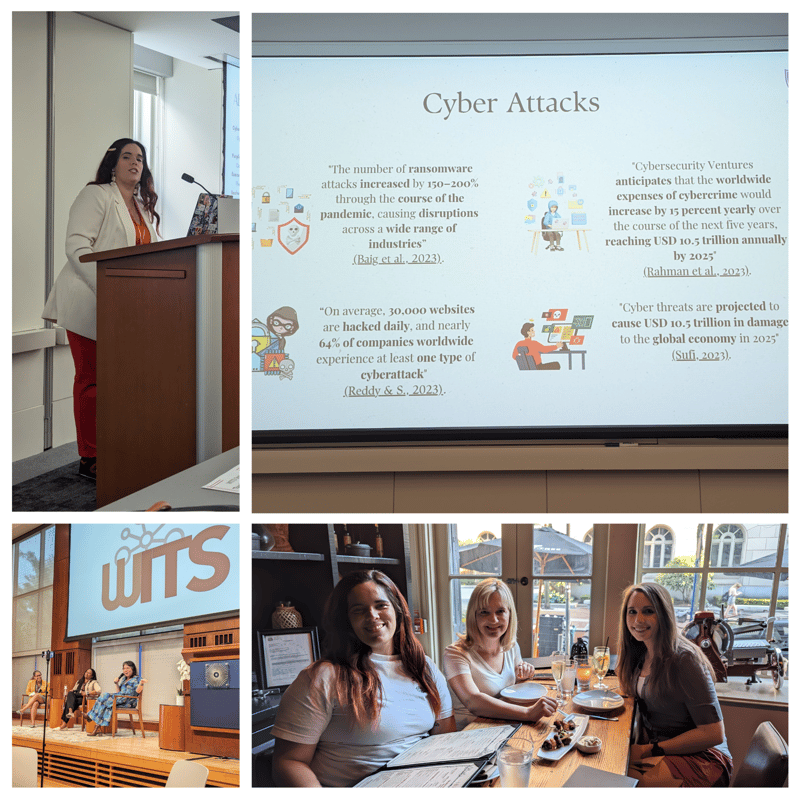
Women in Tech サミット 2024 年春: 教育を通じたエンパワーメント
5 月に遡ると、私は Women in Tech サミットでオープンソース Web マッピング ライブラリに関するワークショップを主導する特権に恵まれました。それは私が自分の「教師としての要素」でどれほど成長しているかを思い出させました。従来の教育者の役割から開発者との関係に移行して、この分野には、教えたりインスピレーションを与えたりする機会が同じように存在し、時にはそれ以上に存在することに気づきました。

ワークショップは親密で力を与える経験であり、学習プロセスを魅力的で思い出に残るものにする楽しいインタラクティブなアクティビティを通じて参加者を指導しました。私が受け取ったフィードバックは圧倒的に肯定的なもので、参加者は私がセッションにもたらした体系化された教育的アプローチを高く評価しました。このイベントは、私が教師からテクノロジー業界に転身した理由、つまり他の人にインスピレーションを与える学習体験を生み出すためであることを思い出させました。
サミットの直後、参加者の一人であるマンディ・マインダーズマさんが、ワークショップのコンセプトを応用して独自のアプリ「スピーカーマップ」を作成した方法を私に教えてくれました。彼女のウェブサイトにあるこのインタラクティブな地図には、彼女が話した場所や取り上げたトピックが示されています。彼女の成功について聞いて非常にやりがいがあり、よく練られた教育的なワークショップが参加者に与える影響を強く感じました。
ワークショップの前に、サミットでのいくつかの講演は非常に刺激的でした。エイミー・クリエット、ブレンダ・ダーデン=ウィルカーソン、ボ・ヤング・リーが主導したテクノロジーのトレンドに関する冒頭のファイアサイド・チャットでは、テクノロジー・コミュニティ内の公平性と平等の推進について力強い議論が行われました。これは、その場にいる全員に対する行動の呼びかけであり、より包括的な環境を作り出すために私たちが講じることができる手順を強調しました。

もう 1 つの傑出したセッションは、Yesenia Yser による「サイバーセキュリティにおける女性: 世界規模のサイバー戦争における戦略的優位性」でした。講演では、女性、特に十分なサービスを受けられていないコミュニティの女性に力を与えることで、サイバーセキュリティの人材不足を解消するという重要な必要性について言及しました。彼女が議論したこの取り組みは、国家のサイバーセキュリティを強化するだけでなく、これらの女性たちに自分たちの生活を改善するためのスキルを提供することを目的としていました。これは、テクノロジーを最も必要とする人々を元気づけるために使用すると、テクノロジーがどのように善のための力になり得るかを強く思い出させてくれました。
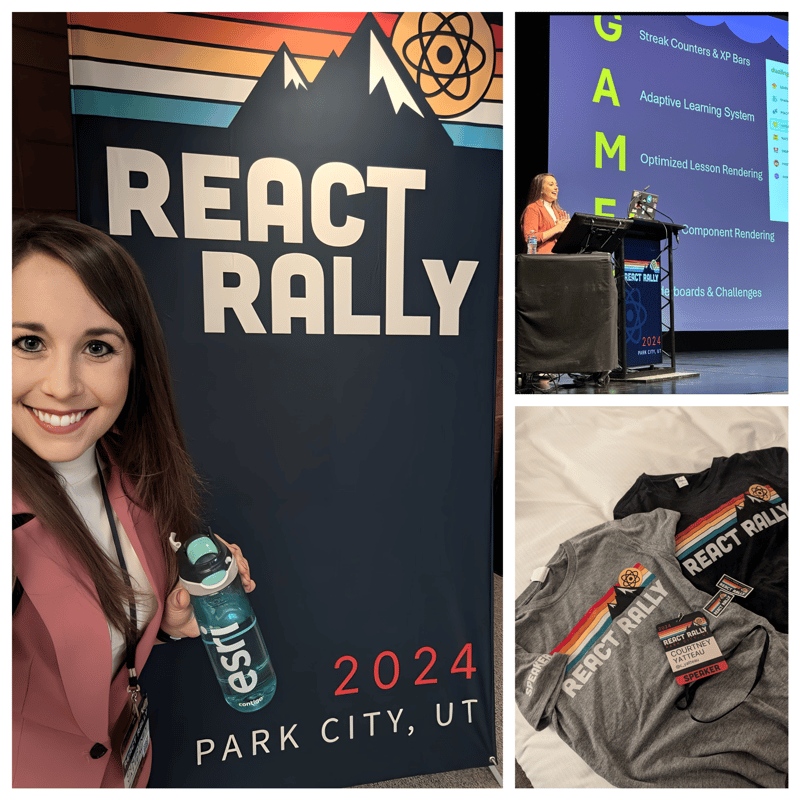
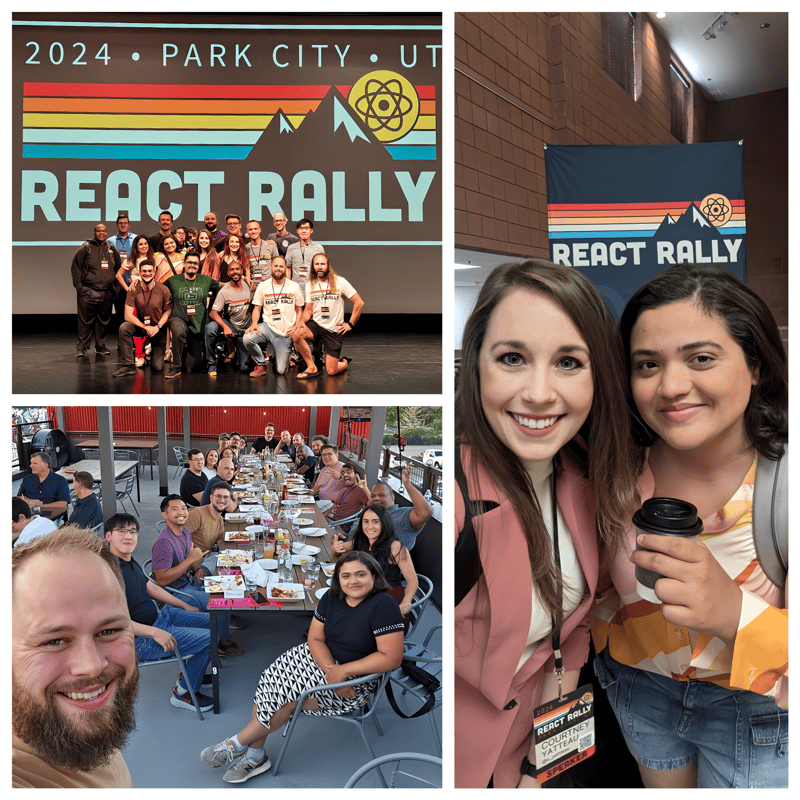
React Rally 2024: ゲーミフィケーションとフロントエンドの楽しみ
数週間前の 2024 年 8 月初旬、私は絶対に参加したいリストに載っていたカンファレンスである React Rally に登壇しました。私の講演「React とゲーミフィケーションの芸術」は、フロントエンド開発の世界を深く掘り下げる機会となりました。 G.A.M.E.S.を紹介しました。フレームワーク。これは、Gamified UI Components、Advanced State Control、Memoization Techniques、Efficient Rendering、および Social Interaction の略です。

React Rally は、台本なしの長いトークをライブストリーミングで配信するのが初めてだったので、私にとってユニークな経験でした。聴衆は知識が豊富だったので、私はさらにレベルアップして、技術的に厳密で魅力的な講演を行うことができました。私は、これまで取り組んできた地図アプリなど、私自身のプロジェクトの実際的な例を使用して、ゲーミフィケーションがユーザー エクスペリエンスをどのように変えることができるかを説明しました。その後のディスカッションは、これまでのカンファレンスの中で最も知的刺激的なもので、私の教育とプレゼンテーションが開発者擁護へのアプローチに深く絡み合っていることを改めて証明しました。
React Rally で最も思い出深いことの 1 つは、タイラー ベンフィールドに会ったことです。タイラーはすぐにテクノロジー コミュニティの心強い新しい友人となり、私たちの会話はやる気を起こさせるものであり、洞察力に富んだものでした。カンファレンス中の彼のサポートは非常に貴重で、テクノロジーと学習に対する情熱を共有する人とつながりができたことに感謝しています。このような関係を築くことは、私が React Rally のようなイベントに参加することを重視する多くの理由の 1 つです。

このつながりをさらに特別なものにしたのは、タイラーが後にカロライナ コード カンファレンスに参加してくれたことでした。彼はそのイベントの近くに住んでいたので、そのことを彼に知らせました。特に彼のすでに親しい友人の一人がそこで発表していたため、彼は参加することに決めました。タイラーがそこにいることにより、親しみやすさと仲間意識が加わり、Carolina Code Conference での経験がさらに充実したものになりました。
他の素晴らしいコンテンツクリエイターとつながる機会もありました。私が会った中で最もインスピレーションを与えた人物の 1 人は、Ankita Kulkarni 氏でした。彼の講演「Let's Fight: React Framework Showdown」では、Next.js、Remix、その他のフレームワークを公平かつバランスのとれた方法で比較しました。その後の会話の中で、完全なコーディング コースを作成した彼女の経験や、仕事の経験を通じて差別化の教育原則をどのように学んだのかを聞くのはとても興味深いものでした。コンテンツ作成と教育の両方に対する彼女の洞察は特に啓発的でした。
私にとって印象に残ったもう 1 つの講演は、Shruti Kapoor の「Bubbles, Booms, and Blobs: Fun with HTML Canvas!」です。彼女のセッションは、HTML Canvas と JavaScript で何ができるかを楽しく創造的に探求するものでした。以前、Canvas を使った楽しいゲームのチュートリアルで子供に JavaScript を教えていたときのことを思い出しました。
React Rally での自分の講演の勉強をすることで、React への愛が深まり、React についてさらに学び続けたいと思うようになりました。この講演で示された創造性と技術的な深さの組み合わせは、まさに私が自分のプレゼンテーションにもたらしたいと願っているものでした。
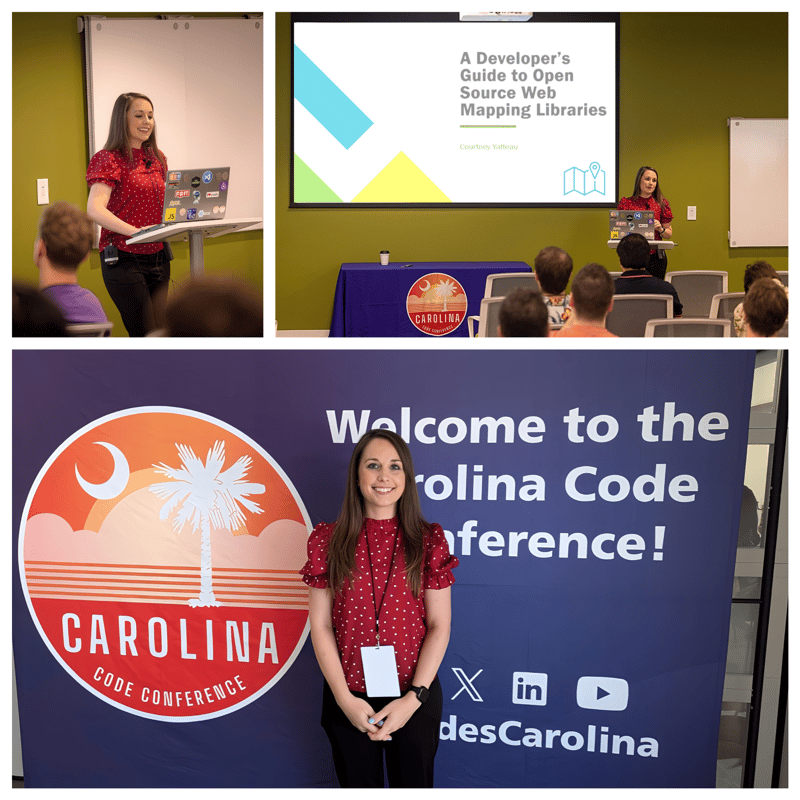
Carolina Code Conference 2024: 魅力的な多言語体験
React Rally からちょうど 1 週間半後、私はサウスカロライナ州グリーンビルの Carolina Code Conference に参加しており、今度は「オープンソース Web マッピング ライブラリの開発者ガイド」をもう一度発表する準備ができていました。 30分という短い形式です。 Women in Tech Summit と同様に、私はほとんどが地理空間テクノロジーに不慣れな開発者たちと話をしました。課題は、ワークショップの時間のわずか 6 分の 1 で、私のトークを楽しく魅力的にすることでした。

このイベントは、私が一年を通して取り組んできたすべての集大成のように感じました。多様な聴衆が新鮮な視点をもたらしました。この講演からのフィードバックは特に満足のいくもので、コンテンツを共感性があり魅力的なものにするという私の努力が成功したことが示されました。私の1年間の懸命な努力と継続的な学習が報われ、より幅広い視聴者とつながり、貴重な知識を共有できるようになったと実感した瞬間でした。
カンファレンス中、私は、開発者の提唱者仲間である Diana Pham にインスピレーションを受けました。彼女は、講演中に回転式カメラ スタンドを使用してフィードバックを収集しました。これは、将来のプレゼンテーションで検討しているシンプルだが効果的なアイデアです。彼女の講演「オンライン デートがアルゴリズムについて教えてくれたこと」では、アルゴリズムの原理をオンライン デートと比較することで、アルゴリズムの原則について新たな視点を提供し、創造性によって技術的な概念がどのようにより共感できるものになるかを紹介しました。
2 年目のまとめ
開発者アドボケートとしての 2 年目を振り返ると、視野を広げ、さまざまな開発者とつながる機会に感謝しています。これらのカンファレンスはそれぞれ、ユニークでかけがえのないものを提供してくれました。深く知的に刺激的な会話をすること、新しい友達を作ること、あるいは単に対面でのイベントのエネルギーを体験することなど、これらの経験の価値はどれだけ誇張してもしすぎることはありません。それぞれのイベントからさまざまなことを学びましたが、実際に対面での体験はオンラインでの交流には代えられません。同じ志を持った人々と同じ部屋にいて、知識を共有し、一生続く可能性のあるつながりを作ることは、信じられないほど特別なことです。

来年を楽しみにしながら、開発者コミュニティで新しい機会を模索し、知識を共有し、有意義なつながりを作り続けることに興奮しています。 Esri イベントであろうとそれ以外であろうと、私はすべての講演やワークショップを関係者全員にとって貴重で魅力的な経験にすることに尽力しています。この 1 年間で私が経験した成長は、職業的にも個人的にも充実したものでした。教育からテクノロジーへのこの旅が次に私をどこへ導くのか楽しみにしています。
注意事項として、私の次回のカンファレンスでの講演は、2024 年 10 月 25 ~ 26 日にコロンビアのメデリンにある CityJS メデリンで行われます。ぜひお会いしたいです!私の講演では、JavaScript 開発者に地理情報システム (GIS) の要点と、それを活用して Web アプリケーションを強化する方法を紹介します。地理空間テクノロジーの初心者であっても、経験豊富な開発者であっても、私の講演は誰にとっても有益なものとなるでしょう。
今年も学び、成長し、生涯続くつながりを築く一年にしましょう。 ?
この記事は、Esri の開発者アドボケートである Courtney Yatteau によって書かれました。この記事の意見は単にコートニーの意見であり、必ずしも彼女の雇用主の投稿、戦略、意見を表すものではありません。ご意見がございましたら、「いいね」やコメントをお願いいたします。また、非公開で送信したいご質問やコメントがある場合は、LinkedIn、Twitter、、または電子メールを通じてコートニーにご連絡ください。転職を検討している方、テクノロジー業界への就職を検討している方、または Esri で働くのがどのようなものなのか興味がある方は、今後の投稿にご期待ください。詳細については、Esri の採用ページまたはこのビデオをご覧ください。
以上が開発者擁護者としての 2 年目: さまざまなカンファレンスを巡る旅の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




