競合のないレプリケートされたデータ型を理解する
競合のない複製データ型 (CRDT) は、分散システムでのシームレスなコラボレーションとデータ同期を可能にするデータ構造のクラスであり、競合することなく共同で更新できるようにします。 CRDT は、データの複数のレプリカ間で最終的な一貫性を達成するように設計されており、更新が個別に発生した場合でも、複雑な競合解決メカニズムを必要とせずにすべてのレプリカが同じ状態に収束します。
このブログ投稿では、JavaScript と強力な Yjs ライブラリに焦点を当てて、CRDT とは何か、その用途と種類を詳しく調べ、CRDT がどのように機能するかを理解し、実装方法を学びます。
CRDT の使用例
CRDT は、リアルタイムのコラボレーションとオフライン サポートが重要なシナリオで特に役立ちます。
- 共同テキスト エディタ: Google Docs、Notion、および Etherpad は、リアルタイム編集に CRDT のような構造を使用します。
- 共同設計ツール: 人気のある Web ベースの設計ツールである Figma は、CRDT を使用して設計プロジェクトでのリアルタイムの共同作業を可能にします。複数のデザイナーが同じファイルで同時に作業でき、変更はすべてのユーザー間でシームレスに同期されます。
- 分散データベース: RxDB と Riak は競合のないレプリケーションに CRDT を使用します。
- マルチプレイヤー ゲーム: プレイヤー間で一貫したゲーム状態を維持するため。
CRDTの種類
CRDT には主に 2 つのタイプがあります:
- 状態ベースの CRDT: これらはデータ構造の状態全体を複製します。マージは、異なるレプリカの状態を比較して調整することによって行われます。
- オペレーションベースの CRDT: これらは、データ構造に対して実行されるオペレーションを複製します。マージは、異なるレプリカからの操作を交換的な方法で適用することによって行われます。
CRDT の仕組み
CRDT (Conflict-free Replicated Data Types) は、更新が同時に行われた場合やネットワークの分断が発生した場合でも、データのすべてのレプリカ間で最終的な整合性を確保する原則に基づいて動作します。メカニズムをさらに詳しく見てみましょう:
主要なプロパティ
- 可換性: このプロパティは、演算の順序が最終結果に影響を与えないことを保証します。たとえば、カウンター CRDT で、2 ずつインクリメントしてから 3 ずつインクリメントすると、3 ずつインクリメントしてから 2 ずつインクリメントするのと同じ結果が得られます。
- 結合性: これは、操作のグループ化は重要ではないことを意味します。再び反例を使用すると、(1 + 2) + 3 は 1 + (2 + 3) と同じです。
- 冪等: 同じ演算を複数回適用すると、1 回適用した場合と同じ効果が得られます。これは、分散システムで重複メッセージを処理するために非常に重要です。
紛争の解決
CRDT は設計により競合を自動的に解決します:
- 状態ベースの CRDT (CvRDT) の場合、これは 2 つのレプリカの状態を結合するマージ関数によって実現されます。このマージ関数は、可換性、結合性、べき等性である必要があります。
- 演算ベースの CRDT (CmRDT) の場合、演算は可換になるように設計されており、どの順序で適用しても同じ最終状態になることが保証されます。
論理クロック
多くの CRDT 実装は、論理クロック (バージョン ベクトルやドット付きバージョン ベクトルなど) を使用して、操作の因果関係の履歴を追跡します。これは、同時操作の順序を決定したり、レプリカがすでに認識した更新を特定したりするのに役立ちます。
Yjs を使用した JavaScript での CRDT の使用
CRDT を最初から実装するのは複雑になる場合があります。ただし、プロセスを簡素化するライブラリが利用可能です。 JavaScript の場合、最も人気のある CRDT ライブラリの 1 つは Yjs です。これは、さまざまなデータ型をサポートする高性能 CRDT 実装です。 Yjs を使用して、メモリ内の同じドキュメントで作業する複数のユーザーをシミュレートする、単純な ToDo リスト アプリケーションを作成しましょう。
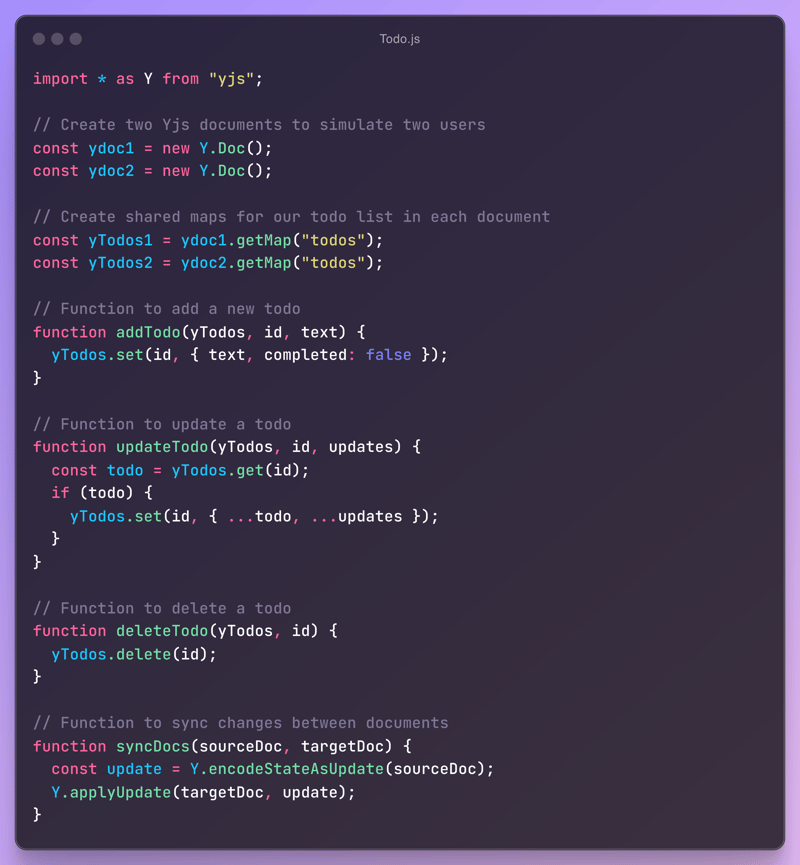
Yjs を使用して共有 ToDo リストを実装する方法の例を次に示します。

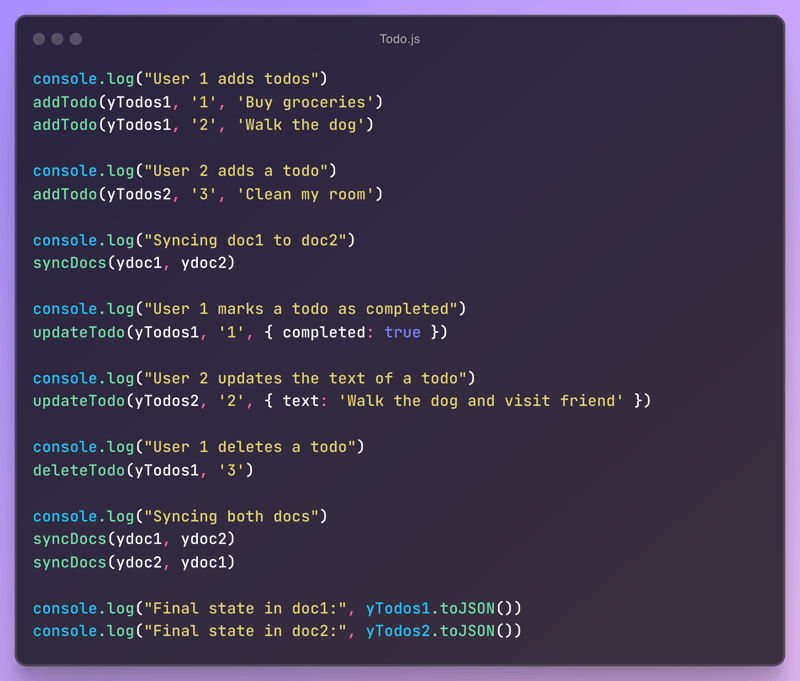
作成した ydocs を使ってみましょう:

この例では、2 つの Yjs ドキュメント (ydoc1 と ydoc2) を作成して、2 人のユーザーが同じ ToDo リストで作業していることをシミュレートします。各ドキュメントには、todo 用の独自の共有マップがあります。
todo を追加、更新、削除する関数と、2 つのドキュメント間の状態を手動で同期する syncDocs 関数を定義します。これは、クライアント間でアップデートが交換されるネットワーク環境で何が起こるかをシミュレートします。
結論
CRDT は、オンラインでもオフラインでもシームレスに動作できる、協調的な分散アプリケーションを構築するための強力なソリューションを提供します。基礎となる概念は複雑になる可能性がありますが、Yjs のようなライブラリを使用すると、開発者はアプリケーションで CRDT の機能を簡単に活用できます。分散システムが普及するにつれて、CRDT を理解して利用することは、開発者にとってますます貴重なスキルになります。
役立つリンク
- Yjs
- CRDT
- Tiptap - 共同作業用テキストエディタ
以上が競合のないレプリケートされたデータ型を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




