Web ストレージについて: LocalStorage、SessionStorage、および Cookie
現代の Web 開発では、クライアント側でのデータ管理が不可欠なスキルになっています。開発者は多くの場合、localStorage、sessionStorage、Cookie を利用してユーザーのブラウザにデータを保存します。これら 3 つのメカニズムは同様の目的を果たしますが、容量、永続性、使用例の点で明確な違いがあります。このブログでは、それぞれの違いをいつどのように使用するかをより深く理解できるように、例を示しながらこれらの違いを説明します。
1. localStorage: 永続的なクライアント側ストレージ
目的: localStorage は、ブラウザが閉じられた後も保持されるデータをクライアント側に保存するように設計されています。これは、複数のセッションにわたって保持する必要があるデータに最適です。
容量: localStorage は、通常、ドメインごとに最大 10 MB の十分なストレージ容量を提供し、ほとんどのアプリケーションには十分です。
永続性: localStorage に保存されたデータは、ユーザーまたはアプリケーションによって明示的に削除されるまで利用可能なままです。これにより、テーマ設定など、サイトへのさまざまな訪問にわたって保持されるユーザー設定を保存するのに最適です。
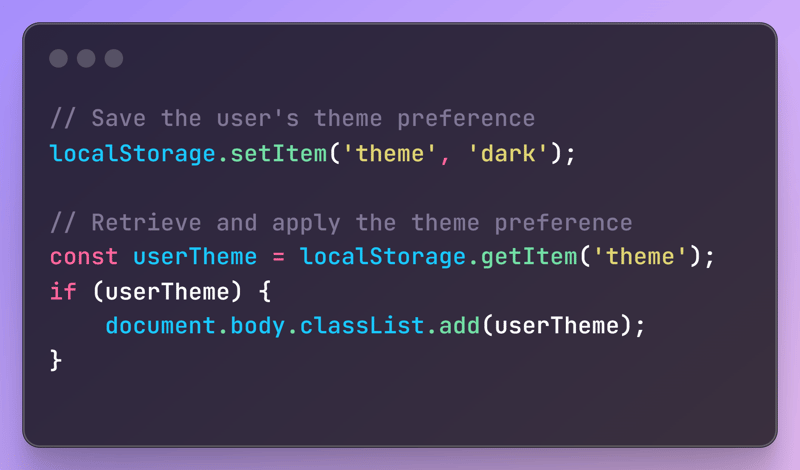
例: ライト モードとダーク モードの両方を提供する Web アプリケーションがあるとします。 localStorage を使用してユーザーの設定を保存すると、次回アクセスしたときに選択したモードでサイトが自動的に読み込まれるようになります。

2. sessionStorage: セッションベースの一時ストレージ
目的: sessionStorage はクライアント側にもデータを保存しますが、それはページ セッションの期間に限定されます。これは、ユーザーがブラウザのタブまたはウィンドウを閉じるとデータが消去されることを意味します。
容量: localStorage と同様に、sessionStorage はドメインごとに約 5 MB のストレージを提供します。容量は小さくなりますが、一時的なデータとしては十分な場合がほとんどです。
永続性: sessionStorage と localStorage の主な違いは永続性です。 sessionStorage データはページ セッションの間のみ利用できるため、現在のセッションを超えて保持する必要のない一時データの保存に適しています。
例: ユーザーが複数のページにわたってデータを入力する複数ステップのフォームを想像してください。 sessionStorage を使用すると、ユーザーがステップを進めるときにフォーム データを一時的に保存できます。これにより、誤ってページをリロードしても、進行状況が失われることがなくなります。
// Save form data temporarily in sessionStorage
sessionStorage.setItem('step1Data', JSON.stringify({ name: 'John Doe', age: 30 }));
// Retrieve the saved data
const step1Data = JSON.parse(sessionStorage.getItem('step1Data'));
console.log(step1Data); // Output: { name: 'John Doe', age: 30 }
3. Cookie: サーバーとの対話を伴う小規模な永続ストレージ
目的: Cookie は、セッション間で保持する必要がある小さなデータを保存するために使用され、HTTP リクエストとともにサーバーに送信できます。これらは、ユーザー セッションの追跡、認証トークンの保存、ユーザー設定の記憶によく使用されます。
容量: Cookie は、localStorage や sessionStorage に比べて容量がはるかに小さく、Cookie あたり 4KB の制限があります。ただし、複数の Cookie を保存できますが、それぞれにこの制限があります。
永続性: Cookie には構成可能な有効期限があります。これらは、セッションの終了時に期限切れになるか、指定された期間存続することができます。この柔軟性により、Cookie を短期保存と長期保存の両方に使用できます。
例: Cookie の一般的な使用法は、ユーザーのログイン トークンを保存することです。これにより、ユーザーはサイトにアクセスするたびに資格情報を再入力することなく、セッションをまたいでログインした状態を維持できるようになります。
// Set a cookie with an expiration date
document.cookie = "username=JohnDoe; expires=Fri, 31 Dec 2024 23:59:59 GMT; path=/";
// Retrieve the cookie value
const cookies = document.cookie.split(';').reduce((acc, cookie) => {
const [key, value] = cookie.trim().split('=');
acc[key] = value;
return acc;
}, {});
console.log(cookies.username); // Output: JohnDoe
各ストレージメカニズムをいつ使用するか
localStorage: 複数のセッションにわたって保持される必要があり、機密ではない大量のデータ (ユーザー設定、機密ではないアプリケーションの状態など) を保存する必要がある場合に使用します。
sessionStorage: ユーザーのセッション中にのみ保持される必要がある一時データ (単一セッションのフォーム データ、一時状態など) に最適です。
Cookie: HTTP リクエストでサーバーに送信する必要がある、または特定の有効期限が必要な小さなデータ (認証トークン、サーバーと対話する必要があるユーザー設定など) を保存するのに最適です。 .
結論
Web アプリケーションで正しい選択をするには、localStorage、sessionStorage、Cookie の違いを理解することが重要です。それぞれに独自の長所と制限があり、それぞれをいつ使用するかを知ることは、より効率的でユーザーフレンドリーなアプリケーションを構築するのに役立ちます。
これらのツールをマスターすることで、次のプロジェクトでクライアント側のデータ ストレージを管理できるようになり、ユーザーにシームレスなエクスペリエンスを提供できるようになります。
? LinkedIn で私とつながりましょう:
React、Web 開発、パフォーマンス向上についてもっと詳しく話し合ってみましょう!
LinkedIn プロフィール:Abhay Kumar
React #Web開発 #React19 #TypeScript #フロントエンド
以上がWeb ストレージについて: LocalStorage、SessionStorage、および Cookieの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




