
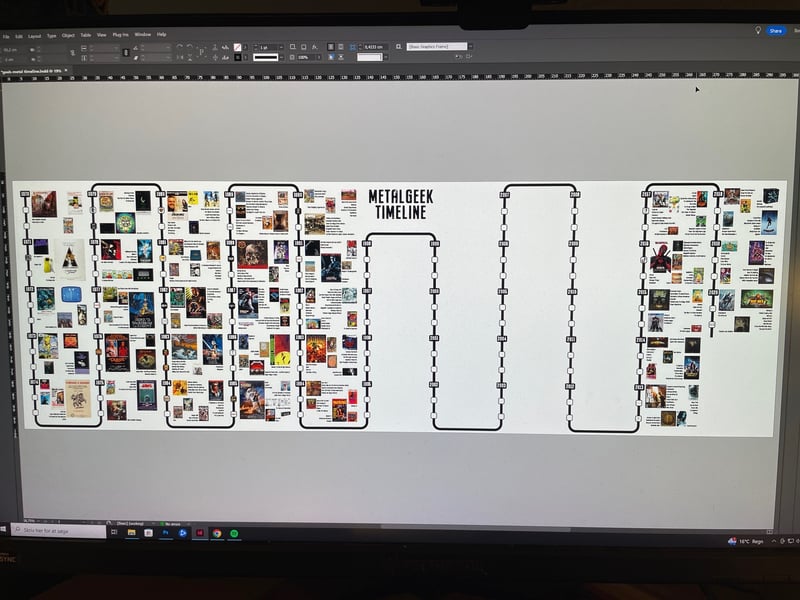
今年の初め、私の友人が、デンマークのコペンハーゲンで開催されるコペンヘルフェスティバルのために制作していた巨大なポスターを共有しました。印象的な2 x 12 メートルのポスターには、特にヘヴィメタル・ロックに焦点を当てた、過去50年間の重要な文化的出来事の詳細な年表が紹介されており、コペンヘルにふさわしいものでした。そのジャンルに特化したフェスティバルです!

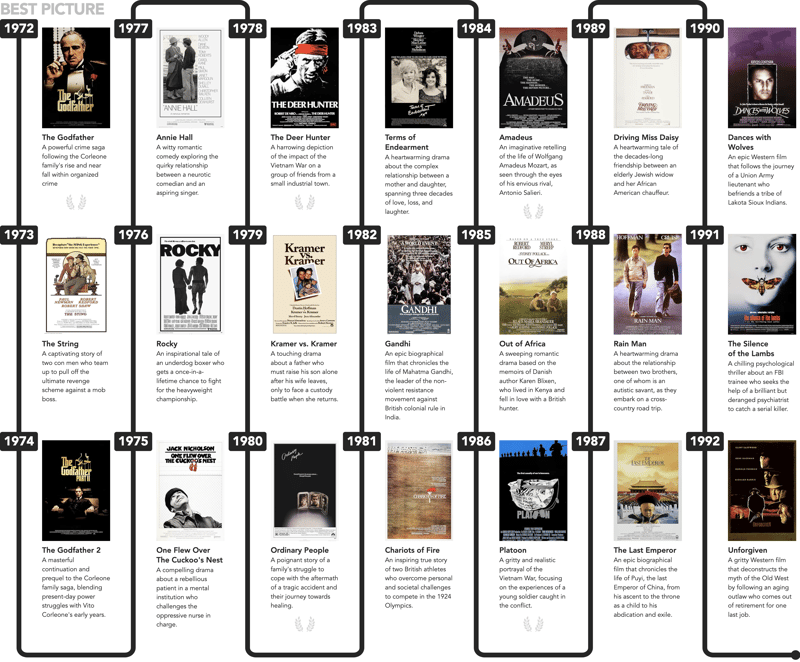
私は本当に、ユニークな「スネークタイムライン」レイアウトを特徴とするデザインが気に入りました。これに触発されて、私は HTML と CSS を使用して独自のバージョンを作成することにしました。ただし、1972 年以降の「最優秀作品賞」のオスカー受賞作に焦点を当てました。そして、はい、すべてを見てきました!
まず、セマンティック マークアップを作成しましょう。この HTML はタイムラインの構造を提供し、CSS スタイルを適用しなくても見栄えが良くなります:
<ol>
<li value="1972">
<article>
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
...そして次のようになります:

ご覧のとおり、デフォルトのブラウザ スタイルだけを使用しても、タイムラインは非常に見栄えがします。
注: value 属性は、親が 順序付きリスト、
である場合にタグに対してのみ有効です。
タイムラインの各「列」に順序付きリストを使用し、それらを次のようにラップします。
<div class="ui-chronology">
<ol>...</ol>
</div>
<hr>
<h2>
</h2>
リスト項目のスタイル設定
<p>
<br>各リスト項目は 2 つの列を持つグリッドです。黒い線と年は、それぞれ ::before と ::after 擬似要素で表されます。両方の擬似要素は、「グリッド スタック」手法 (グリッド領域: 1 / 1) を使用して同じグリッド セル (最初の列) に配置されます。これにより、複数の要素が同じグリッド領域内で重なることができます。</p>
<pre class="brush:php;toolbar:false">li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
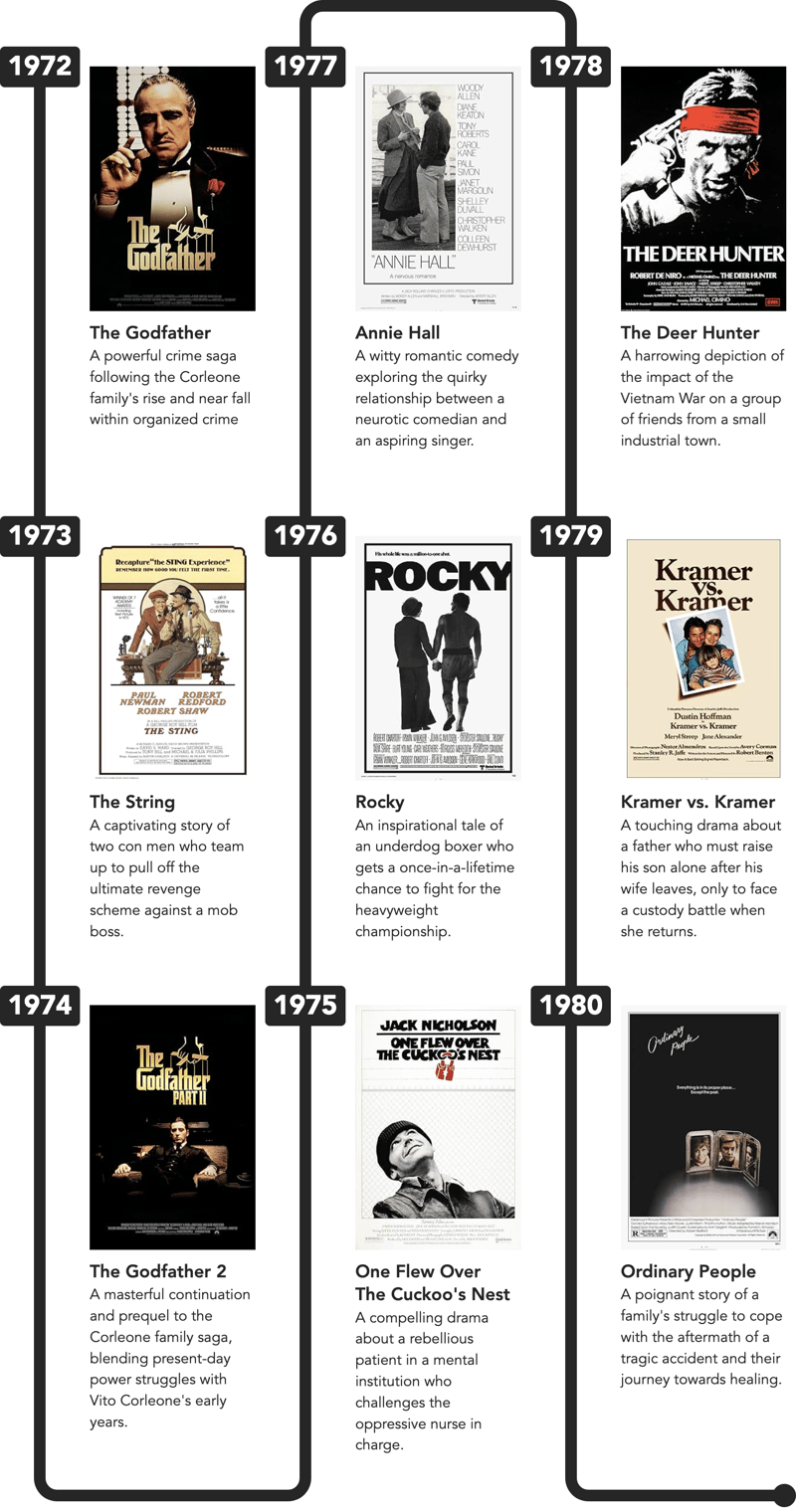
少し先に進んで、3 つの

私たちに欠けているのは、「波形コネクタ」です。タイムライン エントリ間に「波状コネクタ」を作成するために、「ダミー」
<li value="0" aria-hidden="true"><i></i></li>
これらは各
コネクタの CSS は非常に複雑なので、以下にいくつかのインライン コメントを含めて構造を示します。最後にある最後の CodePen デモを参照して、コードを詳しく見てください。
ol {
&:nth-of-type(odd) {
li[value="0"] {
&:last-of-type {
/* Bottom Left Corner */
&::before { }
}
}
/* FIRST COLUMN ONLY */
&:first-of-type {
li[value="0"]:first-of-type {
/* Hide Top Left Corner */
&::before { display: none; }
}
}
&:not(:first-of-type) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner: Reverse */
&::before { }
}
}
}
&:last-of-type li[value="0"]:last-of-type i {
...
}
/* Round dot at the end of the last list */
&:last-of-type li[value="0"]:last-of-type i::after { ... }
}
/* EVEN COLUMNS */
&:nth-of-type(even) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner */
&::before { ... }
}
&:last-of-type {
/* Bottom Left Corner: Reverse */
&::before { ... }
}
}
}
}
ふぅ! :first-of-type / :last-of-type-logic がたくさんあります。
さらに、すべての CSS は次のような 論理プロパティ
も使用します。
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);
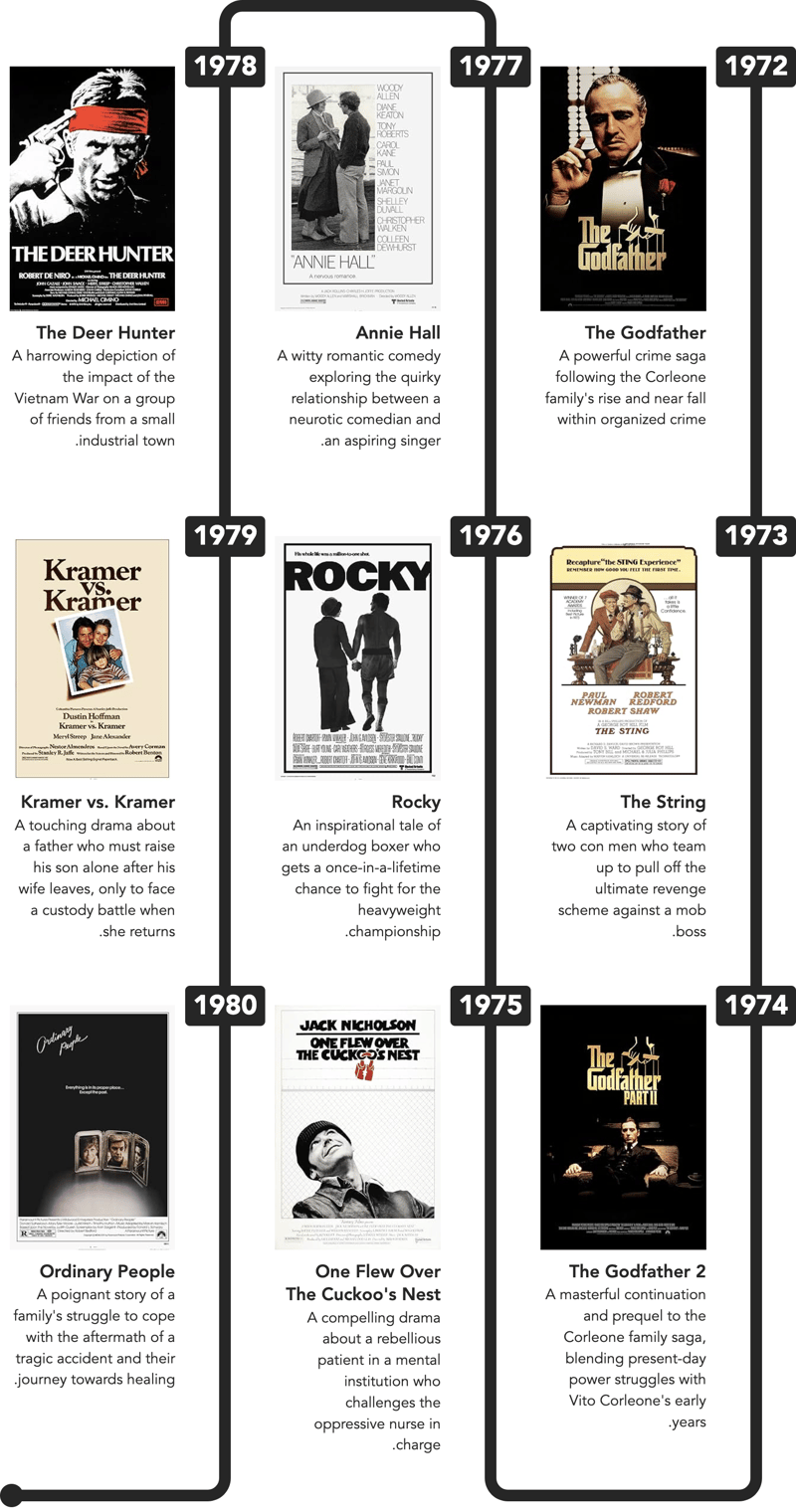
それはなぜですか? 右から左
テキスト方向 (dir="rtl") のサイトで作業している場合、すべてが奇妙に見えます。名前に left または right を含むプロパティ (padding-left など) を使用する場合。論理プロパティを使用すると、テキストの方向を切り替えると、すべてが正しく表示されます。

なんてクールなんでしょう!ここで、さらにいくつかの列を追加しましょう:

「最後の丸いドット」が自動的に最後の列に移動する様子に注目してください。
これでこのチュートリアルは終了です。
新しいウィンドウ
でデモを開いてサイズを変更し、列が再表示されることを確認してください。
以上がそしてオスカーは… 年表コンポーネントのコーディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。