comfyui カスタム ノードをインストールする方法
カスタム ノードを ComfyUI プロジェクトに統合するには、Node クラスを拡張するクラスの作成と、init() メソッドと render() メソッドの実装が含まれます。これらのクラスは ComfyUI 構成に追加して、組み込みノードのように使用できます。詳細な手順 a

カスタム ノードをインストールする手順
ComfyUI にカスタム ノードをインストールする手順は次のとおりです:
- 新しいプロジェクトを作成します。
- ComfyUI ライブラリをプロジェクトに追加します。
- Node クラスを拡張する新しいクラスを作成します。
-
init()とカスタム ノード クラスのrender()メソッド。 - カスタム ノード クラスを ComfyUI 構成に追加します。
- プロジェクトをビルドして実行します。
1.新しいプロジェクトを作成する
まず、新しいプロジェクトを作成する必要があります。これを行うには、お気に入りの開発環境を開いて新しいプロジェクトを作成します。
2. ComfyUI ライブラリをプロジェクトに追加します
次に、ComfyUI ライブラリをプロジェクトに追加する必要があります。これを行うには、プロジェクトの package.json ファイルに次の行を追加します:
<code>{
...
"dependencies": {
"comfyui": "^1.0.0"
}
...
}</code>3. Node クラスを拡張する新しいクラスを作成します
次に、Node クラスを拡張する新しいクラスを作成する必要があります。このクラスは、ノードのカスタム動作を定義します。
export class MyNode extends Node {
constructor(props) {
super(props);
}
init() {
// Your initialization code goes here.
}
render() {
// Your rendering code goes here.
}
}4.カスタム ノード クラスに init() メソッドと render() メソッドを実装します
init() メソッドは、ノードが最初に作成されるときに呼び出されます。ここで、イベント リスナーのセットアップやサーバーからのデータの取得などの初期化ロジックを実行する必要があります。
render() メソッドは、ノードがレンダリングされるときに呼び出されます。ここで、ノードの HTML を返す必要があります。
5.カスタム ノード クラスを ComfyUI 構成に追加します
次に、カスタム ノード クラスを ComfyUI 構成に追加する必要があります。これを行うには、プロジェクトの comfyui.config.js ファイルに次の行を追加します:
// comfyui.config.js
import { MyNode } from "./MyNode";
export default {
...
nodes: {
myNode: MyNode
}
...
};6.プロジェクトをビルドして実行します
最後に、プロジェクトをビルドして実行できます。これを行うには、次のコマンドを実行します:
npm run build
プロジェクトがビルドされたら、次のコマンドを実行してプロジェクトを実行できます:
npm start
カスタム ノードを comfyui プロジェクトに統合するにはどうすればよいですか?
カスタム ノードを ComfyUI プロジェクトに統合するには、前のセクションで概説した手順に従うことができます。カスタム ノード クラスを作成して ComfyUI 構成に追加すると、他の組み込みノードと同様にプロジェクトでそれを使用できます。
たとえば、次のコードは < の新しいインスタンスを作成します。 🎜> クラスを作成し、それを ComfyUI キャンバスに追加します:MyNode
const myNode = new MyNode({
x: 100,
y: 100
});
canvas.addNode(myNode);以上がcomfyui カスタム ノードをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 AGNOフレームワークを使用してマルチモーダルAIエージェントを構築する方法は?
Apr 23, 2025 am 11:30 AM
AGNOフレームワークを使用してマルチモーダルAIエージェントを構築する方法は?
Apr 23, 2025 am 11:30 AM
エージェントAIに取り組んでいる間、開発者は速度、柔軟性、リソース効率の間のトレードオフをナビゲートすることがよくあります。私はエージェントAIフレームワークを探索していて、Agnoに出会いました(以前はPhi-でした。
 SQLに列を追加する方法は? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQLに列を追加する方法は? - 分析Vidhya
Apr 17, 2025 am 11:43 AM
SQLの変更テーブルステートメント:データベースに列を動的に追加する データ管理では、SQLの適応性が重要です。 その場でデータベース構造を調整する必要がありますか? Alter Tableステートメントはあなたの解決策です。このガイドの詳細は、コルを追加します
 OpenaiはGPT-4.1でフォーカスをシフトし、コーディングとコスト効率を優先します
Apr 16, 2025 am 11:37 AM
OpenaiはGPT-4.1でフォーカスをシフトし、コーディングとコスト効率を優先します
Apr 16, 2025 am 11:37 AM
このリリースには、GPT-4.1、GPT-4.1 MINI、およびGPT-4.1 NANOの3つの異なるモデルが含まれており、大規模な言語モデルのランドスケープ内のタスク固有の最適化への動きを示しています。これらのモデルは、ようなユーザー向けインターフェイスをすぐに置き換えません
 Andrew Ngによる埋め込みモデルに関する新しいショートコース
Apr 15, 2025 am 11:32 AM
Andrew Ngによる埋め込みモデルに関する新しいショートコース
Apr 15, 2025 am 11:32 AM
埋め込みモデルのパワーのロックを解除する:Andrew Ngの新しいコースに深く飛び込む マシンがあなたの質問を完全に正確に理解し、応答する未来を想像してください。 これはサイエンスフィクションではありません。 AIの進歩のおかげで、それはRになりつつあります
 Rocketpyを使用したロケットの起動シミュレーションと分析-AnalyticsVidhya
Apr 19, 2025 am 11:12 AM
Rocketpyを使用したロケットの起動シミュレーションと分析-AnalyticsVidhya
Apr 19, 2025 am 11:12 AM
Rocketpy:A包括的なガイドでロケット発売をシミュレートします この記事では、強力なPythonライブラリであるRocketpyを使用して、高出力ロケット発売をシミュレートすることをガイドします。 ロケットコンポーネントの定義からシミュラの分析まで、すべてをカバーします
 Googleは、次の2025年にクラウドで最も包括的なエージェント戦略を発表します
Apr 15, 2025 am 11:14 AM
Googleは、次の2025年にクラウドで最も包括的なエージェント戦略を発表します
Apr 15, 2025 am 11:14 AM
GoogleのAI戦略の基礎としてのGemini Geminiは、GoogleのAIエージェント戦略の基礎であり、高度なマルチモーダル機能を活用して、テキスト、画像、オーディオ、ビデオ、コード全体で応答を処理および生成します。 DeepMによって開発されました
 3D自分で印刷できるオープンソースのヒューマノイドロボット:抱きしめる顔を購入する花粉ロボット工学
Apr 15, 2025 am 11:25 AM
3D自分で印刷できるオープンソースのヒューマノイドロボット:抱きしめる顔を購入する花粉ロボット工学
Apr 15, 2025 am 11:25 AM
「オープンソースロボットを世界に持ち込むために花粉ロボットを獲得していることを発表して非常にうれしいです」と、Facing FaceはXで述べました。
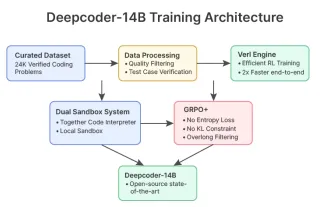
 DeepCoder-14B:O3-MINIおよびO1へのオープンソース競争
Apr 26, 2025 am 09:07 AM
DeepCoder-14B:O3-MINIおよびO1へのオープンソース競争
Apr 26, 2025 am 09:07 AM
AIコミュニティの重要な開発において、Agenticaと一緒にAIは、DeepCoder-14Bという名前のオープンソースAIコーディングモデルをリリースしました。 Openaiのようなクローズドソースの競合他社と同等のコード生成機能を提供する




