新しい Bootstrap または Palette Generator ツールのご紹介
開発者コミュニティへようこそ! ?
Web デザインのプロセスをよりスムーズに、よりパーソナライズするために私が取り組んでいる新しいツールを共有できることを嬉しく思います。サイトの配色をもっと細かく制御したいと思ったことがあるなら、このツールが最適です!
?何をするのですか?
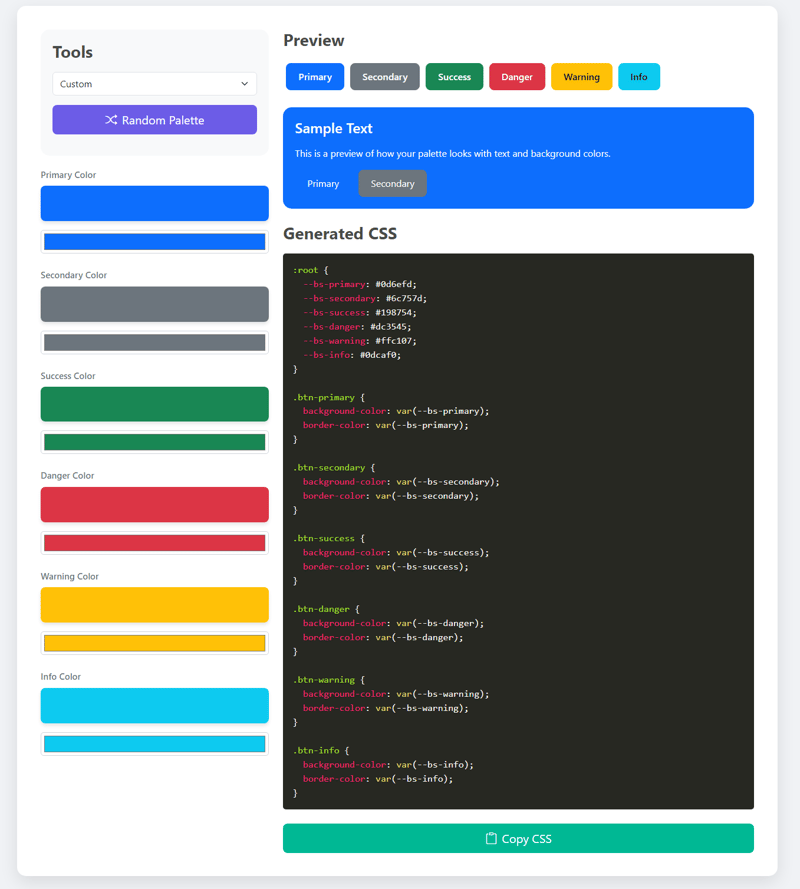
この Bootstrap 5 カラー パレット ジェネレーター ツールを使用すると、独自のカラー パレットを簡単に設定できます。数回クリックするだけで、プライマリ、セカンダリ、成功、危険、警告、情報の色を定義し、これらの色がデザイン内でどのように見えるかをライブ プレビューで確認できます。

?仕組み
カスタムカラー: 各カテゴリ (プライマリ、セカンダリ、成功など) に必要な色を定義します。
ライブ プレビュー: サンプル テキストと背景色を使用して、これらの色がどのように表示されるかをすぐに確認できます。
生成された CSS: このツールは、変数を含むクリーンで再利用可能な CSS コードを生成し、サイト全体に一貫したスタイルを簡単に適用できるようにします。
⁉️ 気に入っていただける理由
使いやすさ: デザインを微調整したいときに CSS ファイルを手動で更新する必要はありません。このツールがすべてを行ってくれます。
一貫性: CSS 変数を使用すると、サイト全体で配色の一貫性が保たれます。
クイックカスタマイズ: ライブプレビュー機能を使用して、変更の影響をすぐに確認できます。
⁉️ 試してみる準備はできましたか?
この Bootstrap 5 カラー パレット ジェネレーター ツールは、スタイルを手動で更新する手間をかけずに、Web サイトに個人的なタッチを加えたい人に最適です。新しいプロジェクトを構築する場合でも、既存のプロジェクトを更新する場合でも、このツールを使用すると時間と労力を節約できます。
ぜひご意見をお聞かせください。ご提案やご質問がございましたら、お気軽に以下にコメントを残すか、ご連絡ください。
コーディングを楽しんでください! ?
以上が新しい Bootstrap または Palette Generator ツールのご紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。





