上位の React フレームワークの比較
導入
React を学習するときは、CRA(create-react-app) ライブラリから始めます。 React を始めるには適していますが、現時点でプロジェクトの構築に React を使用するのは得策ではありません。今日 CRA を避けるべき理由のいくつかを以下に示します:
- 代替品と比較するとビルド時間が遅い
- ビルドのカスタマイズに対する制限された制御
- サーバーサイドレンダリング(SSR)の欠如
- 2021 年以降 CRA に大きなアップデートがないため、古いです。
ご覧のとおり、従来の CRA から、より多くの機能を提供できる最新のフレームワーク React に切り替える理由はたくさんあります。 SSRや性能など、ご要望に応じて様々な選択肢がございます
今日は、CRA の代わりに使用できる主要な代替手段のいくつかを検討します。話し合います
- それぞれの選択肢
- その機能とどの種類のアプリケーション開発に最適なスイート
- 開発サーバー時間、ビルド時間、展開時間、最初のコンテンツフル ペイントなどの一部のパフォーマンス指標。
これがあなたを興奮させることを願っています。さあ、始めましょう。
NextJS
Vercel の Next.js は、Web 用のフルスタック React フレームワークです。

NextJS は私にとって頼りになる CRA の代替品です。長い間使っています。更新するたびに、NextJS は改善され続けます。これらは、開発者が Nextjs を使用してプロジェクトを簡単に構築できるようにする大量の機能を提供します。
特徴:
- サーバー側レンダリング: SSR を使用し、事前にレンダリングされたページを使用して読み込み時間を短縮することで、パフォーマンスを向上させることができます。
- API ルート: API ルートを使用すると、NextJS でのフルスタック開発を統合できます。
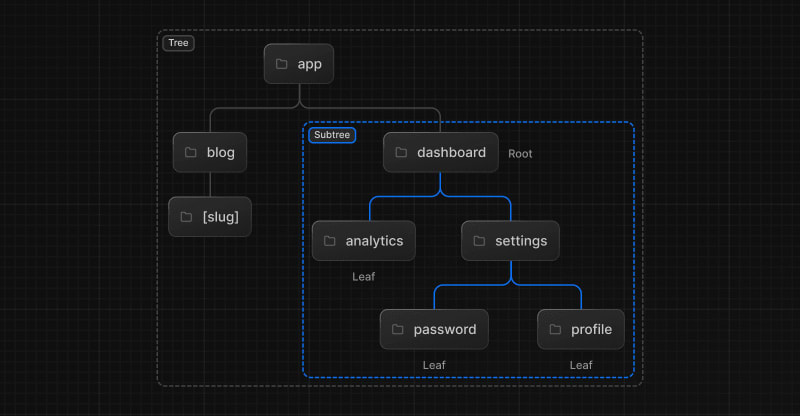
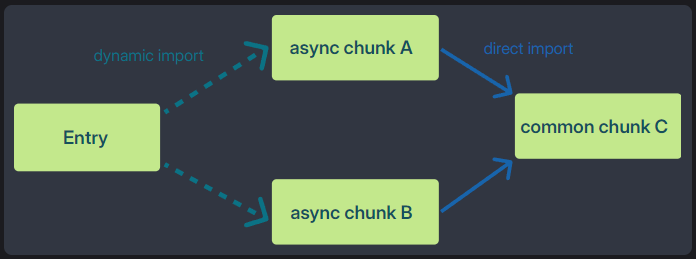
- 自動コード分割: 推奨されるプロジェクト構造に従うことで、コードをより適切に分割できます。したがって、パフォーマンスが向上します。
- Vercel との簡単な統合: NextJS は Vercel チームによって構築されました。ということで、Vercel を導入するのが簡単になりました。
サーバーとの統合がまったくないか、ほとんどないサーバーレス アプリケーションの構築に最適です。
注:
サーバーサイド レンダリング: サーバーサイド レンダリング (SSR) は、ユーザーがリクエストするたびにページの HTML がサーバー上で生成される Web アプリケーション レンダリング技術です。
ViteJS
最終的に追いつくことができる開発環境の準備をしましょう。

Vite は、読み込み時間が短く、迅速なプロジェクトを構築するためのパフォーマンスに重点を置いています。 Webpack のような従来のバンドラーとは対照的に、Vite はアプリケーション全体をバンドルする必要なく、ほぼ即時のホット モジュール交換 (HMR) を提供する開発サーバーを使用します。このようにして、より高速な開発サーバーを使用できます。
特徴:
- 高速開発サーバー: ネイティブ ES モジュールと最新のブラウザ機能を備え、より高速な開発サーバーを提供します。
- 豊富なプラグイン サポート: Vite は柔軟なプラグイン サポートを備えています。さまざまなプラグインを簡単に統合して、Vite の機能を拡張できます。
- 最適化されたビルド プロセス: ツリー シェーク、コード分割、その他のパフォーマンス強化がビルド時に実装されます。
- SSR および SSG: Vite は、パフォーマンスを向上させるためにサーバーサイド レンダリングと静的サイト生成もサポートしています。
パフォーマンスが向上したポートフォリオやブログ Web サイトを開発するための最適なスイートを紹介します。
注:
SSG: 静的サイト生成 (SSG) は、Web サイトの HTML ページが構築時に事前レンダリングされ、ページごとに静的 HTML ファイルを生成する方法です。
リミックス
Remix は、ユーザー インターフェイスに焦点を当て、Web 標準を遡って作業して、高速で滑らか、復元力のあるユーザー エクスペリエンスを提供できるフルスタック Web フレームワークです。

Remix は、より良いユーザー エクスペリエンスを構築することに重点を置いています。フルスタック アプリケーションの構築に使用できます。 Rails や Laravel などのサーバーサイド MVC Web フレームワークに精通している場合、Remix がビューとコントローラーになります。
特徴:
- データの読み込み: ページをレンダリングする前に、ローダーを使用してサーバー上のデータをフェッチします。 0
- 簡単なルーティング: ファイルベースのルーティング システムを提供します。作成するディレクトリに基づいてルーティングを提供します。この機能は NextJS でもサポートされています。
- サーバーサイドレンダリング: パフォーマンスを向上させるために SSR もサポートしています。
- フォームとアクション: Remix には、フォーム処理とアクションのサポートが組み込まれています。これは、フォームの送信とアクションを効率的に管理するのに役立ちます。
高度なルーティング、SSR、パフォーマンス重視を必要とするプロジェクトの構築に最適です。
ギャツビー
Gatsby は、パフォーマンス、スケーラビリティ、セキュリティが組み込まれた React ベースのオープンソース フレームワークです。

Gatsby は、高速かつ安全で最適化された Web サイトの構築に重点を置いた React ベースの別のフレームワークです。これは主に静的サイトの作成に使用されますが、API と統合を通じて動的コンテンツもサポートします。
特徴:
- サーバー側生成 (SSG): Gatsby もサポートし、コンテンツを静的 HTML ファイルに事前レンダリングします。
- プログレッシブ Web アプリ: Gatsby には PWA 機能が組み込まれており、ネイティブ アプリのような機能を備えた高速でオフライン対応の Web エクスペリエンスを実現します。
- JAMstack: JavaScript、API、マークアップを使用すると、CDN から静的ファイルを提供し、API を使用して Web サイトを構築できます。
- コンテンツ管理システム: Gatsby では、コンテンツが作成されるバックエンドとして機能し、Gatsby はこのコンテンツを静的サイト構築プロセスに取り込みます。
Gatsby によるコンテンツ管理システムを使用してブログを構築するための最適なスイート。
性能の比較
各フレームワークの特徴と、どのようなコンテンツが最適であるかを検討してきました。ここで、開発サーバーの起動にかかる時間、ビルド時間、デプロイ時間、最初のコンテンツフル ペイントなどのパフォーマンス指標の一部を見てみましょう。
画像と JSX 要素を含む CSS を使用したアニメーションを使用して、各フレームワークでこのプロジェクトを作成しました。内容はそのままなので、パフォーマンスの評価がしやすくなりました。
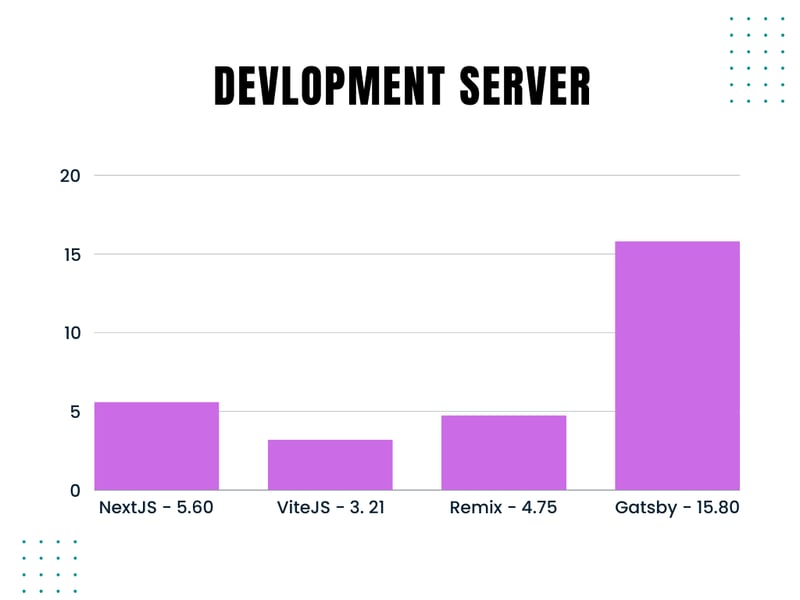
開発サーバー

注: フレームワーク名の横にある数字は所要時間です。秒単位です。
グラフからわかるように、ViteJS はサーバーの実行が非常に速く、Gatsby が最も遅かったです。これは、ViteJS が最速のフレームワークの 1 つであると主張しているという事実と一致します。
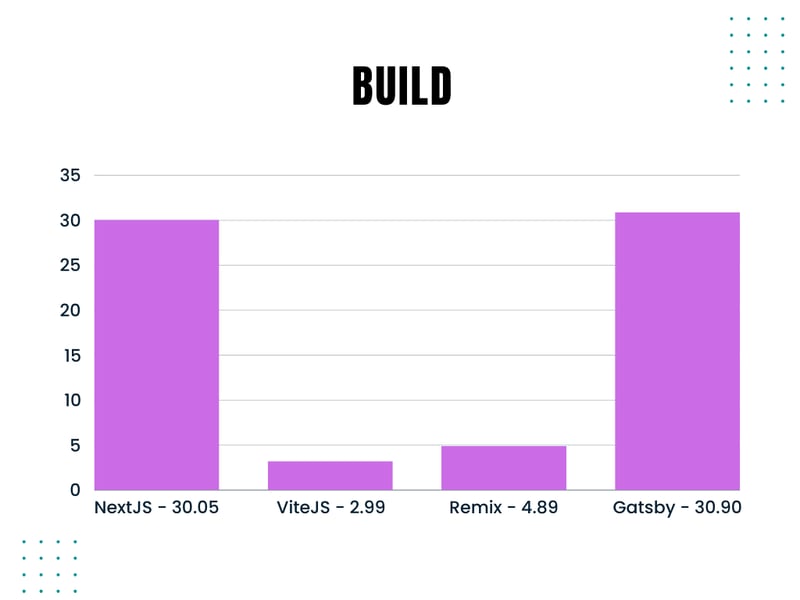
ビルド時間

ここでも、ViteJ が最も早くビルド プロセスを完了します。 Gatsby は依然としてビルドにかかる時間が最も遅いです。 NextJS は最も遅いものにかなり近づいています。
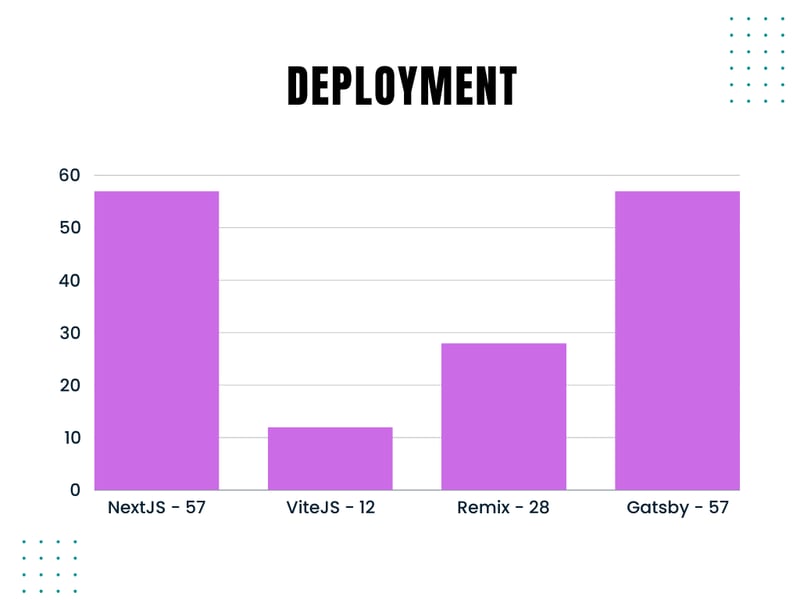
導入時間

すべてのフレームワークは vercel 上にデプロイされます。
Vite が 12 秒で最も速く、NextJS と Gatsby が最も遅いです。リミックスは各指標で 2 位を維持しています。
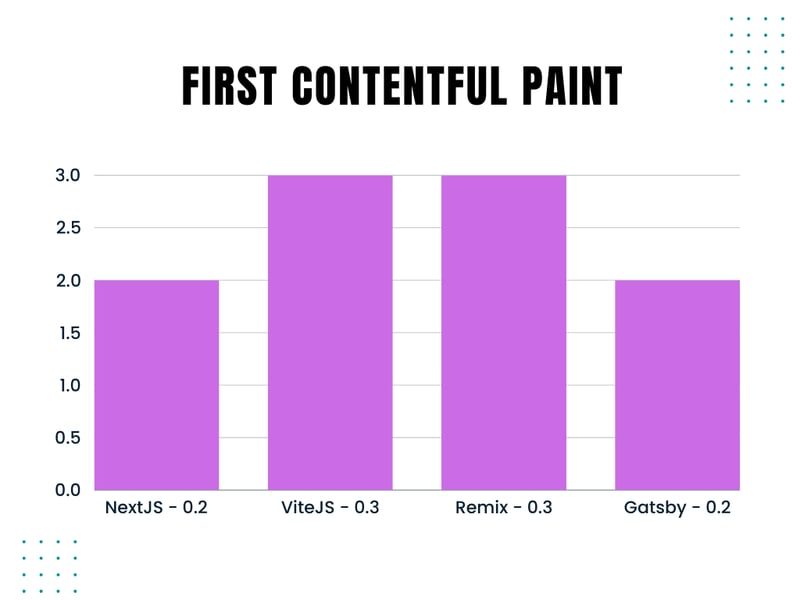
最初のコンテンツフル ペイント - デスクトップ
デスクトップ上の各フレームワークの総合スコアは 100 ですが、最初のコンテンツフル ペイントにはわずかな違いがあります。

ここでは Nextjs と Gatsby が最も速くなりましたが、ViteJs と Remix は最も遅くなりました。その差はわずか 0.1 秒です。
ここで各 PageSpeed Insight を詳しく見ることができます:
- ヴェルセル
- ViteJS
- リミックスJS
- ギャツビー
私とつながりますか?
テクノロジー、イノベーション、その他すべてのことについてつながり、最新情報を入手しましょう!
ツイッター
LinkedIn
また、フリーランスで記事を書くことにも喜んで応じます。ご興味がございましたら、電子メールまたはソーシャルでご連絡ください。
結論
結論として、Create React App (CRA) は多くの開発者にとって優れた出発点でしたが、現在ではより高度で機能豊富な代替手段が利用できることは明らかです。私たちがレビューした各フレームワーク (NextJS、ViteJS、Remix、Gatsby) は、さまざまなユースケースに合わせた独自の強みを備えています。
- NextJS は、Vercel をシームレスに統合してサーバーでレンダリングされるアプリケーションを構築したい開発者に最適です。
- ViteJS は、特に開発速度のパフォーマンスが優れており、ビルド時間を短縮することを優先するプロジェクトに最適です。
- Remix は、高度なルーティング、サーバー側レンダリング、豊かなユーザー エクスペリエンスに重点を置いた、フルスタック アプリケーション向けの堅牢なソリューションを提供します。
- Gatsby は、静的サイト生成の有力な候補であり、特に組み込みのパフォーマンス最適化と PWA 機能の恩恵を受けるコンテンツの多いサイトにとっては有力です。
最終的に、フレームワークの選択は、パフォーマンス、サーバー側レンダリング、デプロイの容易さ、フルスタック機能など、特定のプロジェクトのニーズによって異なります。 CRA を超えてこれらの最新の代替手段のいずれかに移行すると、開発エクスペリエンスとプロジェクトの成果を大幅に向上させることができます。
この記事が、次のプロジェクトで使用できる CRA の代替手段を学ぶのに役立つことを願っています。
以上が上位の React フレームワークの比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




