Angular @let 宣言: スマート テンプレート サブスクリプション
ここしばらく、Angular はその勢いを維持しており、Angular チームはコミュニティを大切にしていることを証明してきました。 Angular v17 およびそれに続くマイナー リリースでは、Angular チームは多くの優れた機能を提供しましたが、開発者プレビューであっても最も際立った機能の 1 つは、新しい組み込みの block テンプレート構文であり、これにより簡素化されました。テンプレートを使用して作業します。
最近のバージョンでは、Angular リポジトリで長らく待たれていた 2 つの問題がクローズされました。 Angular メジャー バージョン v18 には、他の機能とともに統合コントロール状態変更イベントが同梱されており、マイナー バージョン v18.1 では、新しい組み込み機能をテンプレートに追加することで block テンプレート構文を利用しました。 テンプレート ローカル変数 として知られ、@let ブロックで示されます。
@let 変数の定義、動作、制限、値の更新方法の詳細については、公式ブログ投稿を確認してください。
簡単に言うと、テンプレート ローカル変数 により、コンポーネントのクラスで行うのと同じように、Angular 開発者がテンプレートで変数を宣言できるようになり、テンプレートでのロジックの記述方法が合理化され、それによっていくつかの機能に代替手段がもたらされます。古いテンプレート パターンと、@eneajaho のこの記事で取り上げられた新しいユースケースを紹介します。
この記事の動機は、@let 宣言が必要かどうか、またなぜ使用する必要があるのかという Reddit スレッドから来ました。
このトピックに関する Angular の主要な貢献者である Matthieu Riegler の意見はここで見つけることができます。
この記事では、私が取り組んでいるプロジェクトで役立つと感じたこれらの ローカル テンプレート変数 の使用例を示したいと思います。この場合、RxJS shareReplay は、異なるテンプレート セクションで同じデータを使用するためのコンポーネントのクラスからの演算子です。
詳しく見てみましょう。
shareReplay オペレーターを使用した RxJS の「キャッシュ」
Web アプリケーションの開発中に、開発者が行う最も一般的なことは HTTP リクエストを行うことです。 Angular では、HTTP 通信はオブザーバブルベースの API、一般的な
HttpClient を通じて行われます。ほとんどの場合、フェッチされたデータはテンプレートにバインドされているため、開発者はベスト プラクティスとして Async パイプを使用した宣言的アプローチに従います。テンプレート内のオブザーバブルを自動的にサブスクライブし、コンポーネントが破棄されるとサブスクライブを解除します。 :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
Async パイプでバインドします ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

shareReplay オペレーターを通じて RxJS を使用して、最初に起動された HTTP リクエストからのデータをキャッシュすることです。
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
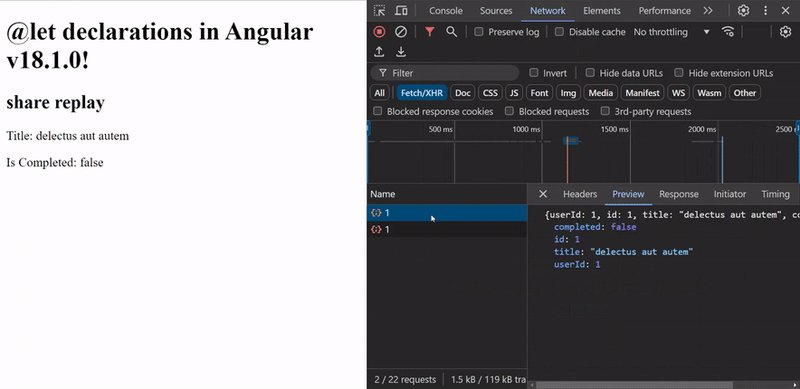
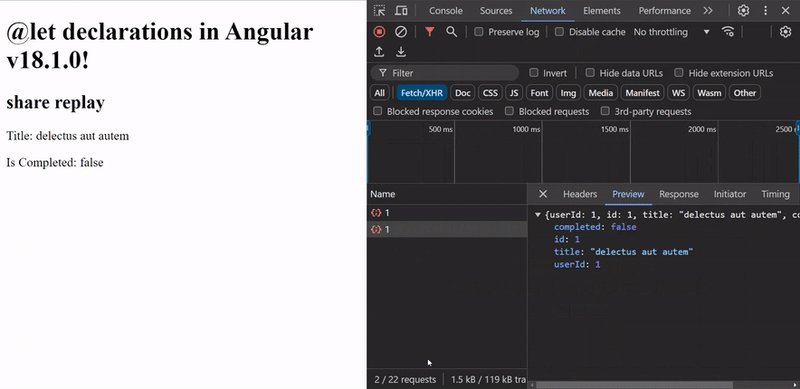
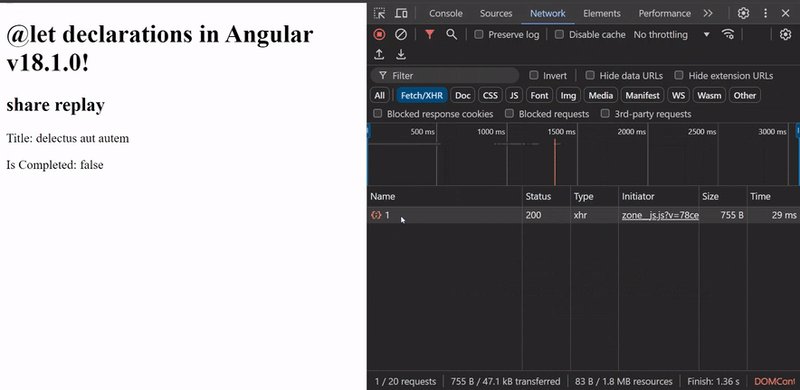
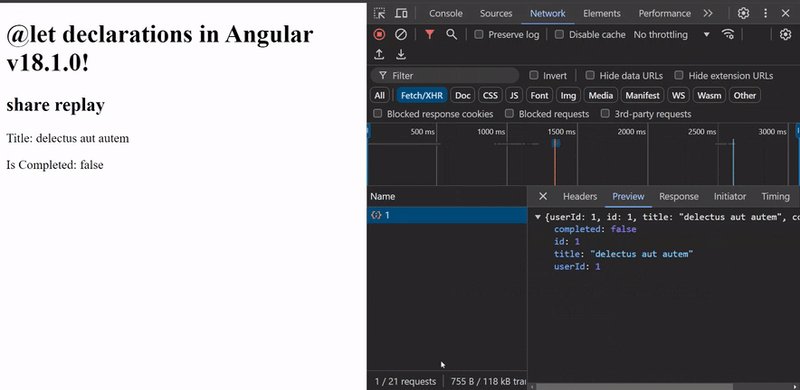
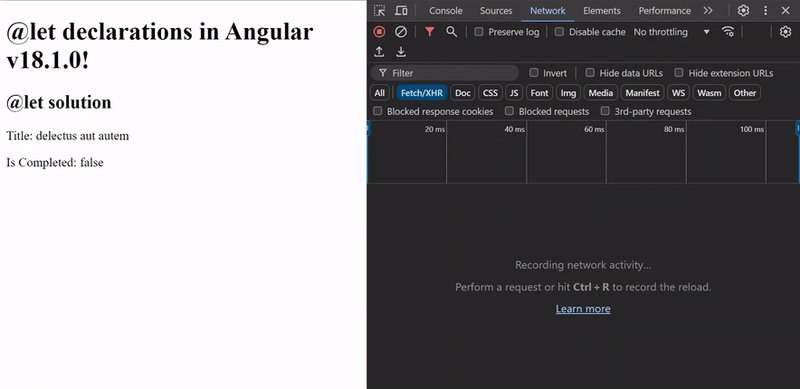
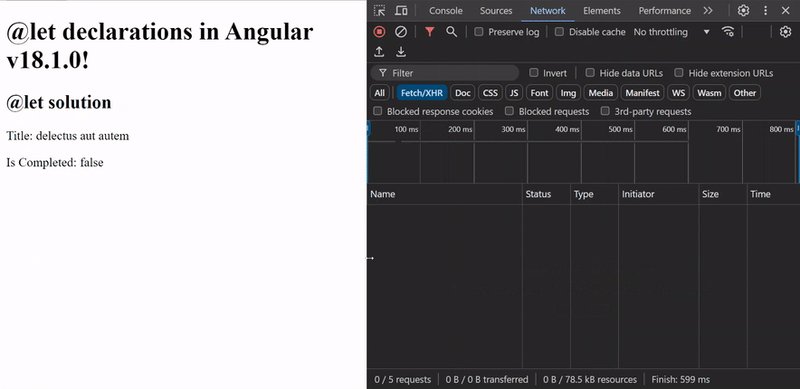
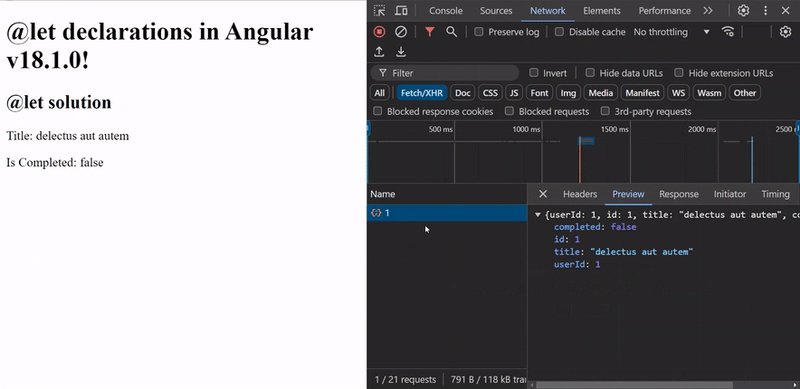
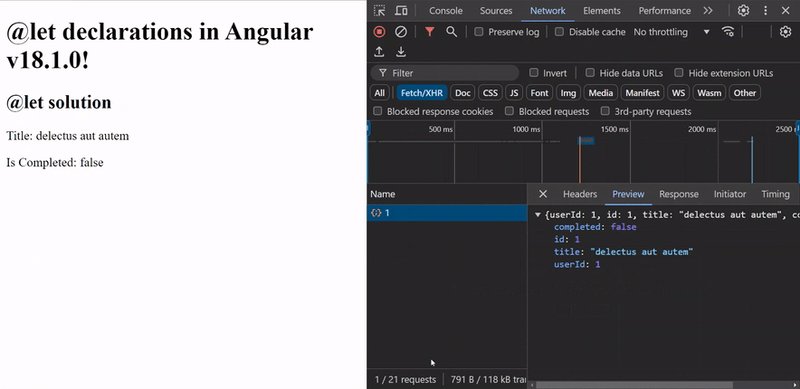
Async パイプでバインドおよびサブスクライブされている場合でも、HTTP リクエストが 1 つだけトリガーされ、応答データがキャッシュされることが保証されます ?:

調べてみましょう?
合理化のための @let 宣言
RxJS ソリューションは問題なく動作し、ニーズを満たしていますが、Angular v18.1 で導入された
@let 宣言は、よりシンプルなテンプレートベースの代替手段を提供します ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}

shareReplay オペレーターを介した RxJS キャッシュは必要ありません。 ??
注?: このソリューションは、テンプレートのデータをキャッシュするときに機能します。コンポーネントのクラスでキャッシュされたデータが必要な場合は、shareReplay 演算子が必要です。
レビューしてくれた @kreuzerk と @eneajaho に感謝します。
読んでいただきありがとうございます!
楽しんで頂けたでしょうか?記事が気に入ったら、お友達や同僚と共有してください。
ご質問やご提案がございましたら、お気軽に以下にコメントしてください?
この記事が興味深くて役に立ち、今後の記事を見逃したくない場合は、@lilbeqiri、dev.to、または Medium で私をフォローしてください。 ?
以上がAngular @let 宣言: スマート テンプレート サブスクリプションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




