
この記事では、Zustand のソース コードで Object.is() メソッドがどのように使用されているかを調べます。

上記のコード スニペットは vanilla.ts から抜粋したものです
Object.is() メソッドは setState で使用されます (これについては後ほど詳しく説明します)。
まず Object.is() メソッドとは何かを理解しましょう。
Object.is() 静的メソッドは、2 つの値が同じ値かどうかを判断します。
以下の例は MDN ドキュメントから抜粋したものです:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
これは少し複雑な JSON の例です:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
jsonObject1 と jsonObject2 は同じ内容を持っていますが、メモリ内では異なるオブジェクトです。 JavaScript では、オブジェクトは内容ではなく参照によって比較されます。これら 2 つのオブジェクトは異なるメモリ位置に格納されているため、Object.is() は false を返します。
Zustand の以下のコード スニペットでは、状態の更新とリスナーへの通知に進む前に、Object.is() メソッドを使用して nextState が現在の状態と実際に異なるかどうかを判断します。このチェックは、パフォーマンスを向上させ、不必要な状態更新を回避するために非常に重要です。
const setState: StoreApi<TState>['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
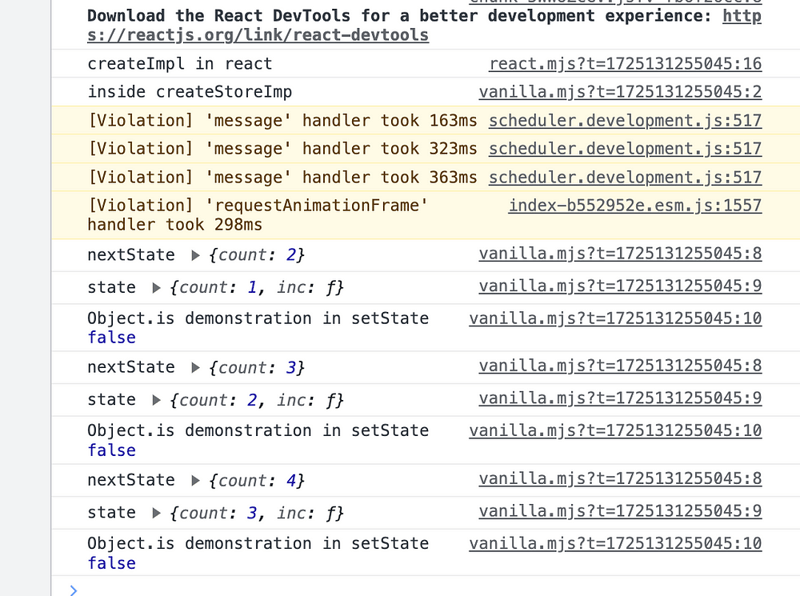
以下の画像は、動作中の Object.is() を示しています


上記のログ ステートメントを追加するために、コマンド pnpm run build を使用して Zustand をコンパイルし、dist を example/demo/src にコピーしました。ハックっぽく見えますが、私たちは実験を行っており、Zustand が内部でどのように機能するかを解明しています。

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count + 1 })),
}))
inc を呼び出すと、何らかの方法で setState がトリガーされます。その方法については、今後の記事で説明します。
Think Throo では、オープンソース プロジェクトからインスピレーションを得たベスト プラクティスを教えるという使命を担っています。
高度なアーキテクチャ概念を実践してコーディング スキルを向上させ、ベスト プラクティスを学び、実稼働レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
Next.js プロジェクトについてサポートが必要ですか? hello@thinkthroo.com
までご連絡ください。こんにちは、ラムです。私は情熱的なソフトウェア エンジニア/OSS Tinkerer です。
私のウェブサイトをチェックしてください: https://www.ramunarasinga.com/
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
以上がStaat のソース コードでの Object.is() の使用法。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。