
MVVM (Model-View-ViewModel) C# は、WPF プラットフォームのコア機能を制御するクライアント アプリケーションを生成する手法であり、アプリ機能の単体テストを容易にします。 MVVM (Model-View-ViewModel) は、3 つの異なるコンポーネントを表すアーキテクチャ パターンです。これは、ユーザー インターフェイスのコントロールとプログラムのロジックを分離するために配置されたソフトウェアの設計パターンです。
MVVM (Model-View-ViewModel) は、Model、View、ViewModel という 3 つの個別のコンポーネントを象徴するソフトウェア設計パターンです。
3 つのコンポーネントを理解するために、次のようにそれらがどのように連携するかを見てみましょう:
Model-View-ViewModel (MVVM) の使用法は、ユーザー インターフェイス コントロールとプログラムのロジックを分離したアーキテクチャ ソフトウェア設計パターンです。これは Model-View-Binder とも呼ばれ、Microsoft アーキテクトによって開発されました。

3 つのコンポーネントは、次のパターンで相互に参照することでチームとして機能します。
重要なことは、ViewModel と View がデータ バインディングと呼ばれる 2 つのメソッドで通信できることです。通信用の最重要コンポーネントは、INotifyPropertyChanged と呼ばれるインターフェイスです。
このメソッドを利用するには、ビューはクライアント入力を通じて ViewModel 内の情報を変更する必要があり、ViewModel はモデル内のプロセスを通じて更新された情報、または更新された情報でビューを更新する必要があります。リポジトリからの情報。 MVVM (Model View ViewModel) アーキテクチャは、各層の懸念の分離に重点を置いています。レイヤーを分離すると、さらにいくつかの利点があります。以下のことを見てみましょう。
次のように ViewModel の役割を見てみましょう:
ViewModel をより深く理解するために、新しい WPF アプリケーション プロジェクトを作成します。

次に、Model、View、ViewModel の 3 つのフォルダーを作成し、既存の ManiWindow.xaml を削除して、新しく開始します。

次に、新しいアイテムと、個別のコンポーネントに対応する各アイテムを構築します。

ビュー ファイルで、次のように新しいビューを指すように App.xaml を変更します。
コード:

ビューモデル:
ViewModel では、最初に ViewModel の構築から開始します。クラスには、PropertyChangedEventHandler イベントを通知し、イベントを発生させるメソッドを構築する INotifyPropertyChanged というインターフェイスが含まれている必要があります。次に、フィールドと関連プロパティを宣言し、プロパティ内の OnPropertyChanged () メソッドをセット アクセスとして確実に呼び出すようにします。プログラムでコンストラクターを使用してモデルを表示し、データを ViewModel に提供する例を見てみましょう。
コード:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}モデル:
次に、モデルの作成に移ります。モデルは、リポジトリからドラッグすることで ViewModel のデータを提供し、保存するためにリポジトリに戻ります。ここでは、単純なリスト
コード:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}次のコーディングを見てみましょう:
コード:

表示:
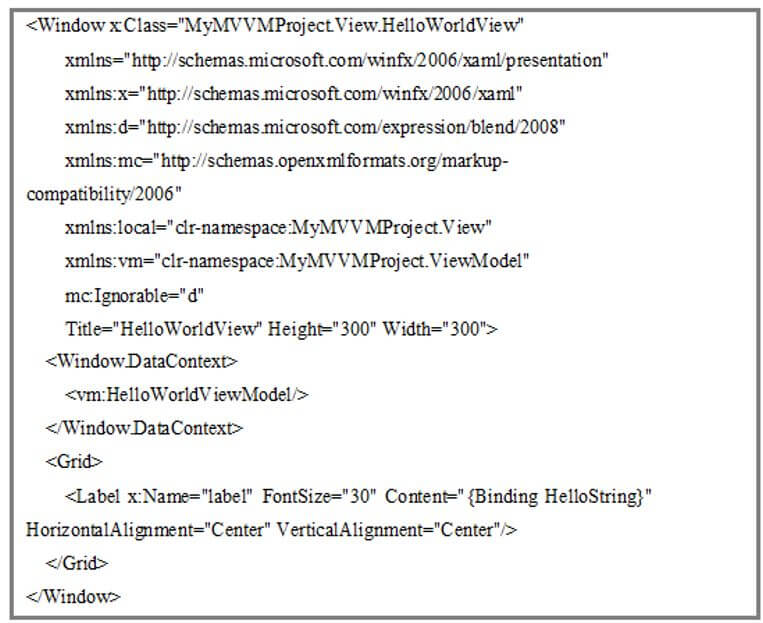
最後に、ビューを作成する必要があります。 XAML にいくつかのコードを含める必要があるだけです。ウィンドウには ViewModel 名前空間への参照が必要です。その後、XAML にマッピングされます。主なことは、ラベルの内容を表示する ViewModel のプロパティを確実にバインドすることです。
コード:

この記事では、MVVM C# を使用すると、設計者と開発者が技術的な複雑さを最小限に抑えながら共同作業を容易にできることがわかりました。
以上がMVVM C#の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。