HTMLオブジェクトタグ
HTML 外部リソースのタグはコンテナを指定します。音声、ビデオ、画像、PDF、Flash ファイルなどのマルチメディア コンテンツは、外部リソースを組み込むことによって Web ページで利用されます。このタグとともに、タグは、さまざまなパラメータを記述するためにも使用されます。
構文
HTML
<object data= "url " type= "content type "> . . . . . </object>
たとえば、
<object height= "200" width= "400" data= "url"> </object>
指定された高さと幅の属性でオブジェクトを表示します。
パラメータ
オブジェクトタグのパラメータは次のとおりです:
- data: オブジェクトが使用するリソース URL を規定します。
- type: データが説明するリソースのコンテンツのタイプを指定します。
- form: object 要素が関連するフォームの要素を示します。
- 高さ: オブジェクトの高さを提供します。
- 幅: オブジェクトの高さを提供します。
- name: オブジェクトの名前を提供します。
- タイプは一致する必要があります: type 属性がデータ属性で提供されるリソースの適切なテキスト タイプと一致する場合、リソースを挿入する必要があることが明確に示されています。
HTML オブジェクトのタグはどのように機能しますか?
オブジェクト要素を組み合わせることができ、この可能性を利用して、1 つのブラウザーにそれぞれ複数のオブジェクトを定義できます。すべての主要なブラウザが object 要素をサポートしているわけではありませんが、この要素の使用は最小限です。
HTML オブジェクト タグの実装例
例は次のとおりです。
例 #1
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body {
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px"></object>
</center>
</body>
</html>出力:

説明: 上の例では、
例 #2
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
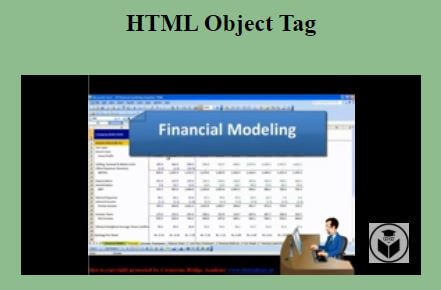
<object height="200px" width="400px" data="https://www.youtube.com/embed/Xs3MCM0dXW0"></object>
</center>
</body>
</html>出力:

説明: 上の例では、適切な場所にビデオを設定する高さと幅の属性を利用して、HTML オブジェクト タグを使用してビデオを埋め込みました。 YouTube からビデオ URL を埋め込み、data 属性に貼り付けます。
例 #3
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" vspace="150"></object>
</center>
</body>
</html>出力:

説明: 上の例では、Web ページ上に画像を表示するために object タグを使用しました。 object タグは、vspace 属性を使用して、object 要素の上部と下部の空白を定義します。ここでは上下の余白を150ピクセルに設定しています。
例 #4
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> HTML Object Tag Example </title>
<style>
body{
background-color: #8FBC8F;
}
</style>
</head>
<body>
<center>
<h2> HTML Object Tag</h2> <br>
<object data= "https://www.shareasale.com/images/edu-logo.jpg" width="400px" height="200px" border="8"></object>
</center>
</body>
</html>出力:

説明: 上の例では、border 属性を使用して object 要素の境界線を表示しました。 border 属性は、境界線の幅をピクセル単位で指定します。ここでは、境界線の幅を 8 ピクセルで表しています。
結論
これまで、Inline 要素および pre を除くブロックレベル要素内に残すことができる HTML オブジェクト タグについて学習してきました。ほとんどの場合、HTML オブジェクトはブラウザのプラグインを利用してコンテンツを挿入します。
以上がHTMLオブジェクトタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





