HTMLのデータリスト
この記事では、HTML でのデータリストの概要を説明します。 Datalist は HTML5 で使用できるタグで、ユーザーに入力値を自動提案するために使用されます。このタグは、入力要素をよりインタラクティブにし、ユーザー インターフェイスを直感的にする HTML5 機能です。
構文:
<input list = "xyz" name = "input name" > <datalist id = "xyz" > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > <option value = " . . . " > </datalist>
ここには 2 つの主要なタグがあります。 1 つは です。タグ、2 番目は
option タグは、select タグで使用されるものと同じです。 select タグと datalist タグの違いに注意してください。 select タグを使用すると、使用可能なオプションのみから値を選択できますが、datalist タグはリストから値を提案するだけです。 name 属性は、例の入力要素を識別するためにのみ使用されます。
属性:
HTML の Datalist タグの例
以下に例を示します:
例 #1
次のように、自動提案オプションを備えた単純な入力フィールドを設計してみましょう:
コード:
<! DOCTYPE html> <html> <body> <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> </body> </html>
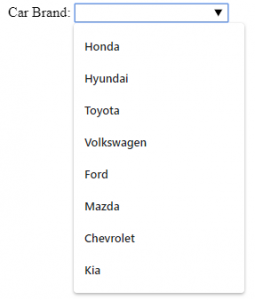
ここに自動車ブランドとしての入力要素があります。表示される自己提案ではoptionsタグに記載しています。 datalist タグの場合、id を car_brands として割り当て、同じものが input 要素に渡されます。ユーザーがユーザーボックスをクリックするか、入力を開始すると、上記のように自動提案された値を含む HTML が自動的にポップアップ表示されます。
出力:

出力で、入力ボックスをクリックすると、上記のように自動車ブランドのリストが表示されます。
例 #2
datalist タグは主にフォーム送信の場合に使用されます。フォームが埋め込まれた例を見てみましょう。
コード:
<!DOCTYPE html> <html> <body> <form action = "#" method = "get" > <label> Car Brand: </label> <input list = "car_brands" name = "car brand" > <datalist id = "car_brands" > <option value = "Honda " > <option value = "Hyundai " > <option value = "Toyota " > <option value = "Volkswagen " > <option value = "Ford " > <option value = "Mazda " > <option value = "Chevrolet " > <option value = "Kia " > </datalist> <input type = "submit" > </form> </body> </html>
出力:

ここでは、出力ノートで、input 要素を form 要素に移動し、送信ボタンを追加しています。
例 #3
データリストの自動提案は、可能な限り最適な一致を表示しようとします。ユーザーが入力を開始すると、ユーザーが入力した値に応じて候補がフィルターで除外されます。最初の例を変更して、入力要素のスタイルとともにこの機能を表示しましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<style>
.cars {
height: 110px;
background-color: cadetblue;
width: 100%;
}
</style>
</head>
<body>
<div class = "cars" >
<label style = "font-size: x-large; font-weight: 500; margin-left: 20px " > Car Brand: </label >
<input list = "car_brands" name = "car brand" style = "margin-top: 40px; " >
<datalist id = "car_brands" >
<option value = "Aston Martin " >
<option value = "Audi " >
<option value = "Cadillac " >
<option value = "Chevrolet " >
<option value = "Honda " >
<option value = "Hyundai " >
<option value = "Chrysler " >
<option value = "Kia " >
</datalist>
</div>
</body>
</html>ユーザーの入力なしで出力:

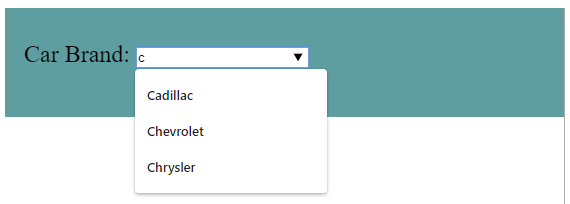
ユーザーが入力を開始したときの出力:

ここでは、ユーザーが入力ボックスに値「c」を入力しているため、HTML には文字「c」で始まるすべての自動提案値が表示されています。また、アルファベットに応じて自動提案される機能を表示するためにオプション要素も変更しました。
注: Internet Explorer 9 と Safari 12.0 以前のバージョンを除く、ほとんどすべてのブラウザーがデータ リスト タグをサポートしています。 datalist タグを使用するときは、この点に留意してください。結論
ユーザーからの入力を取得する際の自動提案は、HTML5 で提供される機能です。 datalist タグは、この機能を実現するために使用されます。 datalist タグは通常、input タグと一緒に使用されます。
以上がHTMLのデータリストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





