
HTML は、Web サイトをよりインタラクティブにするための強力なサポートを備えています。 HTML を使用すると、最小限のコーディングで直感的なデザインが可能になります。画像をよりインタラクティブにしたい場合、HTML は画像マッピングの機能を提供します。画像マッピングを使用すると、画像を操作し、同じフレーム内のある画像から別の画像にジャンプできます。この機能は、Web サイト上の画像をズームインするなどの機能を実現したい場合に便利です。画像にはクリック可能な領域があります。ユーザーがその領域をクリックしたときにリダイレクトされる URL またはその他の画像を構成できます。
<img src = " " usemap = "new-map" > <map name = "new-map" > . . . . . . . . </map>
マップタグの構文は上の例に示されています。 img と map という 2 つのタグがあります。マップタグでは「new-map」という名前を付けています。 img タグには src が含まれており、画像が表示され、usemap という名前の属性があることがわかります。 usemap 属性を使用して、マップの名前をこの img タグに渡しました。マップタグ間の空白領域で、その領域の構成と画像上のそのリンクを定義します。
HTML は、画像マッピングの機能を実現するために「map」タグを提供します。これは非常に単純なタグであり、通常は「img」タグとともに使用されます。 img タグは、表示されるメイン画像または最初の画像を定義するために使用されます。次に、マップ タグを使用してエリアとリンクを定義します。これら 2 つのタグ、img と map は、name パラメーターを使用してリンクされます。
以下は、HTML のマップ タグの上位 5 つの属性です:
マップタグは主に「name」属性に関連付けられます。 name 属性は、特定の定義されたマップに名前を付けるために使用されます。この名前は img 要素で使用され、両方をリンクできるようになります。この名前属性マップを使用すると、タグには別の要素 が含まれます。その間。コードは以下のようになります。
コード:
<map name = "new-map" > . . . . <area shape = " " coords = " " href = " " alt = " " > . . . . </map>
area 要素は、画像内のクリック可能な領域を定義します。一般に、1 つのマップ タグには複数の が含まれます。要素。 area 要素には、shape、cords、href などの属性が含まれます。これらは、イメージ マップを定義する際に役立ちます。これらの属性を使用して、領域と関連する画像を定義できます。 area 要素は通常、map タグとともに使用され、常に map タグ内にネストされます。 area 要素には次の属性があり、イメージ マップを定義する際に重要かつ役立ちます。
この属性は、画像上のクリック可能な領域の形状を指定するために使用されます。使用できる形状に関連付けられた値は合計 4 つあります。
この属性は、その領域が画像上のどこに配置されるかを指定するために、shape 属性とともに使用されます。この属性の値は、指定された形状に応じて変化します。
この属性は、URL のリダイレクト先の URL として使用されます。座標によって定義される特定の領域のみをクリックすると、URL がリダイレクトされます。
この属性は、画像が利用できない場合に表示される代替テキストを指定するために使用されます。エリア タグに関連する属性は他にもありますが、これらはマップ タグの使用を理解するために必要な基本的な属性です。
ここでは、HTML のマップ タグの例を詳しく説明します。
画像マッピングを使用した Rectangle の簡単な例を見てみましょう。
コード:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "rectangle.png" alt = "Rectangle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "rect" coords = "91,70,290,160" alt = "Rectangle" href = "#" > </map> </body> </html>
出力:

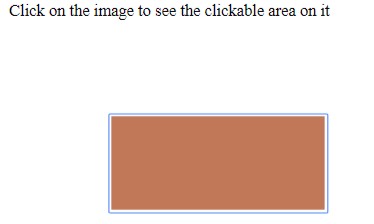
長方形の領域をクリックすると、以下のようにクリック可能な領域の境界線が表示されます。

href 属性に有効な URL が指定されていないため、現時点では URL はリダイレクトされないことに注意してください。
Circle で同じ例を試してみましょう。
コード:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "circle.png" alt = "Circle Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "circle" coords = "111,87,62" alt = "Circle" href = "#" > </map> </body> </html>
出力:

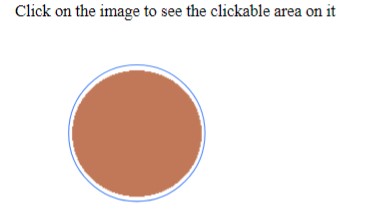
画像をクリックしながら:

図形のタイプが円に変更されており、それに応じて座標の値が提供されていることに注意してください。
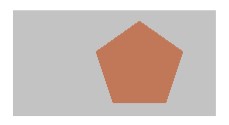
別の画像のサブパーツとしてポリゴンを使用して例をデザインしてみましょう。
コード:
<!DOCTYPE html> <html> <head> <title> Image map Example </title> </head> <body> <p> Click on the image to see the clickable area on it </p> <img src = "polygon.png" alt = "Polygon Shape" usemap = "#new-map" > <map name = "new-map" > <area shape = "poly" coords = "166,45,217,80,197,134,139,134,119,79" alt = "Polygon" href = "#" > </map> </body> </html>
出力:

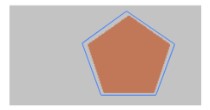
つまり、長方形の元の画像の上に五角形のサブパーツがあります。座標値を調整することで、あらゆるタイプのクリック可能領域を実現できることに注意してください。
クリック可能エリア:

これで、マップタグとは何か、そしてそれがどのように使用されるかを見てきました。 map タグは、クライアント側のイメージ マッピングに使用されます。マップタグを使用することで、画像の特定の領域をクリック可能として定義できます。必要に応じて有効な座標を指定することで、あらゆる形状を実現できます。
以上がHTMLのmapタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。