HTMLサンプルタグ
多くの場合、Web ページ上のプログラムまたはソース コードの出力を、出力のサンプルを適切に表す適切なフォント スタイルと形式でテキストで表示することが要件となります。 HTML は、何らかの構造的な意味を持つテキストのブロックを表すフレーズ タグを提供します。 samp は、プログラムまたはスクリプトの出力サンプルを適切な形式で表すために HTML で提供されるタグの 1 つです。このタグを使用すると、外部 CSS やスタイリング コンポーネントを使用せずに、プログラムのサンプル出力としてテキストを表示することができます。
構文:
HTML の他のフレーズ タグと同様に、samp タグの構文は非常に単純です。以下は samp タグの構文です。
<samp> . . . . . </samp>
samp タグの構文は開始タグ で始まります。そして終了タグ で終わります。 2 つのタグ間のスペースには、以下のように、プログラムまたはスクリプトの出力として表示するテキストが含まれます。
<samp> Sample of output of a program or script text. . . </samp>
属性:
samp タグには、使用可能な特定の属性や特別な属性はありませんが、HTML で使用可能な既存の使用可能なグローバル属性とイベント属性はサポートされています。
HTML samp タグの実装例
samp タグは、デフォルトでコンテンツをインラインで表示し、その中のテキストは通常、ブラウザーでサポートされている等幅フォントを使用して表示します。
例 #1
まず、samp タグの実装の簡単な例を見てみましょう。
コード:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
出力:

ここには、サンプル テキストが囲まれた単純なタグ サンプルがあります。出力は自動的に等幅フォントで印刷されます。
例 #2
samp タグを使用して生成されたテキスト出力と通常のテキストを比較してみましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
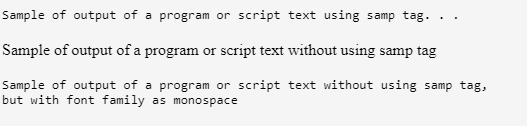
</html>出力:

ここでは、3 つの異なるスタイルを使用して出力を表示しました。 body タグには、基本的に異なるスタイルを使用して印刷される 3 行のテキストがあります。最初の出力は、最初の例と同様に samp タグを使用したものです。次に、その出力を通常のテキストと比較しました (2 行目に示されています)。 3 行目では、スタイリング要素を使用して、samp 要素と同じ効果を実現しています。フォント ファミリとしてスタイルを等幅として使用し、samp タグと同様の出力を表示します。
CSS スタイルを使用して、samp タグのような同様の効果をどのように実現したかに注目してください。 Web サイトの開発では、最新の CSS スタイル要素を使用して同じ効果を実現できるため、samp タグの使用は強制的に推奨されません。これらを使用すると、最新の Web サイト開発において samp タグよりも優れた効果を達成できます。これは、samp タグの使用が非推奨という意味ではありませんが、Web サイト開発者の選択次第です。複雑なスタイルを使用せずに、非常に単純なタグを使用して効果を達成できる場所で使用できます。
例 #3
前に説明したように、samp タグはすでにグローバル属性をサポートしているため、CSS 効果を samp タグに適用することもできます。この例の既存の samp 要素に CSS スタイルを追加してみましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>出力:

ここでは、samp タグの既存のスタイルに font-weight を太字として適用しています。フォント スタイル、フォント ファミリ、カラー プロパティなどの他の CSS スタイル要素を使用して、samp タグのスタイルを変更することもできます。
例 #4
いくつかの興味深いスタイリング効果を使用して、プログラムの出力に独自のスタイルを実現する方法を紹介しましょう。
コード:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
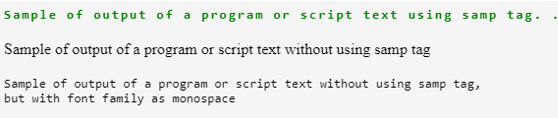
</html>出力:

ここでは、 の色と文字間隔を変更しました。タグのテキスト。他にも text-shadow、text-decoration などのスタイルがあり、必要に応じてさまざまなスタイルや効果を試してみることができます。
注: samp タグは、バージョン 5 までの HTML のすべてのバージョンに存在し、ほぼすべてのブラウザーをサポートします。結論
これで、HTML の samp タグについて見てきました。これは HTML のフレーズ タグであり、プログラムまたはスクリプトの出力としてテキストを表示するために使用されます。等幅フォントを使用してサンプル出力を表示し、グローバル属性をサポートします。
以上がHTMLサンプルタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





