
他の HTML 要素と同様に、HTML テーブルには多くの処理があります。したがって、HTML テーブルでもテーブルの背景をさまざまなスタイルで設定できます。 HTML テーブルの背景を使用して、テーブルの背景の制御を設定できます。テーブルの背景として色または画像を設定することができます。このトピックでは、HTML テーブルの背景について学習します。
このコードにより、ユーザーは HTML テーブルの背景を変更できます。 CSS コードは、background と呼ばれるプロパティを使用して、テーブルの背景にスタイルを設定します。テーブルの幅に応じて、特定の画像をテーブルの背景として設定することもできます。ただし、これはテーブルサイズで繰り返されます。このケースを回避するには、background-repeat というプロパティを使用します。
構文
HTML でテーブルの背景を設定する方法は複数あります。以下のように、すべての方法と構文を 1 つずつ見てみましょう:
任意の HTML 要素に背景を設定するための基本的な構文は次のとおりです:
<HTML element background-color:color-name> <HTML element background:"Image URL">
同じものをテーブルの背景として設定できます。このシナリオでは、
を設定します。テーブルの背景としての色。
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
HTML のテーブルの背景として画像を設定することもできます。これは、背景画像と呼ばれる CSS プロパティを使用して実行できます。この画像は自動的にテーブルの背景に設定されます。この画像のサイズが表の幅より小さい場合、繰り返し表示され、再度繰り返し表示されます。
<table background:" Image URL">
上記の場合、次のように CSS プロパティを使用することで、画像が繰り返し表示されるこの状態を回避できます。
<table background:" Image URL">
background-repeat: no-repeat;
特定のセルの背景として画像を設定することも可能です。これは次のように実行できます:
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}特定のセルに画像を設定するのと同様に、次のようにして特定のセルに色を設定することもできます:
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
または
td.classname {
background-color:color-name;
}次の構文を使用して、特定の行に色を設定することもできます:
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
テーブルにクラスを定義し、その特定のクラスに CSS プロパティを適用すると、テーブルの背景を設定するのにも役立ちます。この構文は次のとおりです:
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>以下に挙げる例を次に示します。
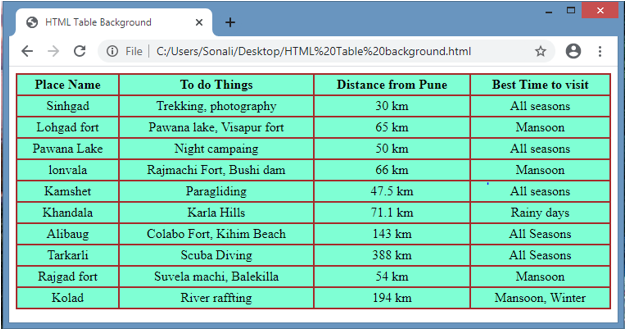
この例は背景を色として設定する例です。したがって、選択に従ってテーブルの背景に色を設定できます。HTML コードと出力は次のようになります。
コード:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>出力:

この例は背景を画像として設定する例です。したがって、選択に従ってテーブルの背景に画像を設定できます。画像は出力として繰り返しモードになっており、HTML コードとその出力は次のようになります:
コード:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>出力:

これは、画像と色の両方を背景として特定のセルに追加するもう 1 つのシナリオです。
コード:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>出力:

他の要素と同様に、HTML テーブルに背景を画像や色で設定することもできます。テーブル全体やテーブルの見出し、テーブルの行、テーブルの列など、特定のテーブル属性にイメージや色を設定できます。これは、コード内でテーブルの背景プロパティを使用して行うこともできます。
以上がHTML テーブルの背景の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。