HTMLの表の境界線
HTML の表の境界線は、表の内容の周囲に境界線を表示するために使用されます。これは、テーブルのセルの周囲に境界線を表示しない場合は 0 のような値を指定することでテーブルの周囲に設定でき、テーブルのセルの周囲に境界線を表示するには値 1 を設定します。テーブルの幅を数値で設定して、ユーザーがテーブルの周囲に付ける境界線の太さを定義できます。テーブル全体、特定の行または列、またはテーブルの先頭のみに境界線を設定できます。すべては可能です。
HTML の表の境界線の構文
テーブルの境界線を定義するには複数の方法があります。構文を 1 つずつ見てみましょう:
1.一般的なテーブルの境界線: これは通常、次のようなテーブルの周囲の単純な境界線を定義するために使用されます。
<table border="1 | 0">
例:
table, th, td{
border:1px solid blue;
}2.折りたたみ可能なテーブルの境界線: このプロパティは、border-collapse プロパティを使用してテーブルの周囲に 1 行で折りたたみ可能な境界線を設定するために使用されます。
table{
border-collapse: collapse;
}例:
table{
border-collapse: collapse;
}
table, th, td{
border:0px;
}3.テーブルの周囲の境界線: このプロパティを使用すると、テーブルの個々のセルではなく、外側の端にのみテーブルの境界線を追加できます。
と同様です。table {
border : 1px;
}4.点線の表の境界線: 次の構文を使用するだけで、表に点線の輪郭を境界線として追加できます:
table{
border : 1px; dotted color-name;
}5.破線の表の境界線: 点線と同様に、表または表のセルの周囲に破線の境界線を設定できます。これは、値を設定することでユーザーの選択に応じて薄くすることも厚くすることもできます。
table{
border : 3px; dashed color-name;
}6.表の二重枠線: 表に二重枠線を追加したい場合は、CSS コード内でプロパティを設定し、表の周囲に二重枠線を付けることによっても可能です。
table{
border : 1px; double color-name;
}7.表のセルの周囲の表の境界線: この構文は、個々のセルまたは特定の表のセルの周囲に、好みのカラー コードで境界線を付けるのに役立ちます。この構文では、各セルに境界線コード値を個別に追加します。
table{
border : 1px; dotted color-name;
}
th{
border : 1px; color-name;
}
td{
border : 2px; color-name;
}8. CSS クラスを使用したテーブルの境界線: CSS クラスは、テーブルの個々のセルに境界線を設定するのではなく、テーブルに共通の境界線コードを与えるのに役立ちます。これは、次の構文を使用して実行できます:
<style>
table{
background-color: color-name;
}
table th{
CSS code
}
table td{
CSS code
}
</style>9.テーブルの下の境界線: テーブルの境界線のこのプロパティは、次のようにテーブルの th タグと td タグの間に水平の区切り線を与えるために使用されます。
th, td{
border-bottom: value color-name;
}10.丸いテーブルの境界線: テーブルの境界線に丸い角が表示されます。
table{
border-radius: value;
border: value color-name;
}HTML の表の境界線の例
以下は表の枠線の例です
例 #1
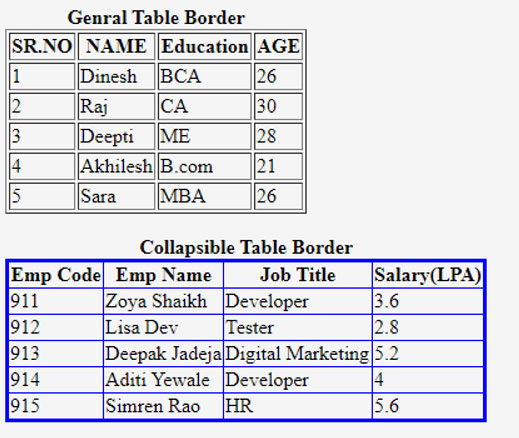
次の例は、境界線が異なる 2 つの異なるテーブルを示しています。最初の表は表の周囲に通常の境界線を示していますが、2 番目の表は折りたたみ可能な表の境界線形式の例です。
HTML コード:
<html>
<head>
<style>
.collapsetable{
border-collapse: collapse;
border: 3px solid blue;
}
</style>
</head>
<body>
<table border="1">
<caption><b>Genral Table Border</b></caption>
<tr>
<th>SR.NO</th>
<th>NAME</th>
<th>Education</th>
<th>AGE</th>
</tr>
<tr>
<td>1</td>
<td>Dinesh</td>
<td>BCA</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Raj</td>
<td>CA</td>
<td>30</td>
</tr>
<tr>
<td>3</td>
<td>Deepti</td>
<td>ME</td>
<td>28</td>
</tr>
<tr>
<td>4</td>
<td>Akhilesh</td>
<td>B.com</td>
<td>21</td>
</tr>
<tr>
<td>5</td>
<td>Sara</td>
<td>MBA</td>
<td>26</td>
</tr>
</table>
<br>
<table class="collapsetable" border="1">
<caption><b>Collapsible Table Border</b></caption>
<tr>
<th>Emp Code</th>
<th>Emp Name</th>
<th>Job Title</th>
<th>Salary(LPA)</th>
</tr>
<tr>
<td>911</td>
<td>Zoya Shaikh</td>
<td>Developer</td>
<td>3.6</td>
</tr>
<tr>
<td>912</td>
<td>Lisa Dev </td>
<td>Tester</td>
<td>2.8</td>
</tr>
<tr>
<td>913</td>
<td>Deepak Jadeja</td>
<td>Digital Marketing</td>
<td>5.2</td>
</tr>
<tr>
<td>914</td>
<td>Aditi Yewale</td>
<td>Developer</td>
<td>4</td>
</tr>
<tr>
<td>915</td>
<td>Simren Rao</td>
<td>HR</td>
<td>5.6</td>
</tr>
</table>
</body>
</html>出力:

例 #2
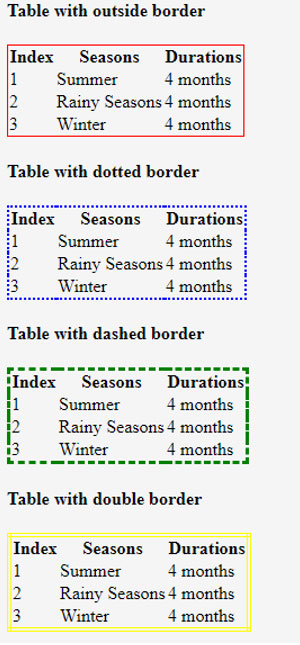
この例は、さまざまなテーブル枠線タイプを使用して、外側部分のみにテーブルの枠線を設定する方法を示しています。
HTML コード:
<head>
<style>
table{
border: 1px solid red;
border-collapse: collapse;
}
</style>
</head>
<body>
<h4>Table with outside border</h4>
<table>
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dotted border</h4>
<table style="border:2px dotted blue;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with dashed border</h4>
<table style="border:3px dashed green;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
<h4>Table with double border</h4>
<table style="border:4px double yellow;">
<tr>
<th>Index</th>
<th>Seasons</th>
<th>Durations</th>
</tr>
<tr>
<td>1</td>
<td>Summer</td>
<td>4 months</td>
</tr>
<tr>
<td>2</td>
<td>Rainy Seasons</td>
<td>4 months</td>
</tr>
<tr>
<td>3</td>
<td>Winter</td>
<td>4 months</td>
</tr>
</table>
</body>出力: この出力は、テーブルの外側に点線、破線、二重枠が付いているテーブルを示しています。

例 #3
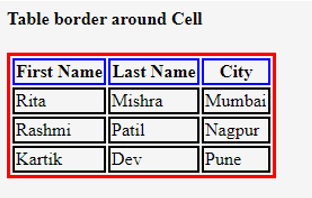
表のセルを個別に異なる色で枠線で囲んだ例:
HTML コード:
<html>
<head>
<style>
table{
border: 3px solid red;
}
th{
border: 2px solid blue;
}
td{
border: 2px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>City</th>
</tr>
<tr>
<td>Rita</td>
<td>Mishra</td>
<td>Mumbai</td>
</tr>
<tr>
<td>Rashmi</td>
<td>Patil</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Kartik</td>
<td>Dev</td>
<td>Pune</td>
</tr>
</table>
</body>
<html>出力:

例 #4
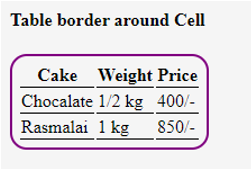
水平方向の境界線として境界線を使用した別のテーブルの丸い境界線
HTML コード:
<html>
<head>
<style>
.round{
border-radius: 15px;
border: 2px solid purple;
padding: 5px;
}
th, td {
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<h4>Table border around Cell</h4>
<table class="round">
<tr>
<th>Cake</th>
<th>Weight</th>
<th>Price</th>
</tr>
<tr>
<td>Chocalate</td>
<td>1/2 kg</td>
<td>400/-</td>
</tr>
<tr>
<td>Rasmalai</td>
<td>1 kg</td>
<td>850/-</td>
</tr>
</table>
</body>
</html>出力:

結論
- HTML のテーブルの境界線は、テーブルの周囲に境界線を表示する場合は値 1 を割り当て、テーブルの周囲の境界線を非表示にする場合は 0 を割り当てることで設定されます。
- 単純な太いまたは細い枠線、折りたたみ可能な枠線、点線、二重、破線の枠線など、さまざまなタイプの枠線をテーブルの周囲に設定できます。
以上がHTMLの表の境界線の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





