
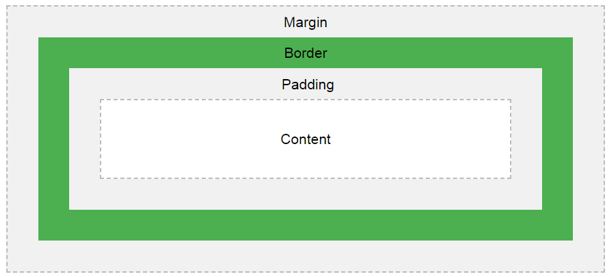
パディングとマージンの周囲のスペースはボーダーと呼ばれます。境界線スタイルのプロパティは、要件に応じて 1 ~ 4 つの値を取ることができます。クライアントがすべての面を同じ境界線スタイルにしたい場合は、border-style プロパティを使用して 1 つの値で実現できます。クライアントが上下左右で同じ境界線スタイルの異なる境界線デザインを希望する場合は、border-style プロパティを使用して 3 つの値でそれを行うことができます。クライアントが上辺と下辺に同じ境界線スタイルを希望し、左側と右側も同じ境界線タイプを持つ場合は、2 つの境界線スタイルの値を使用できます。クライアントが異なる境界線の 4 つの側面すべてを必要とする場合は、border-style プロパティを使用して 4 つの値によって実現できます。また、border-left、border-right、border-top、border-bottom プロパティを使用して、一度に 1 つの境界線スタイルのみを適用することもできます。
パディング、マージン、ボーダーの違い。

すべてのページに共通のスタイルがあることがわかっているため、私たちは常に HTML よりも CSS を優先しました。
構文 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}構文 1 説明:
4 つの値を持つボーダー スタイルを適用する場合、最初の値は上に、2 番目の値は右に、3 番目の値は下に、4 番目の値は左にそれぞれ適用されます。
構文 2:
div
{
border-style: value1, value2, value3; //border style values
}構文の説明:
3 つの値を持つボーダースタイルを適用すると、最初の値は上に、2 番目の値は左と右に、3 番目の値は下にそれぞれ適用されます。
構文 3:
div
{
border-style: value1, value2; //border style values
}構文の説明:
2 つの値で境界線スタイルを適用する場合、最初の値は上と下に適用され、2 番目の値は左と右にそれぞれ適用されます。
構文 4:
div
{
border-style: value//border style value
}構文の説明:
冒頭で述べたように、上、右、下、左などの片側にのみボーダー スタイルを追加したい場合。以下の構文を使用できます。
構文 1:
div
{
border-top-style: value//border top side value
}構文 2:
div
{
border-right-style: value//border right side value
}構文 3:
div
{
border-bottom-style: value//border bottom side value
}構文 4:
div
{
border-left-style: value//border left side value
}以下は HTML 境界線スタイルの例です:
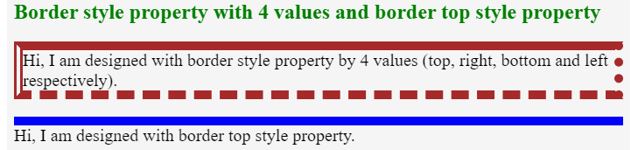
4 つの値を持つボーダー スタイル プロパティとボーダートップ スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>出力:

説明:
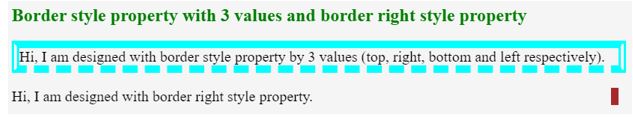
3 つの値を持つ境界線スタイル プロパティと境界線右スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>出力:

説明:
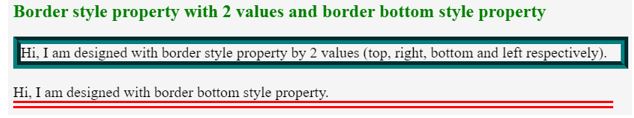
2 つの値を持つボーダー スタイル プロパティとボーダーボトム スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>出力:

説明:
単一の値を持つ境界線スタイル プロパティと境界線左スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
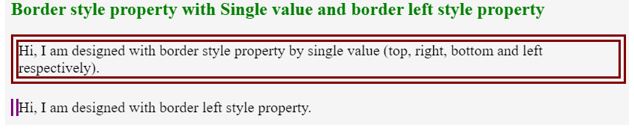
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>出力:

説明:
테두리 스타일 속성은 1, 2, 3, 4개의 값을 적용할 수 있으며 border-top-style, border-right-style, border-bottom-style 및 border-left-style을 한 번에 하나씩 적용할 수 있습니다. .
以上がHTML 境界線のスタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。