HTML のスクロールバー
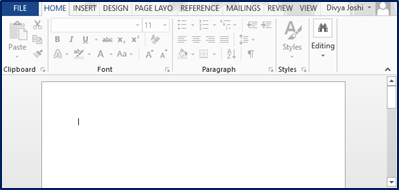
マウス、タッチパッド、またはキーボードを使用してウィンドウ内の表示領域を上下左右に移動するために使用される水平または垂直のバー。トラックをクリックしてスクロール バーをウィンドウの特定の部分に移動することも、バーをクリックして特定の場所にドラッグすることもできます。以下は、理解を助けるためにスクロール バーのスクリーンショットです。

上の画像は、デフォルトの垂直スクロール バーを備えた典型的な Word 文書です。バーはハンドルとも呼ばれ、ウィンドウの表示領域をドラッグするために使用されます。そして、バーが滑るエリアをトラックと呼びます。
ウィンドウに含まれる情報がオーバーフローしているかどうかに関係なく、ウィンドウにはデフォルトのスクロール バーが存在することがよくあります。しかし現在では、これらのスクロール バーはインタラクティブになっています。つまり、情報があふれた場合、垂直または水平スクロール バーが表示されます。
この記事では、単純な HTML を使用してスクロール バー、つまりインタラクティブなスクロール バーを作成してみます。
HTML ||スクロール バー ||オーバーフロー
HTML には、思いつく限りのあらゆる回避方法があり、そうでない場合でも、CSS プロパティを使用して、HTML で確実に希望の結果を得ることができます。このような CSS プロパティの 1 つは、
HTML のスクロールバーの「オーバーフロー」プロパティの目的は何ですか?
「overflow」プロパティは、情報やデータを提供する必要があるか、または
ただし、「オーバーフロー」プロパティが使用され、特定の高さのブロック要素であるコンテンツに有効です。 「オーバーフロー」プロパティは、ほぼすべての Web ブラウザでもサポートされています。このプロパティを使用するための構文は非常に簡単です。
構文:
オーバーフロー: スクロール |自動|表示|非表示|初期|継承;
上記のオプションから、オーバーフロー プロパティにこれらの値のいずれかを使用できます。オーバーフロー プロパティの応用の 1 つは、
スクロールボックスについて学びましょう。
HTML ||スクロール バー ||スクロールボックス
HTML のスクロール ボックスは、使用時に独自のスクロール バーを持つ単純なボックスです。 そのため、スクロール ボックス内に情報や文章を入力すると、スクロール ボックスと一緒にスクロール バーを自由に使用できるため、スクロール バーについて心配する必要はありません。
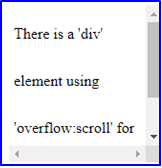
HTML で作成されたスクロール ボックスの例:

通常、スクロール ボックスは
以下は、overflow:scroll を使用した HTML スクロール ボックスのシンプルで基本的なサンプル コードです。
<body> <div style = "width: 150px; height: 150px; line-height: 3em; overflow:scroll; border: thin #000 solid; padding: 5px;">
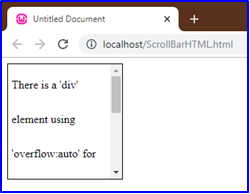
スクロール バーを作成するために「overflow:auto」を使用する「div」要素があります。
</div> </body>
これにより、スクロール バーが明示的に表示されます。結果は下の写真で確認できます。

前に見たように、「overflow」プロパティには使用できる値がほとんどありません。上は「overflow:scroll」の例です。その他を以下に示します:
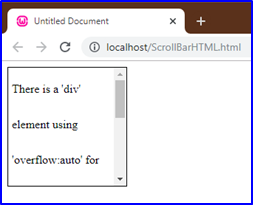
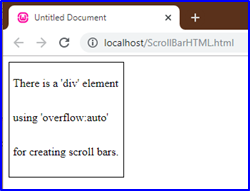
「オーバーフロー:自動」
overflow:scroll と同じ効果が得られますが、overflow:auto を使用すると、データがオーバーフローした場合にのみスクロール バーが表示されます。それ以外の場合、スクロール ボックスはスクロール バーなしで表示されます。
以下を参照してください:


上の画像は両方とも、値として「auto」を持つオーバーフロー プロパティを使用しています。 最初の画像にはスクロール バーがありますが、2 番目の画像にはスクロール バーがないことに注意してください。これは「overflow:auto」プロパティの基本的な機能です。つまり、スクロール バーは、オーバーフローしているデータがある場合にのみ表示されます。
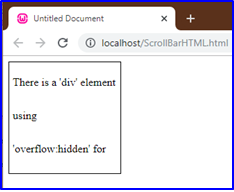
‘overflow:hidden’
This property has a special purpose. Even if some data is in an overflowing state, overflow property with value ‘hidden’ will contain it inside the window and do not let the user know. Observe below.

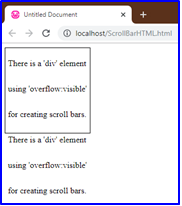
Observe that, though there is no scroll bar and the data is overflowed, yet it is perfectly contained inside the visible area. ‘Overflow:visible’ has the opposite effect. It shows the overflowed content, and the content displays over the visible window.

Apart from applying the ‘overflow’ property to a


