JavaSCRIPT のベスト プラクティス。
JavaScript のベスト プラクティスに従うと、ページの読み込みが速くなり、パフォーマンスが向上するだけでなく、コードの可読性が向上し、メンテナンスやデバッグが容易になります。注意深く書かれたコードは、エラーやセキュリティの問題を回避するのにも役立ちます。
01.グローバル変数を避ける
- グローバル変数の使用を最小限に抑えます。
- これには、すべてのデータ型、オブジェクト、関数が含まれます。
- グローバル変数と関数は他のスクリプトによって上書きできます。
- 代わりにローカル変数を使用し、クロージャの使用方法を学習してください。
02.常にローカル変数を宣言します
- 関数で使用されるすべての変数に対してローカル変数を宣言する必要があります。
- ローカル変数の宣言時に var、let、または const キーワードが使用されていない場合 変数を指定すると、ローカル変数がグローバル変数に変換されます。
03.上部の宣言
すべての宣言は、コーディングの適切な実践として、各スクリプトまたは機能の先頭に配置する必要があります。
これにより、次の結果が得られます:
- よりクリーンなコード
- ローカル変数を検索するための単一の場所をユーザーに提供します。
- 望ましくない (暗黙の) グローバル変数の回避を簡単にします。
- 不要な再申告の可能性を減らします。

4.変数の初期化
変数を宣言するときは、必ず初期化する必要があります。
これにより:
- よりクリーンなコードを提供します
- 変数の初期化に単一の場所を提供します。
- 未定義の値の使用を避ける
05. const
を使用して配列を宣言するconst を使用して配列を宣言すると、偶発的な型の変更を防ぐことができます

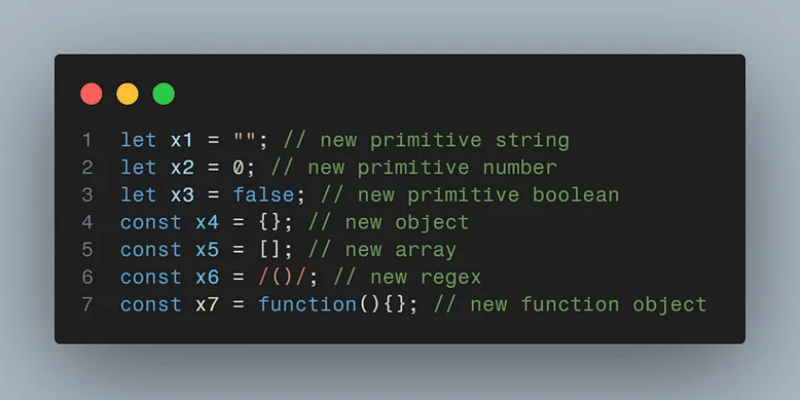
06. new Object()
を使用しないでください- new String() の代わりに、「」を使用します。
- new Number() の代わりに 0 を使用してください
- new Boolean() を使用する代わりに、false を使用してください
- new Object() ではなく、{} を使用してください
- new Array() を使用する代わりに、[] を使用してください。
- new RegExp() を使用する代わりに、/()/ を使用してください。
- new Function() を使用する代わりに、function (){} を使用します。

07.自動型変換に注意してください
- JavaScript は、緩やかに型付けされた言語です。
- 変数にはあらゆるタイプのデータを保持できます。
- 変数のデータ型は変更できます。

08. === 比較を使用します
- 比較の前に、== 比較演算子は (一致する型に) 変換します。
- === 演算子には値と型の比較が必要です

09.パラメータのデフォルトを使用
- 指定されていない引数を指定して関数が呼び出された場合、指定されていない引数の値は未定義に設定されます。
- 未定義の値を指定すると、コードが失敗する可能性があります。引数にデフォルト値を割り当てることをお勧めします。

10.スイッチをデフォルトで終了します
switch ステートメントの最後には常にデフォルトを含めてください。たとえそれが必要ないと思っていても。

11.数値、文字列、ブール値をオブジェクトとして使用しないでください
- 数値、文字列、およびブール値は、オブジェクトとしてではなく、常にプリミティブ値として扱われる必要があります。
- これらの型をオブジェクトとして宣言すると、実行が遅くなり、マイナスの副作用が生じます

12. eval()
の使用を避ける- eval() 関数は、テキストをコードとして実行するために使用されます。ただし、ほとんどの場合、これを使用する必要はありません。
- 任意のコードの実行を許可するため、セキュリティ上のリスクも伴います。

以上がJavaSCRIPT のベスト プラクティス。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




