インデックス付きDB
Soalan Apakah yang Diselesaikan oleh インデックス付きDB?
インデックス付きDB ialah penyelesaian untuk menyimpan sejumlah besar data berstruktur, walaupun di luar talian. Ia menyelesaikan masalah storan tempatan yang cekap untuk aplikasi web, membolehkan mereka mengakses, mengemas kini dan menanyakan set data yang besar secara langsung pada bahagian pelanggan.
Masalah Utama インデックス付きDB Selesai:
- Storan tempatan yang berterusan bagi data berstruktur.
- Penyimpanan yang cekap dan mendapatkan semula set data yang besar.
- Fungsi merentasi mod luar talian dan dalam talian.
- Akses tak segerak kepada data, menghalang sekatan urutan utama.
Contoh Kod:
// Open an インデックス付きDB database
let request = indexedDB.open("MyDatabase", 1);
request.onupgradeneeded = function(event) {
let db = event.target.result;
// Create an object store
let objectStore = db.createObjectStore("users", { keyPath: "id" });
objectStore.createIndex("name", "name", { unique: false });
};
request.onsuccess = function(event) {
let db = event.target.result;
console.log("Database opened successfully");
};
Cara Menggunakan インデックス付きDB
Buka Pangkalan Data: Buka pangkalan data インデックス付きDB dengan fungsi indexedDB.open().
Cipta Stor Objek: Stor objek adalah serupa dengan jadual dalam pangkalan data hubungan.
Lakukan Transaksi: Gunakan transaksi untuk menambah, mendapatkan semula, mengemas kini atau memadam data.
Penciptaan Indeks: Indeks digunakan untuk mencari data dalam stor objek.
Pengendalian Ralat: Kendalikan operasi tak segerak dengan pendengar acara.
// Adding data to インデックス付きDB
let addData = function(db) {
let transaction = db.transaction(["users"], "readwrite");
let objectStore = transaction.objectStore("users");
let user = { id: 1, name: "Alice", email: "alice@example.com" };
let request = objectStore.add(user);
request.onsuccess = function() {
console.log("User added to インデックス付きDB!");
};
};
// Retrieve data
let getData = function(db) {
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let request = objectStore.get(1);
request.onsuccess = function(event) {
console.log("User:", event.target.result);
};
};
Kelebihan インデックス付きDB
インデックス付きDB menawarkan beberapa kelebihan utama yang menjadikannya sesuai untuk aplikasi web moden
- Kapasiti Storan Besar: インデックス付きDB boleh menyimpan lebih banyak data berbanding localStorage atau sessionStorage

Akses Asynchronous: Menghalang UI dengan menggunakan operasi I/O yang tidak menyekat.
Pengendalian Data Kompleks: Menyokong data berstruktur, termasuk tatasusunan, objek dan gumpalan.
Sokongan Luar Talian: Berfungsi dalam talian dan luar talian, membenarkan kes penggunaan Apl Web Progresif (PWA).
Carian Berindeks: Data boleh dicari dengan cekap melalui indeks.


// Create an index to improve search performance
objectStore.createIndex("email", "email", { unique: true });
let emailIndex = objectStore.index("email");
let request = emailIndex.get("alice@example.com");
request.onsuccess = function(event) {
console.log("User found by email:", event.target.result);
};

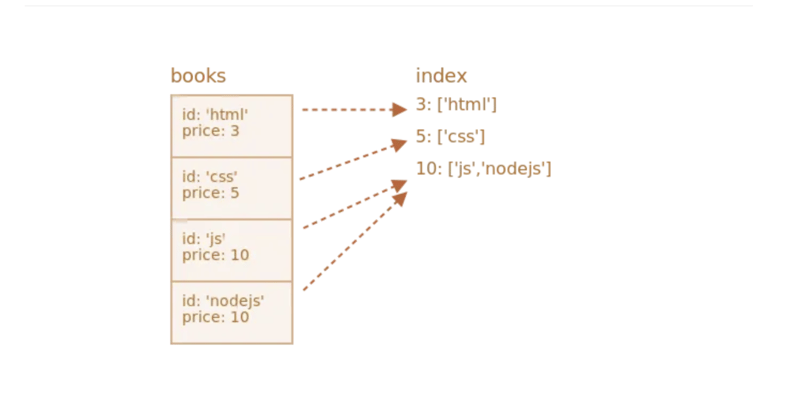
*Memahami Indeks インデックス付きDB
*
Apakah Indeks インデックス付きDB?
Indeks インデックス付きDB ialah struktur data tambahan dalam stor objek yang membolehkan mendapatkan semula data yang cekap berdasarkan sifat tertentu. Indeks terdiri daripada laluan utama (satu atau lebih sifat) dan pilihan untuk menentukan keunikan dan susunan pengisihan. Dengan mencipta indeks, anda boleh mengoptimumkan operasi pertanyaan dan penapisan data, yang membawa kepada prestasi yang lebih baik.
Kepentingan Indeks dalam インデックス付きDB
Indeks memainkan peranan penting dalam meningkatkan prestasi pengambilan data dalam インデックス付きDB. Tanpa indeks, pertanyaan data berdasarkan sifat tertentu akan memerlukan lelaran ke atas semua rekod, menghasilkan perolehan data yang lebih perlahan dan kurang cekap. Indeks membolehkan akses terus kepada data berdasarkan sifat diindeks, mengurangkan keperluan untuk imbasan jadual penuh dan meningkatkan kelajuan pelaksanaan pertanyaan dengan ketara.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor();
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Access the current record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Menapis Data dengan Julat Pertanyaan インデックス付きDB
Indeks juga membolehkan pertanyaan julat, membolehkan anda menapis data berdasarkan julat nilai. Berikut ialah contoh mendapatkan semula rekod dalam julat umur tertentu:
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("ageIndex");
let range = IDBKeyRange.bound(18, 30); // Records with age between 18 and 30
let cursorRequest = index.openCursor(range);
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record within the desired age range
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Isih Data dengan Indeks
Indeks juga boleh digunakan untuk mengisih data dalam インデックス付きDB. Dengan membuka kursor pada indeks dan menentukan susunan pengisihan yang diingini, anda boleh mendapatkan semula rekod dalam susunan yang diingini.
let transaction = db.transaction("MyObjectStore", "readonly");
let objectStore = transaction.objectStore("MyObjectStore");
let index = objectStore.index("nameIndex");
let cursorRequest = index.openCursor(null, "next"); // Sorted in ascending order
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
// Process the record
console.log(cursor.value);
// Move to the next record
cursor.continue();
}
};
Penyelenggaraan Indeks dan Peningkatan Skema
Menambah Indeks Baharu pada Kedai Objek Sedia Ada
Untuk menambah indeks baharu pada stor objek sedia ada, anda perlu mengendalikan proses peningkatan pangkalan data. Berikut ialah contoh menambah indeks baharu semasa peningkatan pangkalan data.
let request = indexedDB.open("MyDatabase", 2);
request.onupgradeneeded = function(event) {
let db = event.target.result;
let objectStore = db.createObjectStore("MyObjectStore", { keyPath: "id" });
// Add a new index during upgrade
objectStore.createIndex("newIndex", "newProperty", { unique: false });
};
Dalam contoh ini, kami menaik taraf versi pangkalan data daripada 1 kepada 2 dan menambah indeks baharu bernama “newIndex” pada sifat “newProperty”.
Pertimbangan Prestasi dan Amalan Terbaik
Memilih Indeks インデックス付きDB yang Betul
Apabila membuat indeks, adalah penting untuk memilih sifat untuk diindeks dengan teliti berdasarkan corak akses data aplikasi anda. Indeks harus dibuat pada sifat yang biasa digunakan untuk menapis, mengisih atau mencari untuk memaksimumkan faedahnya.
Menghadkan Saiz Indeks dan Kesan Prestasi
Indeks yang besar boleh menggunakan ruang storan yang ketara dan memberi kesan kepada prestasi. Adalah dinasihatkan untuk mengehadkan bilangan indeks dan memilih laluan utama yang diperlukan untuk mendapatkan data yang cekap. Elakkan pengindeksan yang berlebihan untuk mengekalkan prestasi optimum.
Monitoring Index Performance
Regularly monitor the performance of your インデックス付きDB indexes using browser developer tools and profiling techniques. Identify any slow queries or bottlenecks and optimize your indexes accordingly. It may involve modifying the index structure or adding additional indexes to improve query execution speed.
Cursor in インデックス付きDB
let request = indexedDB.open("MyDatabase", 1);
request.onsuccess = function(event) {
let db = event.target.result;
let transaction = db.transaction(["users"], "readonly");
let objectStore = transaction.objectStore("users");
let cursorRequest = objectStore.openCursor();
let batchSize = 10;
let count = 0;
cursorRequest.onsuccess = function(event) {
let cursor = event.target.result;
if (cursor) {
console.log("Key:", cursor.key, "Value:", cursor.value);
count++;
// If batch size is reached, stop processing
if (count
<hr>
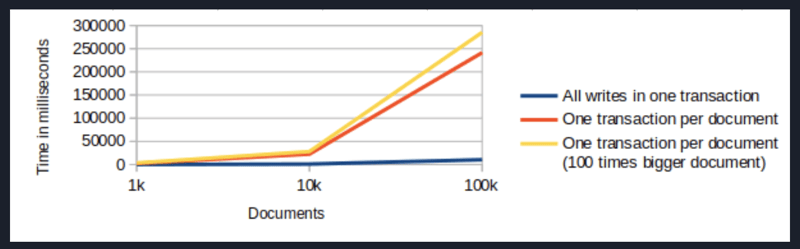
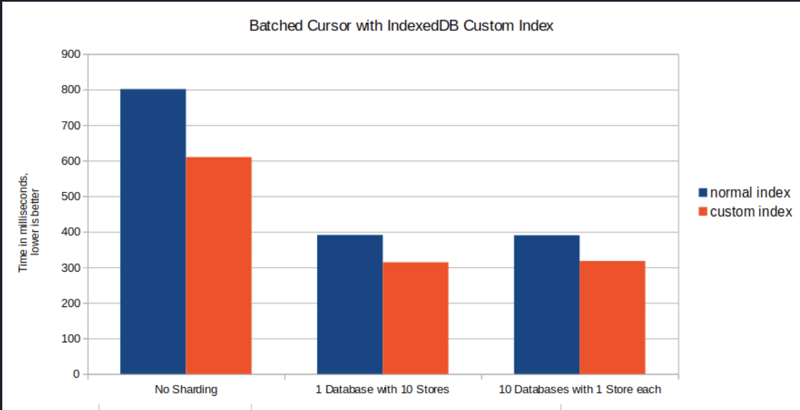
<p><strong>インデックス付きDB Sharding</strong></p>
<p>Sharding is a technique, normally used in server side databases, where the database is partitioned horizontally. Instead of storing all documents at one table/collection, the documents are split into so called shards and each shard is stored on one table/collection. This is done in server side architectures to spread the load between multiple physical servers which increases scalability.</p>
<p>When you use インデックス付きDB in a browser, there is of course no way to split the load between the client and other servers. But you can still benefit from sharding. Partitioning the documents horizontally into multiple インデックス付きDB stores, has shown to have a big performance improvement in write- and read operations while only increasing initial pageload slightly.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/172562768114980.jpg" class="lazy" alt="インデックス付きDB"></p>
<hr>
<p><strong>Conclusion</strong><br>
インデックス付きDB represents a paradigm shift in browser-based storage, empowering developers to build powerful web applications with offline capabilities and efficient data management. By embracing インデックス付きDB and adhering to best practices, developers can unlock new possibilities in web development, delivering richer and more responsive user experiences across a variety of platforms and devices. As the web continues to evolve, インデックス付きDB stands as a testament to the innovative solutions driving the next generation of web applications.</p>
<hr>
以上がインデックス付きDBの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...