
太陽系と同様、周期表も CSS で何度も作成されてきました…しかし、これから説明するように、これほど簡単に作成されたことはありません。
基本的なセマンティック マークアップから始めましょう:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
これは要素の順序付けされたシステムであるため、順序付きリスト (
次に、
の名前。要素は「abbreviation」という単語の略語で、かわいいです。
— ヘイドン・ピッカリング
ここで、各元素の原子量をグーグル検索する代わりに、ChatGPT にマークアップの残りの部分を記入するよう依頼するだけです。また、要素がどの type であるかを示す 3 文字のクラスを各要素に追加するように依頼します。 "希ガス" (class="nbl") など — そして 118 個の要素が得られます:
<ol>
<li data-mass="1.0078" class="rnm">
<abbr title="Hydrogen">H</abbr>
</li>
<li data-mass="4.0026" class="nbl">
<abbr title="Helium">He</abbr>
</li>
<li data-mass="6.941" class="alk">
<abbr title="Lithium">Li</abbr>
</li>
<!-- etc. -->
</ol>
まだ見た目は良くありません。これは、要素の略語を含む単なる番号付きリストです。
1. H 2. He 3. Li etc.
リストを 18x10 のグリッドに変えてみましょう:
ol {
all: unset;
container-type: inline-size;
counter-reset: element;
display: grid;
font-size: 2cqi;
gap: 1px;
grid-template-columns: repeat(18, 1fr);
grid-template-rows: repeat(10, 1fr);
}
次に、各
li {
aspect-ratio: 1 / 1;
background: #EEEEEE;
counter-increment: element;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
padding: .25ch;
transition: scale .125s ease-in;
&::before {
content: counter(element);
}
&::after {
content: attr(data-mass);
grid-area: 1 / 2 / 2 / 2;
justify-self: end;
}
&::before, &::after {
font-size: .33em;
}
}
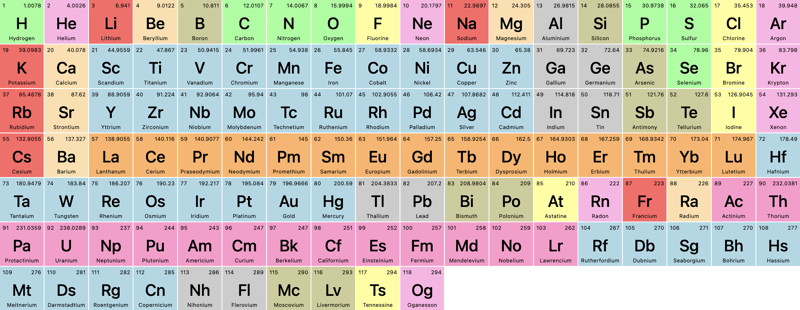
私たちが何を達成したかを確認する前に、ChatGPT に、前に追加した「要素タイプ」クラスに色を追加するように依頼してみましょう。これで次の結果が得られます:

見た目は素晴らしいですが、学校で習った周期表とまったく同じではありません。グリッドマジックを追加してみましょう。
ヘリウム については、最後の列にプッシュする必要があります。グリッドの幅が 18 列であることがわかっているので、次を追加するだけです:
li {
&:nth-of-type(2) { grid-column: 18; }
}
これは 順序付きリスト であるため、n 番目の型の値は常に各要素の原子番号に対応します。 ボロン と アルミニウム を列 13:
に移動します。
li {
&:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }
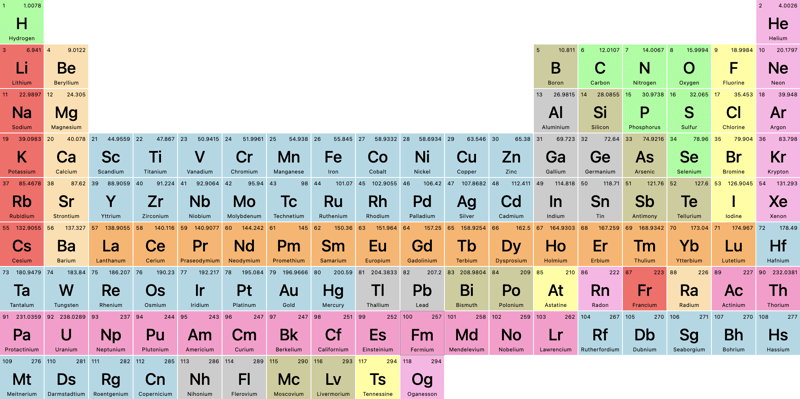
チェックしてみましょう:

確かに改善ですが、グリッド列はグリッドを前に押し出すだけなので、要素 58 ~ 71 と 90 ~ 103 (ラテニドとアクチニド) をグリッド フローから完全に 取り出すにはどうすればよいでしょうか そしてそれらをメイングリッドの下の 2 行に追加しますか?
そのために、グリッドエリアを使用できます。ここで次のように定義します。
行の開始 / 列の開始 / 行の終了 / 列の終了
私たちの場合、それは次のようになります:
li {
/* Lanthenides */
&:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; }
&:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; }
&:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; }
/* etc. */
/* Actinides */
&:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; }
&:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; }
&:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; }
/ etc. */
}
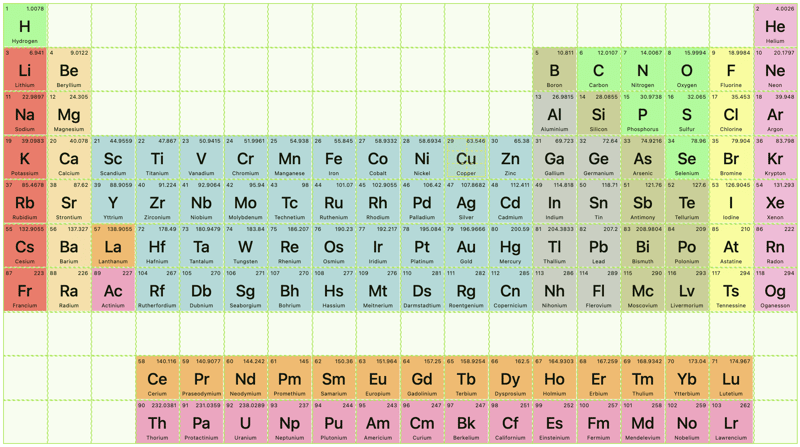
そして今は次のようになります(わかりやすくするために、Dev Toolsのグリッドビジュアライザを有効にしました):

フローの外に移動した要素の後、グリッド要素がメイン フローにどのように継続するかに注目してください。
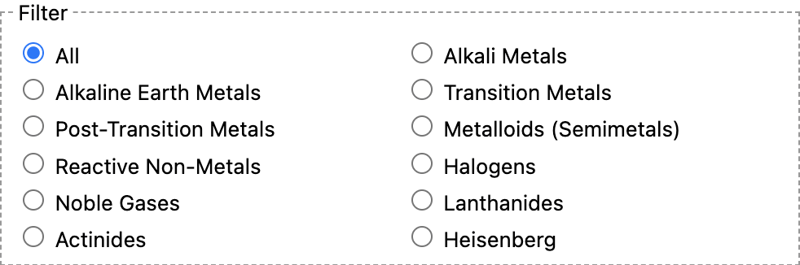
さて、以前に ChatGPT で生成したこれらの「元素タイプ」クラスを使用して、周期表をフィルタリングしましょう。
まず、基本的な HTML を追加しましょう:
<fieldset>
<legend>Filter</legend>
<label>
<input type="radio" id="alk" name="filter">
Alkali Metals
</label>
</fieldset>
次に、chatGPT に残りを入力してもらい、ID なしの「すべて」オプションを追加します。

フィルタリングするには大量の JavaScript が必要ですよね?いいえ、これはプレーンな CSS で行うことができます:
body:has(#alk:checked) li:not(.alk) {
opacity: 0.2;
}
ロジックは次のように機能します。本文に id="alk" のチェックボックスが含まれており、それがチェックされている場合、スタイルはすべての
すべてのタイプとクラスに対して繰り返します。
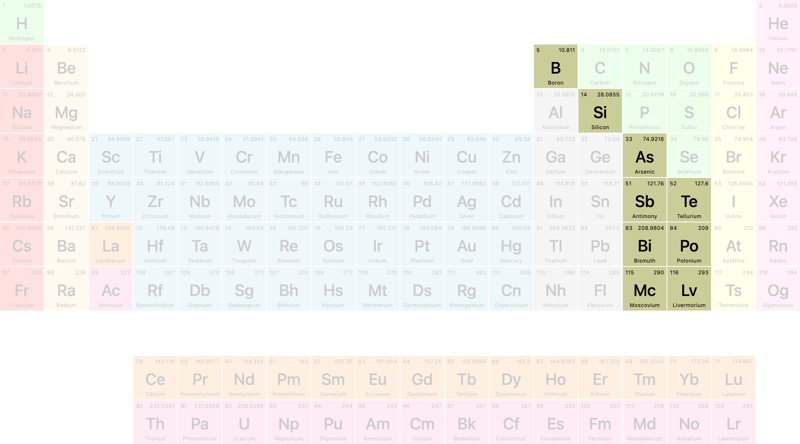
「メタロイド」をクリックしてみましょう:

それはなんてクールですか?
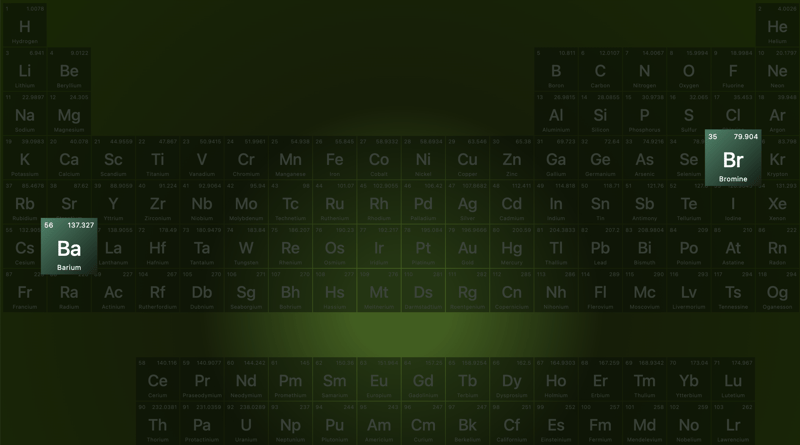
これでこのチュートリアルは終わりです…しかし待ってください…そのハイゼンベルク フィルターは何をするのでしょうか? ChatGPT のフィルターのリストにありませんでしたか?
クリックしてみましょう:

…これで私のお気に入りのテレビ番組がわかりました!
これは Codepen です。完全にレスポンシブですが、大きな画面で表示することをお勧めします。
以上がCSS の周期表の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。