ウェブ開発者になれる Chrome 拡張機能
ウェブ開発では、適切なツールを自由に使えると、ワークフローに大きな違いが生まれます。
特に Chrome 拡張機能は、デバッグ支援からデザインのインスピレーションまで、あらゆるものをブラウザ内で直接提供するため、開発者やデザイナーにとって不可欠なものとなっています。
ここでは、すべての Web 開発者とデザイナーがツールキットに追加することを検討すべき、トップの Chrome 拡張機能を厳選して紹介します。
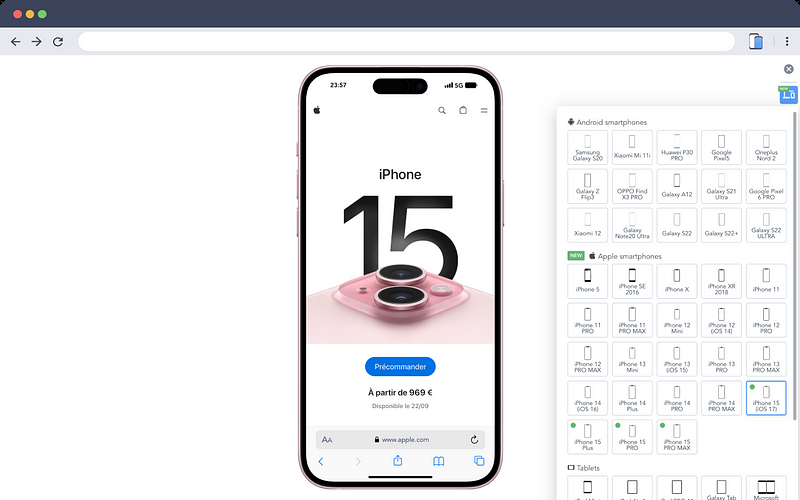
モバイルシミュレーター レスポンシブテストツール

この拡張機能は、さまざまなデバイスで Web サイトの応答性をテストする必要がある Web 開発者にとって必須です。 Android および iPhone デバイスのフレームを幅広く提供しているため、さまざまな画面に表示されるのとまったく同じようにサイトをプレビューできます。
さらに、製品のデモを表示する必要がある場合に備えて、デバイス フレームと一緒に Web サイトのスクリーンショットを撮ることもできます
モバイルシミュレーターを入手
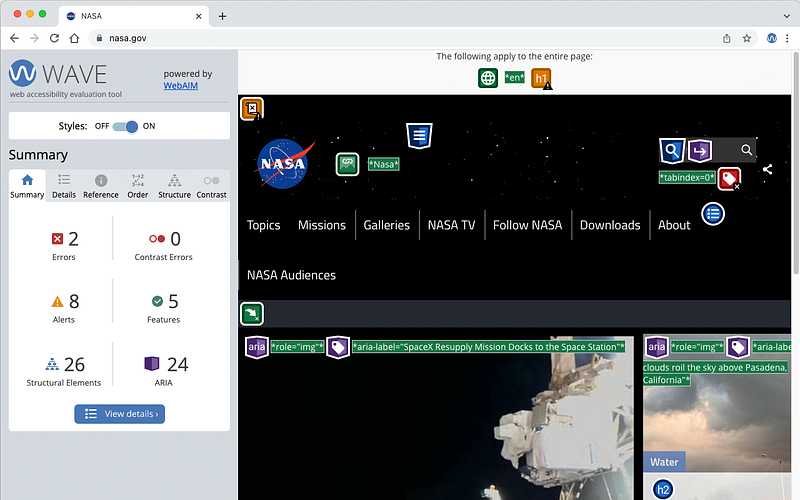
WAVE評価ツール

WAVE は、Web サイトがアクセシビリティ基準を満たしていることを確認できるように設計された Web アクセシビリティ評価ツールです。潜在的な問題を強調し、コントラスト、代替テキストの欠落、ARIA 属性などの領域に関するフィードバックを提供します。
WAVE を使用すると、アクセシビリティの障壁を特定して対処し、障害を持つユーザーを含むすべてのユーザーがサイトを利用できるようにすることができます。
ウェーブを入手
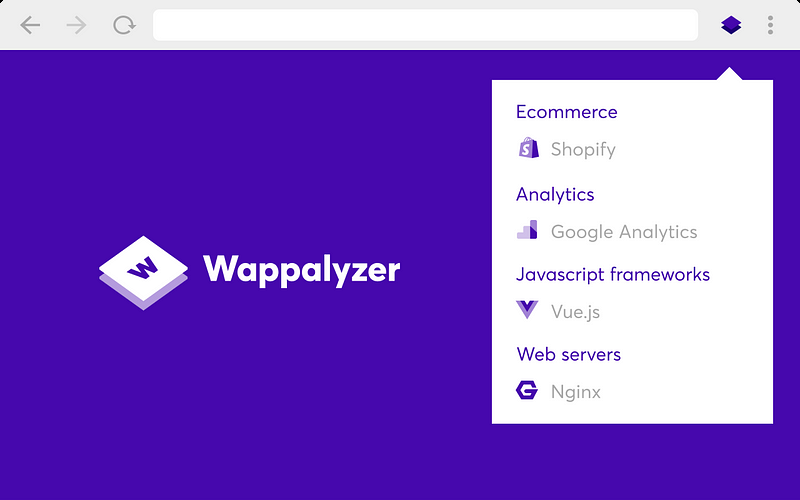
Wappalyzer - テクノロジープロファイラー

Wappalyzer は、Web サイトがどのようなもので構築されているか、使用されているかを明らかにするテクノロジー プロファイラーです。これは、舞台裏で使用されている CMS、フレームワーク、e コマース プラットフォーム、その他のテクノロジーを識別します。
これは、興味がある場合、または競合他社の分析を実施している場合に役立ちます。
ワッパライザーを入手
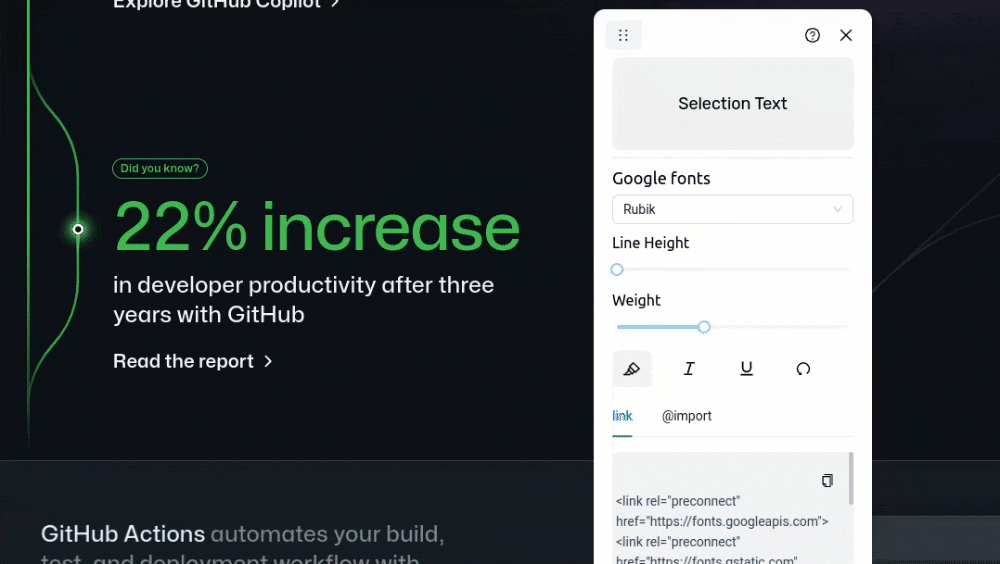
フォントテスター

Font Tester 拡張機能を使用すると、任意のウェブサイトで 1000 以上の Google Fonts をテストしてプレビューできるため、さまざまなタイポグラフィ オプションを簡単に試すことができます。数回クリックするだけで、フォントの太さ、行の高さの調整、斜体の適用などをウィジェットから直接行うことができます。選択したフォントに必要なコードをコピーすることもできるため、ワークフローが合理化されます。
さらに、受賞歴のある Web サイトの作成や、タイポグラフィーの向上にも役立ちます。
フォント テスターはオープンソースであり、ソース コードは Github で見つけることができます
フォント テスターを入手
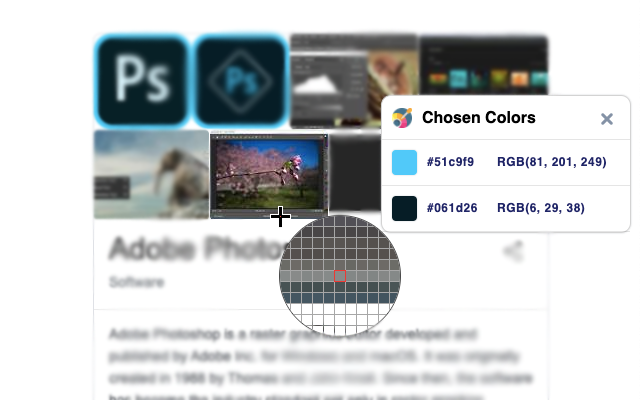
究極のカラーピッカー
これは、ページから 16 進数、RGB カラーを選択してコピーするのに役立つ、シンプルなカラー ピッカー拡張機能です。

究極のカラーピッカー
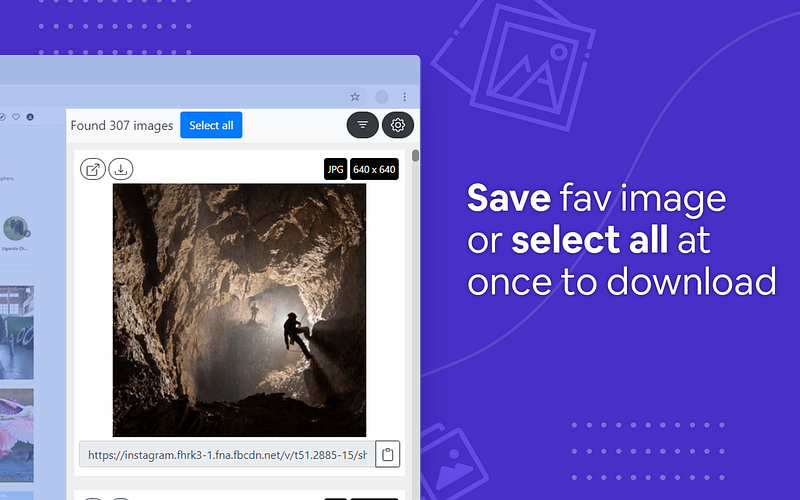
画像ダウンローダー

この拡張機能は、Web ページから複数またはすべての画像を一度にダウンロードするのに役立ちます。
画像をダウンロードするために画像を 1 つずつクリックしたくない場合に便利です。
画像ダウンローダーを入手
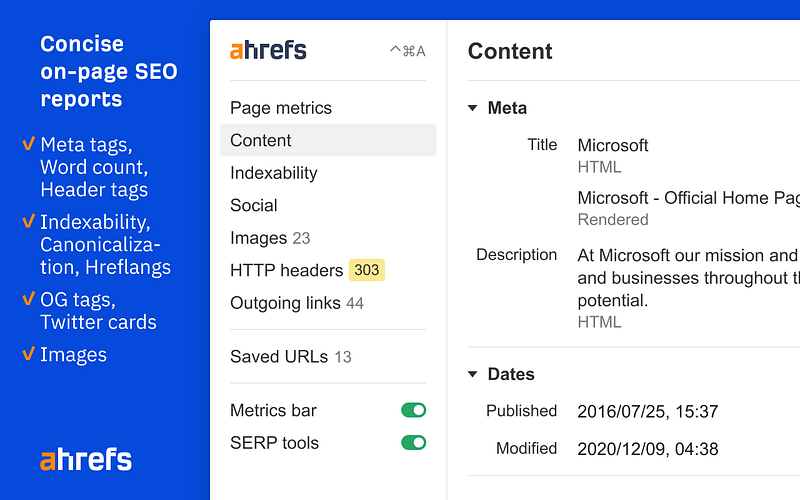
Ahrefs SEO ツールバー: オンページ ツールと SERP ツール

Ahrefs SEO ツールバーは、SEO 専門家とウェブマスター向けに特別に設計された完全に無料のツールです。この拡張機能には重要な機能が満載されており、サイトを効果的に最適化するために必要なものがすべて提供されます。
ただし、この拡張機能では、Ahref のメトリクスへの自由なアクセスは提供されません。そのためには、アクティブな Ahrefs サブスクリプションが必要です。
Ahrefs SEO ツールバーを入手
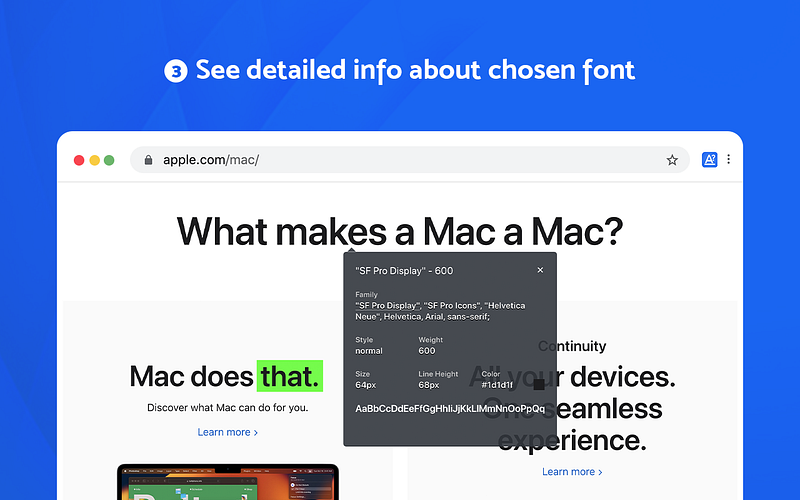
フォント - フォント ファインダー

現在、さまざまでユニークなフォントを使用する多くの Web サイトに遭遇するかもしれません。それらのフォントを識別する最も簡単な方法は、Font Finder を使用することです。この拡張機能を使用すると、フォント、色、サイズ、位置などを簡単に識別できるようになります。
フォントを取得する
Workona のタブ マネージャー

複数のプロジェクトで作業している場合、または乱雑なブラウザと散在するプロジェクトに圧倒されている場合は、Workona Spaces & Tab Manager がタブを整理して役立ちます。この便利なツールを使用すると、タブを管理し、作業をすべて 1 か所で整理できます。
workona でタブマネージャーを入手
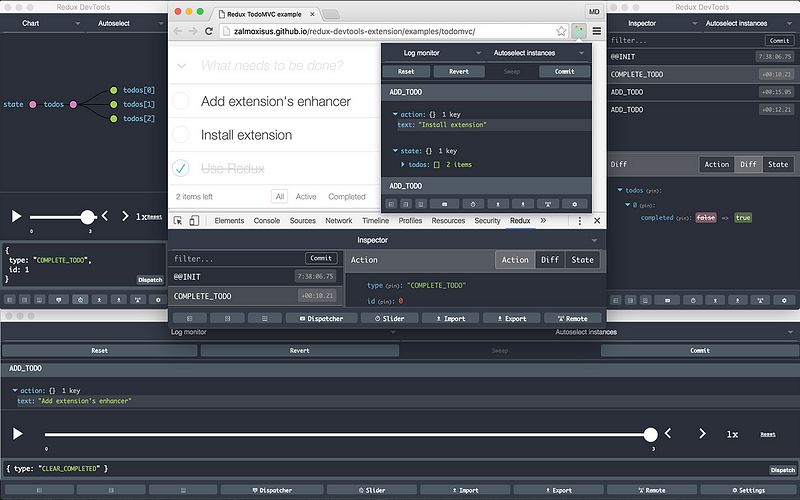
Redux開発ツール

Redux DevTools は、Redux を使用してアプリケーションの状態を管理する人にとって必須のツールです。 Redux の状態変更、アクション、リデューサーをデバッグおよび検査するための強力なインターフェイスを提供します。
Redux DevTools を使用すると、アプリケーションの状態変化をタイムトラベルしたり、ユーザーフレンドリーな形式で状態ツリーを表示したり、アクションを手動でディスパッチしたりすることができます。
このツールは、問題をより効率的に追跡し、状態がどのように変化するかを理解し、状態管理が期待どおりに機能していることを確認するのに役立ちます。
Redux 開発ツールを入手する
これらは、開発者として必須の Chrome 拡張機能の一部です。コメントでお気に入りの拡張機能を教えてください。
今後は、ライブラリの開発やスタックオーバーフローへの貢献などの経験を書いていきます。さらに聞きたい場合は、お気軽に無料のニュースレターを購読してください
以上がウェブ開発者になれる Chrome 拡張機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




