.NET Aspire 多言語
この記事では、.NET 以外の言語やフレームワークを使用する場合でも、.NET Aspire などのツールを活用して分散アプリケーションの構築と展開の方法を改善する方法を検討したいと思います。
.NET Aspireとは
.NET Aspire は、監視可能で本番環境に対応した分散アプリケーションの構築エクスペリエンスを向上させるために設計された、独自の クラウド対応スタック です。これは、特定のクラウドネイティブの問題を処理する NuGet パッケージのコレクションを通じて提供されます。
.NET Aspire は次のことを支援するように設計されています。
- オーケストレーション: .NET Aspire は、マルチプロジェクト アプリケーションとその依存関係をローカル開発環境で実行および接続するための機能を提供します。
- 統合: .NET Aspire 統合は、Redis や Postgres などの一般的に使用されるサービスの NuGet パッケージであり、標準化されたインターフェイスにより、アプリとの一貫性とシームレスな接続が保証されます。
- ツール: .NET Aspire には、.NET Aspire プロジェクトの作成と操作に役立つ、Visual Studio、Visual Studio Code、および dotnet CLI のプロジェクト テンプレートとツール エクスペリエンスが付属しています。
.NET Aspire のコアは、.NET テンプレートから Aspire の作業を開始するときに作成される AppHost プロジェクトにあります。 AppHost プロジェクトは、バックエンドやフロントなどのサービスからデータベースやキャッシュなどのリソースに至るまで、分散アプリケーションのコンポーネントを定義します。
このプロジェクトでは、インフラストラクチャの観点からアプリケーションを説明するマニフェストを生成できます。したがって、これは Azure Developer CLI によって解釈され、Infrastructure as Code を記述する必要なく、アプリケーションを Azure にデプロイできます。
さまざまな言語を使用して作業する
もちろん、分散アプリケーションやマイクロサービスを扱う場合、異なるチームが異なる言語でコードを書きたがるというシナリオが発生する可能性があります。そしてもちろん、.NET Aspire は .NET エコシステムに属します。それにもかかわらず、異なる言語やフレームワークと統合できるように設計されています。
分散計算機
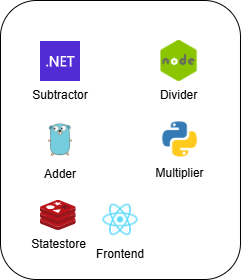
簡単な例を考えてみましょう。さまざまなサービス、つまり各操作のフロントエンド サービスとバックエンドで構成される分散計算機があります。
- 前に出た: 反応する
- 減算: dotnet
- 追加: 行きます
- 乗算: Python
- ディビジョン:nodejs
計算機の状態を保存するための Redis キャッシュもあります。

このシナリオでは、.NET Aspire を使用して分散計算機を構築し、それに付属するすべてのツールと統合を活用できます。 Aspire は特定の言語のネイティブ サポートを提供していますが、コンテナを使用して他の言語をサポートするように拡張することもできます。
この記事の執筆時点では、.NET Aspire は次の言語をサポートしています。
- 複数の JS フレームワーク (React、Angular、Vue、NodeJS)
- パイソン
AppHost プロジェクトですべてのバックエンド サービスを構成する方法は次のとおりです。
ゴラン
Golang はネイティブにサポートされていないため、コンテナとして追加します。マニフェストの公開またはローカル開発のために AppHost を実行するシナリオでは、異なるイメージを使用するかどうかを決定できることに注意してください。
// Configure Adder in Go
var add = (builder.ExecutionContext.IsPublishMode
? builder.AddContainer("addapp", "acrt6xtihl2b3uxe.azurecr.io/addapp")
: builder.AddContainer("addapp", "addapp"))
.WithHttpEndpoint(targetPort: 6000, env: "APP_PORT", name: "http")
.WithOtlpExporter()
.WithEnvironment("OTEL_SERVICE_NAME", "addapp")
.PublishAsContainer();
var addEnpoint = add.GetEndpoint("http");
パイソン
Python はネイティブでサポートされているため、AddPythonProject メソッドを使用して乗算器サービスを構成できます。このチュートリアルに従って、Python プロジェクトを正しく構成してください。
// Configure Multiplier in Python
var multiply = builder.AddPythonProject("multiplyapp", "../../python-multiplier", "app.py")
.WithHttpEndpoint(targetPort: 5001, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "multiplyapp")
.PublishAsDockerFile();
NodeJS
NodeJS はネイティブでサポートされているため、AddNodeApp メソッドを使用してディバイダー サービスを構成できます。
// Configure Divider in NodeJS
var divide = builder.AddNodeApp(name: "divideapp", scriptPath: "app.js", workingDirectory: "../../node-divider")
.WithHttpEndpoint(targetPort: 4000, env: "APP_PORT", name: "http")
.WithEnvironment("OTEL_SERVICE_NAME", "divideapp")
.PublishAsDockerFile();
。ネット
ここでは驚くことではありません。.NET Aspire は .NET をネイティブにサポートしているため、AddProject メソッドを使用して減算器サービスを構成できます。
// Configure Subtractor in .NET
var subtract = builder.AddProject<Projects.dotnet_subtractor>("subtractapp")
.WithReference(insights)
.WithEnvironment("OTEL_SERVICE_NAME", "subtractapp");
レディス
Redis キャッシュは、AddRedis メソッドを使用して簡単に構成できます。このシナリオでは、AddDaprStateStore メソッド経由で Dapr を使用します。
// Configure Dapr State Store
var stateStore = builder.AddDaprStateStore("statestore");
Dapr はこの記事の焦点ではありませんが、.NET Aspire を Dapr と組み合わせて使用して分散アプリケーションを構築できることは言及する価値があります。 Dapr の詳細については、公式ドキュメントを参照してください。
反応する
最後に、AddNpmApp メソッドを使用してフロントエンド サービスを構成できます。
// Configure Frontend in React
builder.AddNpmApp(name: "calculator-front-end", workingDirectory: "../../react-calculator")
.WithDaprSidecar(new DaprSidecarOptions
{
AppPort = 3000,
AppProtocol = "http",
DaprHttpPort = 3500
})
.WithEnvironment("DAPR_HTTP_PORT", "3500")
.WithReference(addEnpoint)
.WithReference(multiply)
.WithReference(divide)
.WithReference(subtract)
.WithReference(stateStore)
.WithReference(insights)
.WithHttpEndpoint(targetPort: 3000, env: "PORT")
.WithExternalHttpEndpoints()
.WithEnvironment("OTEL_SERVICE_NAME", "calculator-front-end")
.PublishAsDockerFile();
以前に構成されたすべてのサービスを参照しているため、それらをフロントエンド サービスに簡単に接続できます。フロントエンドから加算器を呼び出す必要がある場合は、Aspire によって挿入された環境変数を使用することで簡単に呼び出すことができます:
app.post('/calculate/add', async (req, res) => {
try {
const serviceUrl = process.env.services__addapp__http__0;
const appResponse = await axios.post(`${serviceUrl}/add`, req.body);
// Return expected string result to client
return res.send(`${appResponse.data}`);
} catch (err) {
console.log(err);
}
});
Further considerations
The entire application can be deployed to Azure using the Azure Developer CLI. The CLI will read the manifest generated by the AppHost project and deploy the application to Azure, creating all the necessary resources. To learn how to integrate Aspire with the Azure Developer CLI, please reference the official tutorial.
All the code for the distributed calculator can be found in the Aspire Multilanguage repository.
以上が.NET Aspire 多言語の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




