
重大発表!
フロントエンド システム設計の毎日の学習の旅が始まりました。そして、各モジュールからの洞察をブログで共有する予定です。さて、ここからが始まりであり、これからもまだまだたくさんのことが待っています!
このブログでは、ショート ポーリング、ロング ポーリング、WebSocket、サーバー送信イベント (SSE)、Webhook など、フロントエンド システム設計に不可欠なさまざまなデータ取得メカニズムについて説明します。各手法は、クライアントとサーバーの間でデータを送受信するための特定のニーズに対応しており、それらを理解することは、スケーラブルなリアルタイム Web アプリケーションを設計するために重要です。
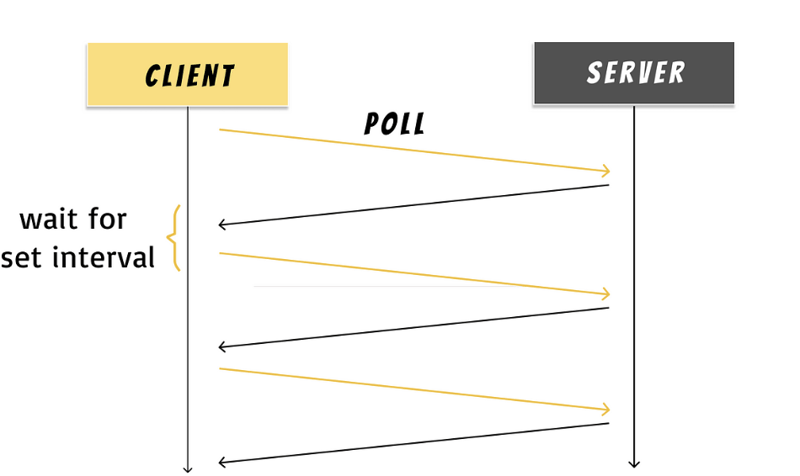
ショートポーリングは、クライアントが定期的にサーバーにリクエストを繰り返し送信して更新を確認する方法です。

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
例 - 株式市場ティッカー、ソーシャルメディアフィード
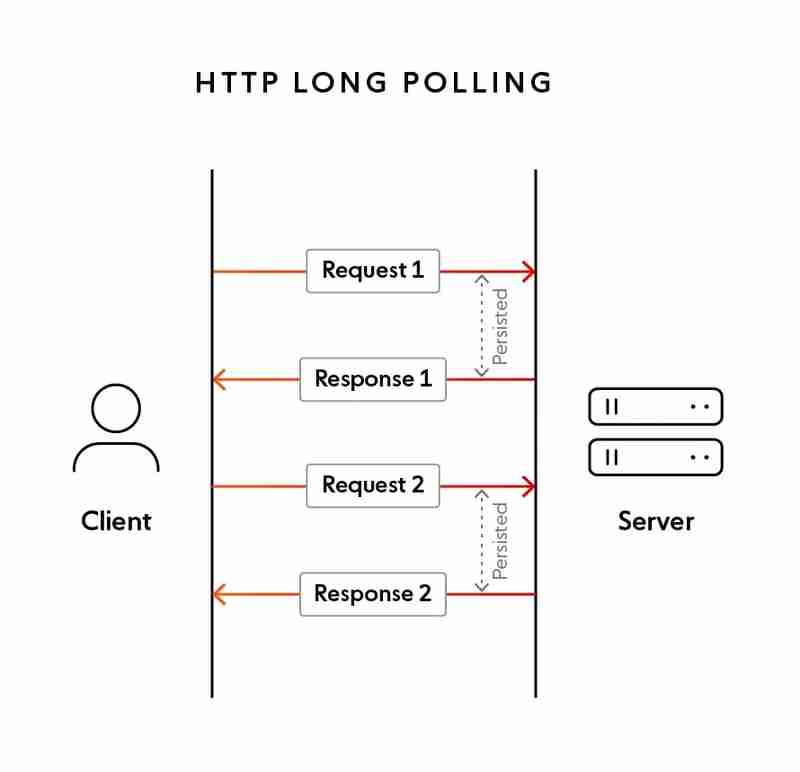
ロング ポーリングはショート ポーリングを拡張したもので、クライアントがリクエストを送信し、サーバーは新しいデータが返されるまで接続を開いたままにします。
バックエンドからは、データが更新された場合にのみ応答が送信され、それまでリクエストは保持されます。長期間更新がない場合、タイムアウトが処理されます。

クライアント側
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
例 - ライブカスタマーサポートチャット
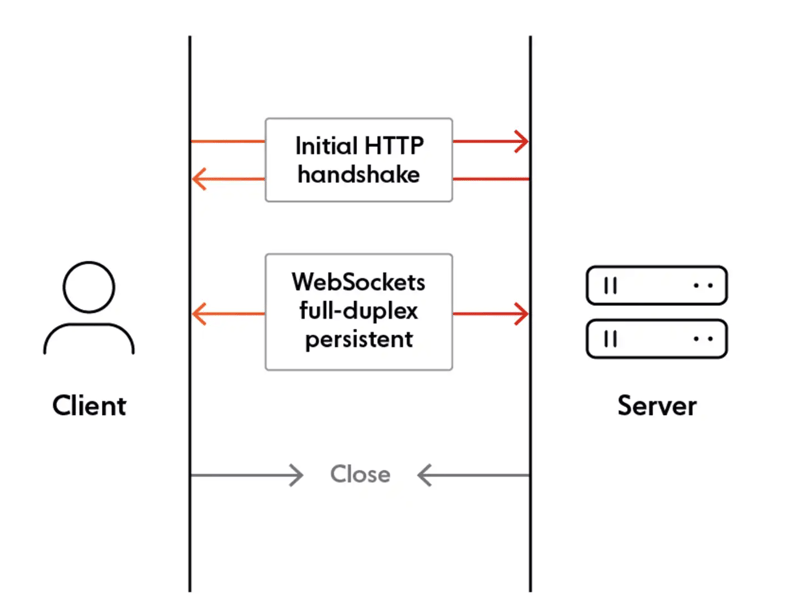
WebSocket はクライアントとサーバー間の全二重通信を可能にし、リアルタイム データ転送の最も効率的な方法となります。
クライアントはサーバーとの WebSocket 接続を開き、クライアントとサーバーの両方がこの 1 つの接続を介して相互にメッセージを送信できます。

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
例 - ライブチャットアプリケーション、オンラインマルチプレイヤーゲーム
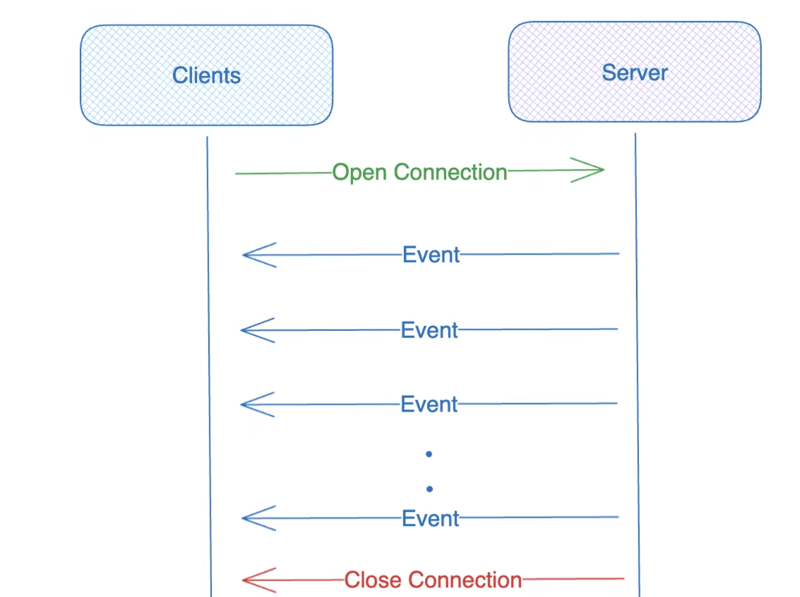
SSE は、HTTP 接続を介してサーバーからクライアントに更新の一方向ストリームを提供します。

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
例 - フィード、通知
Webhook は、イベントの発生時にサーバーが事前定義された URL にデータを送信するサーバー間通信メカニズムです。クライアントはサーバーの更新をチェックし続ける必要はありません。
支払い通知、GitHub イベント、サードパーティ サービスの統合など、システム間のアクションをトリガーするのに人気があります。
適切な通信方法の選択は、アプリケーションの要件によって異なります。 WebSocket と SSE はリアルタイム データやストリーミング データに最適ですが、ロング ポーリングはパフォーマンスと使いやすさのバランスを提供します。ショートポーリングは更新頻度が低い場合のシンプルなソリューションですが、リソースを大量に消費する可能性があり、Webhook はサーバー間の通知に最適です。
各手法には独自の利点と制限があります。これらを理解することは、効率的で応答性の高い Web アプリケーションを構築するための情報に基づいた意思決定を行うのに役立ちます。
このブログでは提案や議論を受け付けています!
以上が通信: データ取得パターンの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。