「無料 CSS ツール」シリーズへようこそ。
このシリーズでは、完全に無料で使いやすい CSS ツールを紹介します。
このツールの使用方法について説明した後、そのツールへのリンクを共有します。
ツール リンク: このツールは webdevtales.com で入手できます
ツール 1: CSS グラデーション ジェネレーター
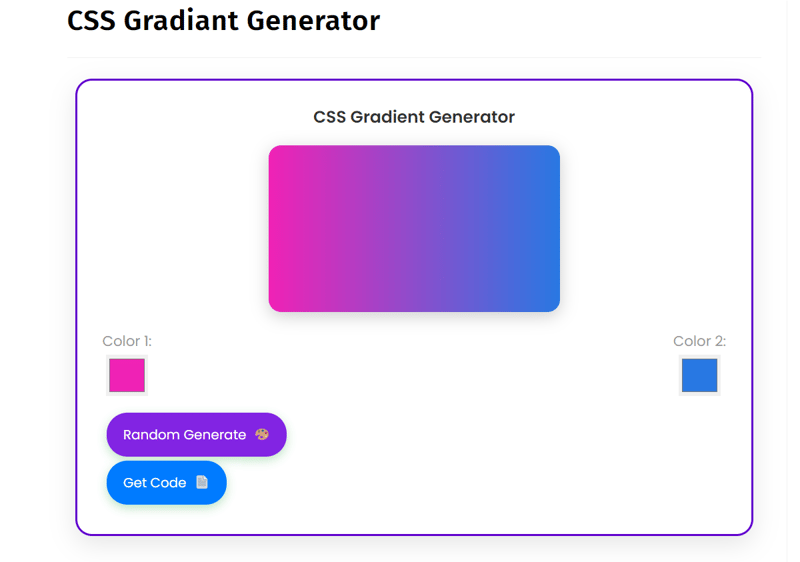
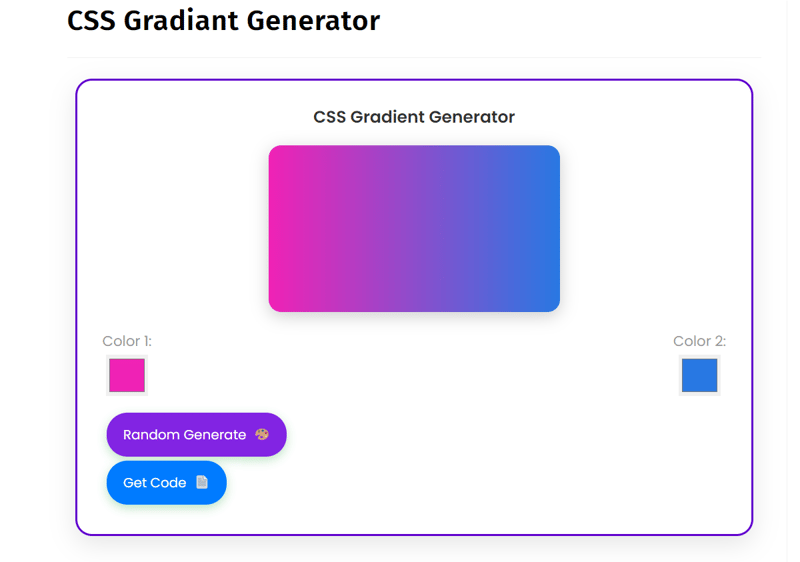
ツールの外観:

はじめに
CSS グラデーション ジェネレーターへようこそ。これは、Web サイトに見事なグラデーションを作成するのに役立つ強力なツールです。このユーザー マニュアルでは、ジェネレーターの特徴と機能について説明しており、簡単に使い始めて素晴らしいグラデーションを作成できるようにします。
はじめに
- Web ブラウザで CSS グラデーション ジェネレーターを開きます。
- 「カラー 1」と「カラー 2」というラベルの付いた 2 つのカラー ピッカーを備えたグラデーション ボックスが表示されます。
- グラデーション ボックスにはデフォルトのグラデーションが表示され、カラー ピッカーを使用してカスタマイズできます。
グラデーションのカスタマイズ
-
色の選択: カラーピッカーを使用して、グラデーションの色を選択します。カラー ホイールを使用して幅広い色から選択することも、16 進コードを手動で入力することもできます。
-
ランダム グラデーション: 「ランダム生成」ボタンをクリックして、印象的なランダム グラデーションを生成します。
-
グラデーションの方向: グラデーションの方向はデフォルトで「右」に設定されています。これを変更するには、ポップアップのグラデーション コードを変更します (下記を参照)。
グラデーション コードの取得
-
ポップアップを表示: 「コードを取得」ボタンをクリックすると、ポップアップにグラデーション コードが表示されます。
-
グラデーション コード: ポップアップには、色や方向を含むグラデーションの CSS コードが表示されます。
-
コードをコピー: [コードをコピー] ボタンをクリックして、グラデーション コードをクリップボードにコピーします。
グラデーション コードの使用
-
CSS ファイル: グラデーション コードを CSS ファイルに貼り付けて、要素にグラデーションを適用します。
-
HTML 要素: グラデーション コードで style 属性を追加することで、HTML 要素にグラデーションを適用します。
ヒントとバリエーション
-
色を試す: さまざまな色の組み合わせを試して、ユニークなグラデーションを作成します。
-
グラデーションの方向を変更: ポップアップ コードでグラデーションの方向を変更して、グラデーションの方向を変更します。
-
色の追加: ポップアップ コードを変更して、グラデーションに色を追加します。
トラブルシューティング
-
グラデーションが更新されない: 色を変更した後は、必ず「適用」ボタンをクリックしてください。
-
グラデーションが表示されない: グラデーション コードが HTML 要素に正しく適用されていることを確認してください。
ツール リンク: このツールは webdevtales.com で入手できます
以上がCSS グラデーション ジェネレーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。