JavaScript プログラミング チュートリアル: URL 短縮からディープ配列フラット化まで
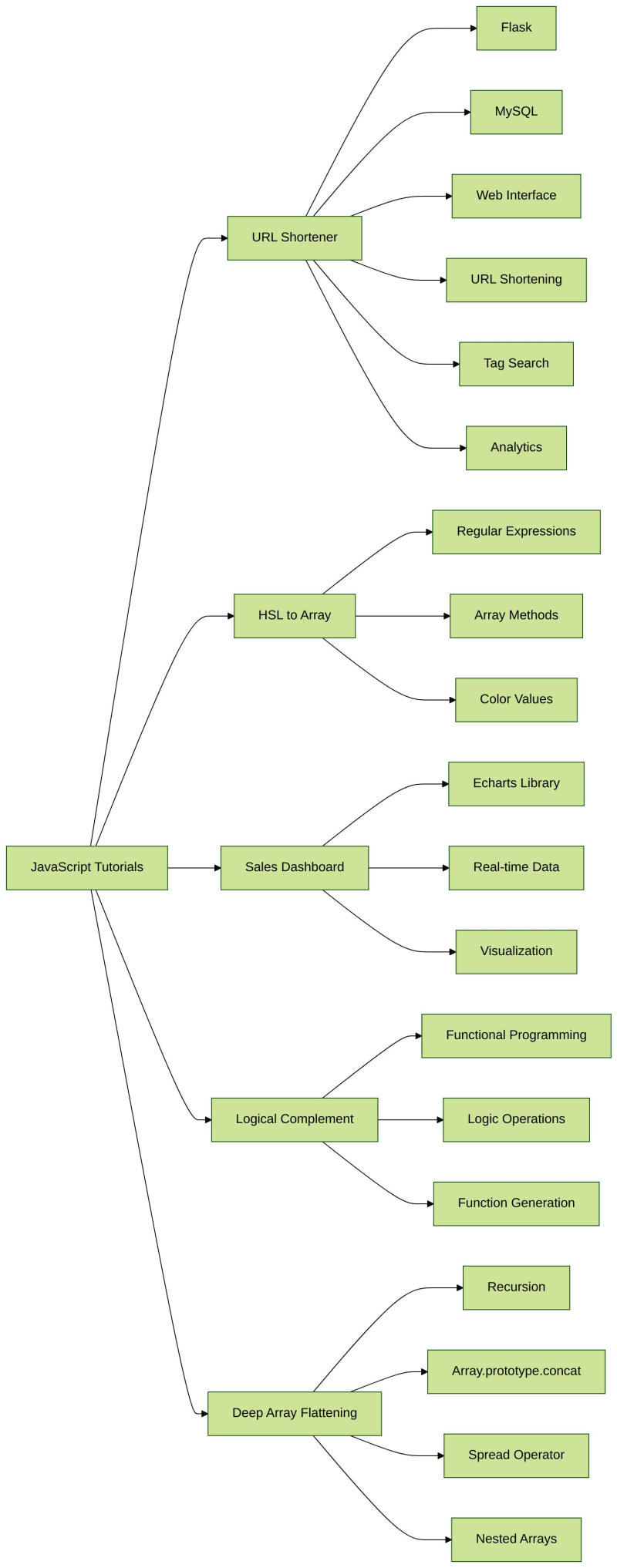
あなたは、スキルを向上させたいと考えている新進気鋭の JavaScript 愛好家ですか?もう探す必要はありません。 LabEx の 5 つの魅力的なプログラミング チュートリアルのコレクションを厳選しました。それぞれは、JavaScript の能力を新たな高みに引き上げるように設計されています。 ?

1. Flask と MySQL を使用して URL 短縮ツールを構築する
この初心者向けプロジェクトでは、Flask Web フレームワークと MySQL データベースを使用して、シンプルな URL 短縮サービスを作成する方法を学びます。データベースのセットアップ、Web インターフェイスの設計、URL の短縮、タグによる URL の検索、分析の表示機能の実装について詳しく説明します。この包括的なチュートリアルでは、Python を使用した Web 開発とデータベース管理についてしっかりと理解できます。
ラボの URL
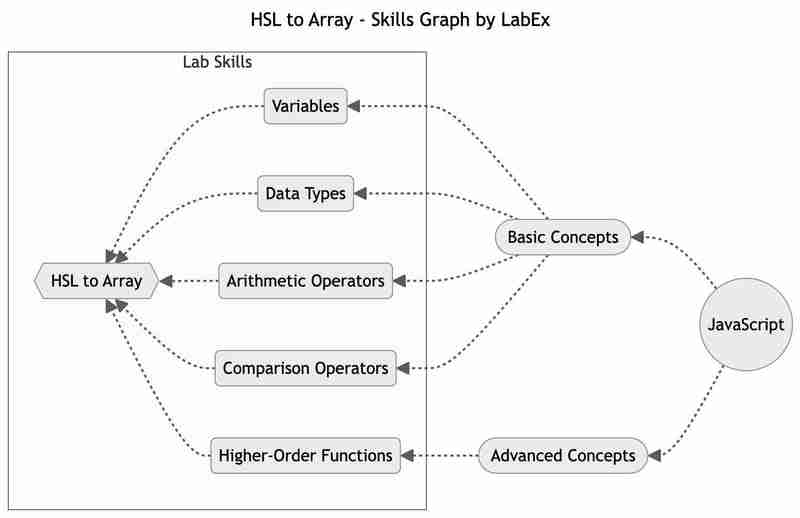
2. JavaScript での HSL から配列への変換をマスターする
hsl() カラー文字列を値の配列に変換する方法を考えたことはありますか?このラボでは、文字列から数値を抽出し、数値の配列に変換するための正規表現と配列メソッドの機能を調べます。このラボは、JavaScript での色の値の操作について理解を深め、正規表現と配列操作のスキルを向上させるのに役立ちます。
ラボの URL

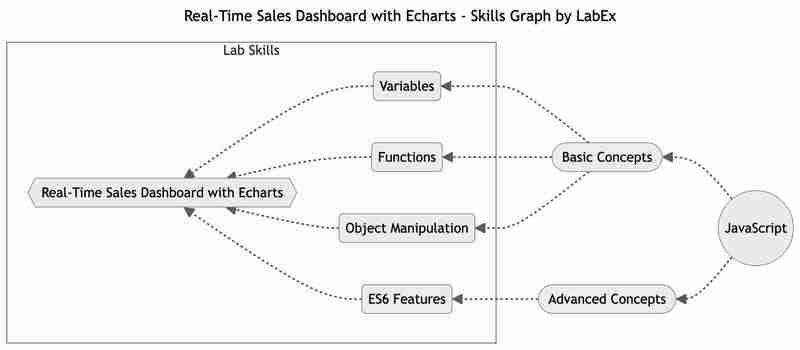
3. Echarts を使用したリアルタイム販売ダッシュボードの構築
このプロジェクトでは、Echarts ライブラリを使用してリアルタイム販売ダッシュボードを作成する方法を学びます。ダッシュボードには、売上と数量のデータが視覚的に魅力的でわかりやすい形式で表示されます。データ視覚化の世界に飛び込み、動的でインタラクティブなダッシュボードの作成に関する貴重な洞察を得ることができます。
ラボの URL

4. JavaScript での論理補数の探索
JavaScript の論理補数の魅力的な世界に飛び込んでみましょう。このラボでは、補数関数を使用して、元の関数の逆を返す新しい関数を生成する方法を学習します。 JavaScript のロジックと関数型プログラミングの概念についての理解を深め、コードの新しい可能性を解き放ちます。
ラボの URL
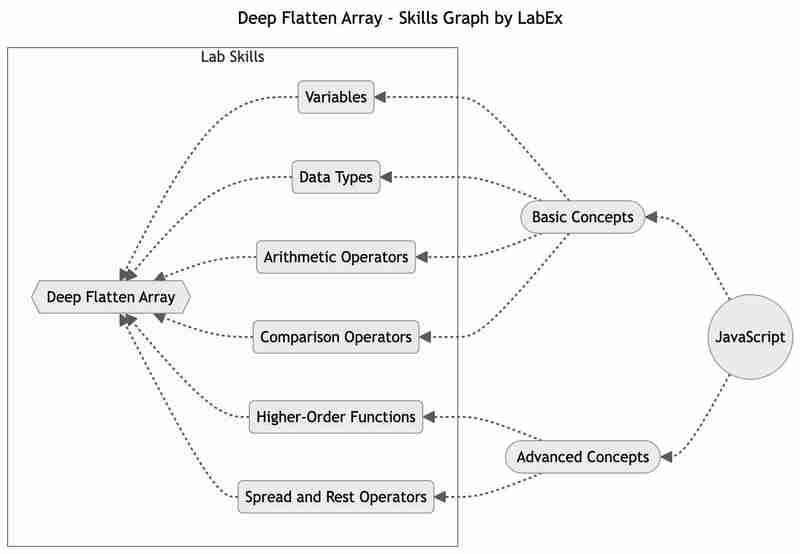
5. JavaScript での深い配列のフラット化をマスターする
入れ子になった配列を扱うのにうんざりしていませんか?このラボでは、JavaScript で配列を深くフラット化する技術を学びます。再帰の力、Array.prototype.concat() メソッド、およびスプレッド演算子を発見して、任意の深さの配列を深く平坦化できる関数を作成します。配列操作スキルを向上させ、データ構造を簡素化します。
ラボの URL

これらの魅力的な JavaScript チュートリアルに取り組み、開発者としての可能性を最大限に引き出してください。コーディングを楽しんでください! ?
さらに詳しく知りたいですか?
- ?最新の JavaScript スキル ツリーを学ぶ
- ?続きを読む JavaScript チュートリアル
- ? Discord に参加するか、@WeAreLabEx でツイートしてください
以上がJavaScript プログラミング チュートリアル: URL 短縮からディープ配列フラット化までの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




