無料ツール: CSSボタンジェネレーター
CSS ボタン ジェネレーターへようこそ!このツールを使用すると、色、境界線、テキストなどの幅広いコントロールを使用して、ボタンを簡単にデザインおよびカスタマイズできます。ライブ プレビューを使用すると、加えた変更を即座に確認し、対応する CSS コードを生成し、コピーして Web サイトやプロジェクトで使用できます。
ツール リンク: このツールは webdevtales.com で入手できます
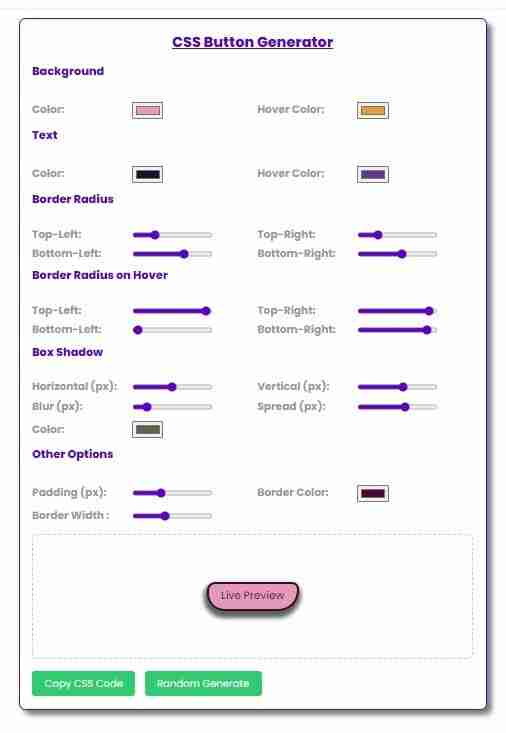
ツールの UI:

特徴:
- ホバー状態を含む背景とテキストの色をカスタマイズします。
- 各角の境界線の半径を調整します。
- 微調整された設定でボックスの影を追加します。
- ボタンのデザイン用の CSS を生成します。
- ワンクリックでボタンのスタイルをランダム化します。
- 生成された CSS をクリップボードにコピーします。
- CSS ボタン ジェネレーターのセクション概要
1. ボタンの色のカスタマイズ
このセクションでは、ボタンのデフォルト状態とホバー状態の両方の色を定義できます:
- 背景色: ボタンの背景色を設定します。
- ホバー背景色: ホバーしたときの背景をカスタマイズします。
- テキストの色: ボタンのテキストの色を設定します。
- ホバー テキストの色: ボタンをホバーしたときのテキストの色を定義します。
2. 境界線の半径のカスタマイズ
ボタンの角の丸みを調整します。各コーナー (左上、右上、左下、右下) は個別に設定できます:
- 左上の半径: 左上隅の丸みを制御します。
- 右上の半径: 右上隅の丸みを制御します。
- 左下の半径: 左下隅の丸みを制御します。
- 右下の半径: 右下隅の丸みを制御します。
さらに、ホバー状態に対して個別の半径値を設定できます。
3. ボックスシャドウのカスタマイズ
次の設定を調整して、ボタンの周囲に影効果を作成します:
- 水平オフセット: 影を左または右に移動します。
- 垂直オフセット: 影を上下に移動します。
- ぼかし半径: 影のエッジの柔らかさを制御します。
- スプレッド: 影の大きさまたは小ささを定義します。
- 影の色: 影の色を設定します。
4. パディング、ボーダー、幅の設定
ボタン内の間隔を変更し、境界線を定義できます:
- パディング: ボタン内のスペースを調整します。
- 境界線の色: 境界線の色を設定します。
- 枠線の幅: 枠線の太さを調整します。
ライブプレビュー
ライブ プレビュー セクションには、変更を加えるとボタンのリアルタイム ビューが表示されます。ボタンの上にカーソルを置くと、ホバー効果がすぐに表示されます。
アクションボタン
1. CSS コードをコピー
ボタンのデザインに満足したら、[CSS コードをコピー] ボタンをクリックして、生成された CSS をコピーできます。ポップアップが表示され、クリップボードにコピーできる CSS コードが表示されます。
2.ランダム生成
クリエイティブな気分ですか? [ランダム生成] をクリックすると、すべての設定にランダムな値が適用され、クリックするたびに独自のボタン スタイルが得られます。
使用方法
- ツールを開きます: ジェネレーターがホストされているページにアクセスします。
- ボタンをカスタマイズします: コントロールを使用して、色、テキスト、境界線の半径、影、およびその他のスタイルをカスタマイズします。
- ライブ プレビューの表示: 変更を加えると、プレビュー領域でボタンの更新がライブで表示されます。
- CSS をコピーします: デザインに満足したら、[CSS コードをコピー] をクリックして生成された CSS を表示し、クリップボードにコピーします。
- CSS を適用します: コピーした CSS をプロジェクトのスタイルシートに貼り付けます。
高度な使用法
- レスポンシブ デザインの場合は、画面サイズに基づいて設定を調整します。ジェネレーターは、モバイル対応インターフェイスの小さな画面に自動的に適応します。
美しいボタンを簡単に作成して楽しんでください!
ツール リンク: このツールは webdevtales.com で入手できます
以上が無料ツール: CSSボタンジェネレーターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




