 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 AWS Elastic Beanstalk での Next.js デプロイに関する完全ガイド: Docker、AWS CodePipeline、CodeBuild の使用
AWS Elastic Beanstalk での Next.js デプロイに関する完全ガイド: Docker、AWS CodePipeline、CodeBuild の使用
AWS Elastic Beanstalk での Next.js デプロイに関する完全ガイド: Docker、AWS CodePipeline、CodeBuild の使用
導入
AWS (アマゾン ウェブ サービス) Elastic Beanstalk、Docker、CI/CD パイプラインと AWS Code Build、Code Deploy、GitLab を活用すると、Next.js ウェブ アプリケーションを本番環境にデプロイすることが合理化され、効率的になります。このガイドでは、アプリが堅牢でスケーラブルで、保守が容易であることを保証するための最新のデプロイメント パイプラインのセットアップ手順を説明します。
前提条件
展開プロセスに入る前に、次のものが揃っていることを確認してください。
AWS 内に Elastic Beanstalk 環境を作成する権限を持つ AWS ルート アカウントまたは IAM アカウント
ローカルマシンにインストールされた Docker
Next.js アプリのリポジトリを持つ GitLab または GitHub アカウント
デプロイの準備ができた Next.js プロジェクト
ステップ 1: AWS Elastic Beanstalk をセットアップする
- Elastic Beanstalk 環境を作成する - AWS マネジメントコンソールにログインし、Elastic Beanstalk に移動して、新しいアプリケーションを作成します。

アプリケーション名を入力し、「作成」をクリックします。
アプリケーションを作成したら、新しい環境を作成します。 「新しい環境の作成」をクリックします。

- Webサーバー環境を選択します。環境名にはアプリケーション名とともに接尾辞 env が付き、必要に応じて編集できます。

- 有効な環境名をドメインとともに入力します。ドメイン名を入力してください。

- 適切なプラットフォームを選択してください。この場合、プラットフォームとしてマネージド プラットフォームと Docker を選択します。

AWS Code Pipeline を通じて独自のコードをデプロイするため、アプリケーション コードで [サンプル アプリケーション] を選択します。
プリセットではデフォルトのままにすることができますが、実稼働アプリケーションでは高可用性インスタンスを使用することをお勧めします。プリセットを選択したら、「次へ」をクリックします。
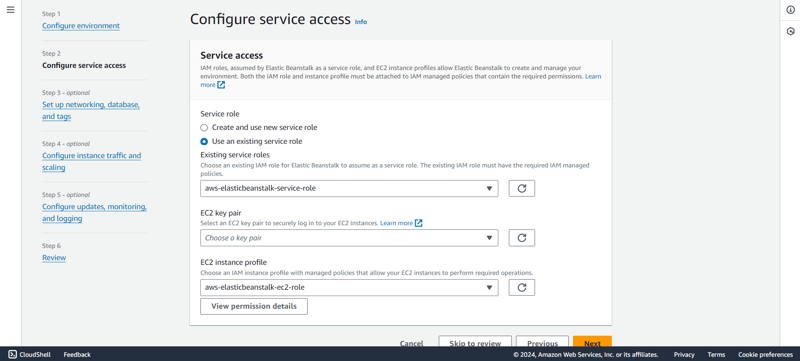
既存のサービス ロールを作成するか、使用します。 EC2 インスタンスの作成を続行する前に、Elastic Beanstalk サービス ロールと EC2 サービス ロールをセットアップすることが重要です。
ただし、ターミナルから EC2 インスタンスに SSH 接続する場合は、EC2 キー ペアを追加し、必要な操作を実行するために EC2 インスタンス プロファイルを作成します。

- EC2 インスタンスをデプロイする VPC を選択します。

- VPC を選択した後、各アベイラビリティーゾーンのサブネットを選択します。ロード バランサーとインスタンスを同じパブリック サブネットで実行するには、図に示すようにインスタンスにパブリック IP アドレスを割り当てます。

データベースを構成する必要がないため、「次へ」をクリックして次のステップに進むことができます。
ルート ボリュームには、汎用 SSD を選択します。
ここで、セキュリティ グループから、既存のセキュリティ グループから選択するか、そのままにしておくことができます。EC2 インスタンスのセットアップ中に、Elastic Beanstalk がセキュリティ グループを作成します。
運用目的でデプロイする場合は、自動スケーリングを設定し、Elastic Beanstalk がトラフィックを処理するために作成するインスタンスのタイプを選択することを常にお勧めします。 t3ファミリーと一緒に行きます。

Click on Next.
In health reporting, we will go with the Basic reporting, but feel free to choose from the available options based on the type of report you need.
We will also uncheck the Managed platform updates as it is not required for the demo website.
Keep rest of the settings as it is and click on Next.
Finally, review your changes and click on Submit.
Elastic Beanstalk will launch your environment, and it will take some time.

- After a successful launch, you will see congratulations screen.

Step 2: Create your Next.js app (or use an existing one)
- To create a Next.js app, open your terminal, cd into the directory you would like to create the app in, and run the following command:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
If you already have your existing code ready you may skip to the next part
- You now have a new directory called nextjs-blog. Let us cd into it:
cd nextjs-blog
Then, run the following command:
npm run dev
This starts your Next.js app’s "development server" (more on this later) on port 3000.
Let's check to see if it is working. Open http://localhost:3000 in your browser.
Now it is time to create a Dockerfile within the application.
Create a file named Dockerfile in the root of your application and add the following code:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- After making the changes, it is important to check if the build is successful. Start the docker engine and run the following command:
docker build -t testapp .

Once the build is successful, then run the application with the command below:
docker run -p 3000:3000 testapp
- Create a file named buildspec.yml in the root of your application and add the following code. This file will be used at a later stage when setting up the code pipeline within AWS.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- After adding these files to your new or existing code, push these changes to the remote repository on Gitlab or GitHub.
Step 3: Setup Code Pipeline
Log in to the AWS Management Console, navigate to Code Pipeline, and click on create pipeline.
Enter a valid Pipeline name and choose the execution mode for the pipeline. In our case, we will select Queued (Pipeline type V2 required).
Create a new service role if it does not already exist or select from existing service role and click Next.

From the source provider select where you have your artifacts stored. We will select "Gitlab".
From the connection list, select an existing connection or create a new connection.

Once the connection is successful, then select the Repository name and the branch from which the code will be used.
For trigger type, we will choose No filter and click on Next.

- Next, we select the Build Provider. In our case, we will select AWS Code Build. Select region or leave it to default AWS Region.

- 次に、[プロジェクトの作成] をクリックして、Code Build で新しいプロジェクトを作成します。新しいウィンドウが開きます。プロジェクト名を入力し、環境内のすべてをデフォルトのままにします。

- ビルド仕様を指定するときは、必ず [Buildspec ファイルを使用する] を選択してください。これは前に作成したのと同じファイルです。他の設定はデフォルトのままにして、次のステップに進みます。

[コード パイプラインの続行] をクリックすると、ウィンドウが自動的に閉じて、コード パイプライン画面に戻ります。
ビルド タイプを単一ビルドとして指定し、[次へ] をクリックします。

- デプロイの追加ステージで、デプロイプロバイダーを選択します。この場合、アプリケーションを最終的にデプロイするのは AWS Elastic Beanstalk になります。

- アプリケーション名、環境名を選択し、ロールバック設定を構成し、「次へ」をクリックします。コード パイプラインの設定を確認し、[パイプラインの作成] をクリックします。
ステップ 4: ウェブサイトが公開されました!
Next.js Web アプリケーションを本番環境にデプロイするのは非常に簡単で、AWS Code Build、Code Deploy、GitLab を使用する AWS Elastic Beanstalk、Docker、CI/CD パイプラインを使用するとより効率的に実行できます。
Elastic Beanstalk によって提供される URL を使用してアクセスできます。ローカルで変更を加えると、ブランチにプッシュすると自動的にデプロイされます。
コーディングを楽しんでください!!
以上がAWS Elastic Beanstalk での Next.js デプロイに関する完全ガイド: Docker、AWS CodePipeline、CodeBuild の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1652
1652
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...



