Dualite でランディング ページを作成する方法
私はランディング ページの figma デザインを作成するのに何時間も費やしました。すべての色は適切で、すべてのピクセルはシームレスなユーザー フローで適切に配置されていますが、このランディング ページを実際にコーディングするという困難な部分が始まります。
Figma デザインの構築は、完了するのが大変な作業です。そこで、AI を使用して figma のデザインを実際のコードに変換し、私のような開発者が実際にコーディングする労力を最小限に抑えることができる Dualite について知りました。 Dualite を使用してランディング ページを実際のコードに変換する方法を見てみましょう
デュアライトとは何ですか?
Dualite は、設計と開発の間のギャップを埋めるように設計された、AI を活用した革新的な Figma プラグインです。 Reactjs、TailwindCSS などの一般的なテクノロジーをサポートして、Figma デザインを高品質で再利用可能なコードに変換することに重点を置いています。
Dualite を使用すると、ワンクリックであらゆる figma のデザインやアニメーションを効率的なコードに変換でき、プロジェクトに応じてカスタマイズできます。エキサイティングな機能が付属しています。その概要を説明します。
-
モード: Dualite は、開発者やデザイナーがデザインを生成されたコードに変換するのに最適な、コンポーネント モードとページ モードの 2 つのモードを提供します。これらのモードにより、レイアウト、対話性、アニメーションなどがデザインからコードに正確に変換されます。
- コンポーネント モード: 個々の設計要素に焦点を当て、再利用可能なコンポーネントの作成を可能にします。
- ページ モード: 全体的なレイアウトと構造を維持しながら、ページ全体を変換します。
- モードの詳細については、このブログをご覧ください
-
高度な機能:
- Dualite は、ユーザーが設計に関するより技術的な情報を提供できる高度な設定を提供します。これにより、生成されたコードの応答性と正確さが保証されます。
- これらの詳細設定により、デザイナーや開発者はより多くの権限を得ることができ、特定のプロジェクト要件を満たすように出力をカスタマイズできるようになります。この機能は、応答性の高いレイアウトや複雑なアニメーションなど、最終コードを正確に制御する必要がある複雑なデザインに特に役立ちます。 Dualite をすぐに使い始めるには、ドキュメントに従ってください
figma デザイン
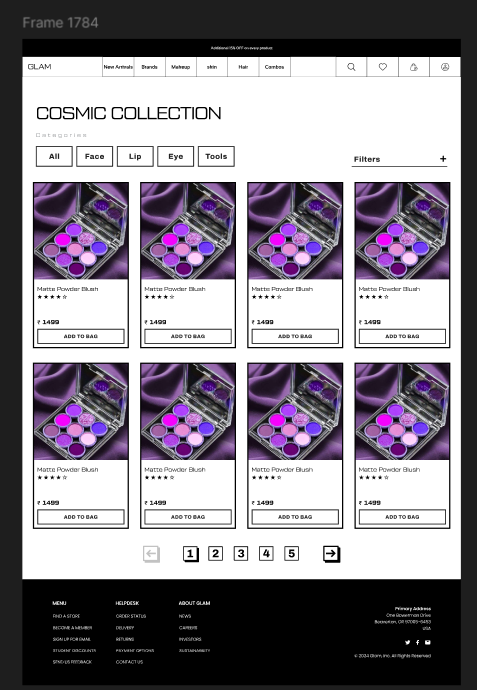
ランディング ページの figma デザインを始めましょう。以下を参照してください:

Dualite には、ページ モードとコンポーネント モードを切り替えることができるモード機能があります
基本的に、ページ モードは完全なデザインを一度に変換するためのもので、コンポーネント モードはプロジェクトに統合できる個別のコンポーネントを作成するものです。コンポーネントの詳細についてはドキュメントをご覧ください
コンポーネント モードを使用して、デザインに存在するすべてのコンポーネントのコードを生成し、それらを 1 つのプロジェクトに統合します
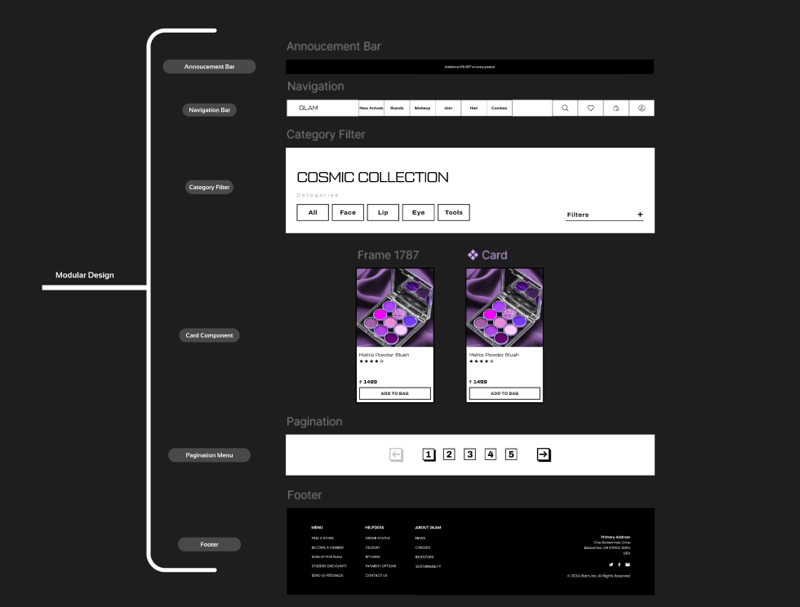
ランディング ページをコンポーネントに分割することから始めましょう。以下を参照してください。

プロジェクトの初期設定
Dualite で Reactjs と Tailwind を使用してコードを生成するので、最初にプロジェクトをセットアップしましょう:
- Reactjs アプリ: Vite またはその他のツールを使用して React アプリを作成します。 Vite は Javascript アプリを作成するのに人気のある選択肢です
- Tailwind のセットアップ: Tailwind ドキュメントに従って、不要なエラーを発生させずに Reactjs アプリで Tailwind をセットアップします。 Tailwind セットアップをスムーズに行うために、PostCSS やオートプレフィクサーなどの依存関係も必ず追加してください。
- 構成ファイル: プロジェクトのルートに tailwind.config.js と postcss.config.css を作成します。 Tailwind ドキュメントのすべての手順に従った場合は、tailwind.config.js が存在する可能性があります。すでに存在する場合は、それに応じて更新してください
- JavaScript を使用します: 現時点では、Dualite は Typescript をサポートしていないため、必ず Javascript のみを使用して Reactjs アプリを作成してください
Dualite でコンポーネントの変換を開始する
初期セットアップ:
- モード: コンポーネント モードを使用します。右上隅にあるトグル ボタンを使用して、ページ モードとコンポーネント モードを切り替えます
- フレームワーク: コードに変換するデザインを選択すると、複数の言語とフレームワークのオプションが表示されます。 Reactjs と Tailwind を使用してコードを生成します。
- Dualite の使用をすぐに始めるには、これをお読みください
それでは、デザインをコンポーネントに変換してみましょう:
アナウンス バー コンポーネント: ここで生成されたコードを確認してください
ナビゲーション バー コンポーネント: ここで生成されたコードを確認してください
カテゴリ フィルター コンポーネント: ここで生成されたコードを確認してください
カード コンポーネント コンポーネント: 生成されたコードをここで確認します
ページネーションコンポーネント: ここで生成されたコードを確認してください
フッター コンポーネント: ここで生成されたコードを確認してください
カスタマイズ
- コンポーネントをコピー:
- 次に、上記で生成されたすべてのコードから Components フォルダーをコピーし、コンポーネント フォルダー内のプロジェクトに貼り付けます
- すべてのコンポーネントの名前が「コンポーネント」のみであることに気づいたかもしれません。したがって、すべてのコンポーネントにそれに応じた名前を付けましょう。例: アナウンス バー コンポーネントの名前は「アナウンスバー」になります。ここで私がそれをどのように行ったかを確認してください
- すべてのコンポーネントをレンダリングします:
- 次に、App.jsx ファイル内の設計に従ってすべてのコンポーネントをインポートします
- プロジェクトを実行すると出力が表示されます。ここで App.jsx ファイルを確認してください。
- お気づきかもしれませんが、一部のコンポーネントは修正する必要があります。カスタマイズから始めましょう
- コンポーネント スタイルの修正:
-
フォント:
- デザインからわかるように、私たちは独自のフォントを持っています。これらをアセットフォルダー内に追加すると、プロジェクト内のどこでもフォントを使用できるようになります。
- Tailwind ディレクティブが存在する Index.css ファイルで使用しているすべてのフォントに対して @font-face を作成する必要もあります
-
ナビゲーション バー コンポーネント:
- レイアウトが不正確なので、スタイルを修正する必要があります
-
カードコンポーネント:
- スターアイコン: グラフィックフォルダー 内にスターアイコンを追加しました
- Text.js: Text.js ファイルを更新して、ボタンのラベルとコンポーネントのその他のテキストを修正しました
- スタイル: 特定のテキスト要素とボタンのラベルにフォントの太さを追加するスタイルを更新しました
-
カードコンポーネントロジック:
- カード コンポーネントは単一のコンポーネントのみであるため、単一のコンポーネントのみをレンダリングします。
- 複数のカード コンポーネントをレンダリングするには、デモ データを追加してその上にマップし、複数のカードをレンダリングする必要があります
-
フォント:
注: すべての変更とコードは、こちらの CodeSandBox で確認できます
出力
プロジェクトでこれらすべてのカスタマイズと変更を行うとすぐに、デザインのより良いバージョンが表示され、ここでコードと出力を確認できます
Dualite は役に立ちましたか?
正しく理解しましょう。Dualite を使用して生成したすべてのコンポーネントは使用する準備ができていました。はい、デザインの見た目に近づけるためにコードにいくつかのカスタマイズを加えました。にもかかわらず、コンポーネントのすべてのスタイル、すべてが別個のファイル内のデータを含むコンポーネントの階層は、Dualite によって生成されます。
UI の構築に多くの時間を費やす代わりに、Dualite を使用できます。
手動コーディングと比較すると、これには十分な時間がかかります。すべてのコンポーネントの出力は非常に良好で、100% 正しいものはありません。すべてのコードは開発者による最終仕上げが必要であり、それがここで行ったことです
はい、Dualite はコンポーネントのコードを生成するのに非常に役立ち、迅速でした。
結論
これで、手動コーディングを大幅に減らして Figma デザインのコードを生成する効率的な方法が完成しました。実際にデザインをコーディングするプロセスは、まさにジェットコースターのようなものですが、Dualite を使用し、ニーズやプロジェクトに応じてコードをカスタマイズすると、それほど複雑ではなくなります。
以上がDualite でランディング ページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7923
7923
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




