JavaScript を超えて - プログラミングではなぜ同等ではないのか
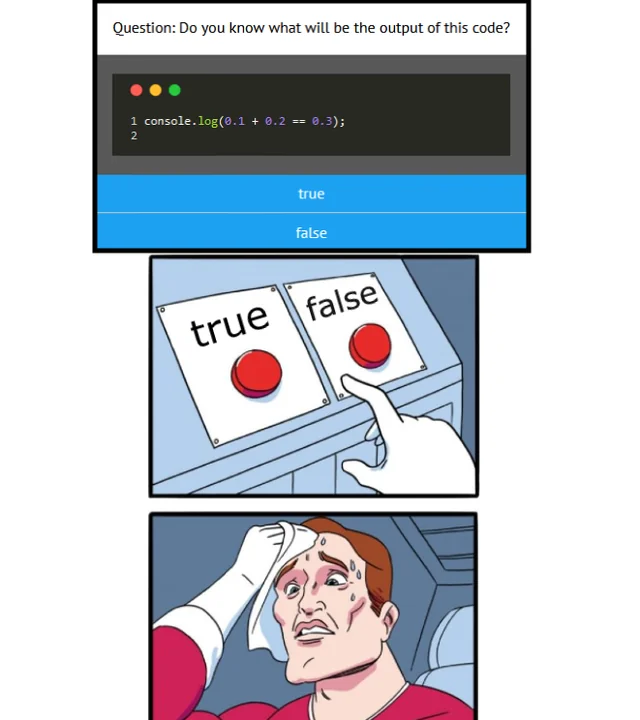
JavaScript は、開発者がこの一見不可解な結果に初めて遭遇したときに、頻繁に嘲笑されます。
0.1 + 0.2 == 0.30000000000000004
JavaScript による数値の処理に関するミームは広く広まっており、多くの人がこの動作はこの言語に特有のものであると信じています。

ただし、この問題は JavaScript に限定されるものではありません。これは、ほとんどのプログラミング言語が浮動小数点演算を処理する方法の結果です。
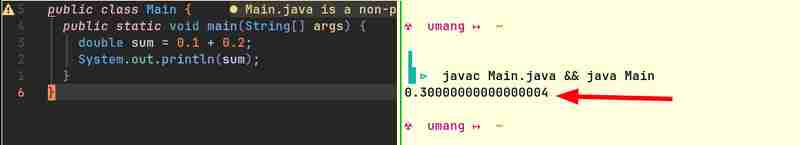
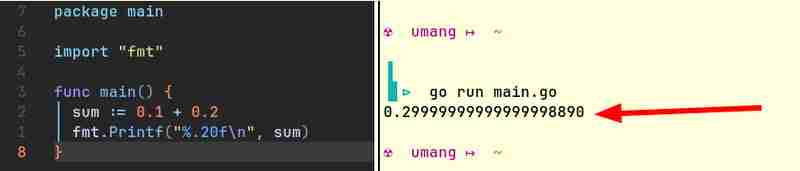
たとえば、同様の結果を生成する Java と Go のコード スニペットを次に示します。


コンピュータはネイティブに整数のみを保存できます。彼らは分数を理解していません。 (どうやってやるのでしょうか? コンピューターが算術演算を行う唯一の方法は、ライトをオンまたはオフにすることです。ライトはオンでもオフでも構いません。「半分」オンにすることはできません!) 浮動小数点数を表現する何らかの方法が必要です。 。この表現は完全に正確ではないため、多くの場合、0.1 0.2 は 0.3 と等しくなりません。
分母が記数系の基数の素因数で構成されるすべての分数は、他の分数には繰り返し小数が含まれますが、きれいに表現できます。たとえば、基数 10 の記数法では、1/2、1/4、1/5、1/10 などの分数は、それぞれの場合の分母が 2 または 5 (10 の素因数) で構成されているため、きれいに表現されます。ただし、1/3、1/6、1/7 などの分数には循環小数が含まれます。
同様に、二進法では、1/2、1/4、1/8 などの分数はきれいに表現されますが、他のすべての分数には反復小数が含まれます。これらの繰り返し小数の算術演算を実行すると、コンピューターの数値のバイナリ表現を人間が判読できる基数 10 の表現に変換するときに引き継がれる残りが生じます。これにより、ほぼ正しい結果が得られます。
この問題が JavaScript に限定されたものではないことがわかったので、この動作が発生する理由を理解するために、浮動小数点数が内部でどのように表現および処理されるかを調べてみましょう。
浮動小数点数が内部でどのように表され処理されるかを理解するには、まず IEEE 754 浮動小数点標準を理解する必要があります。
IEEE 754 標準は、コンピューター システムで浮動小数点数を表現および演算するために広く使用されている仕様です。これは、さまざまなコンピューティング プラットフォームで浮動小数点演算を使用する際の一貫性を保証するために作成されました。ほとんどのプログラミング言語とハードウェア実装 (CPU、GPU など) はこの標準に準拠しています。
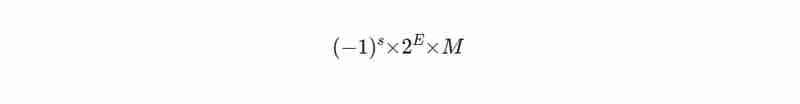
IEEE 754 形式で数値を表す方法は次のとおりです。

ここで、s は符号ビット (正の場合は 0、負の場合は 1)、M は仮数部 (数値の桁を保持)、E は、数値の位取りを決定する指数です。
この形式では、0.1、0.2、0.3 のような数値を正確に表すことができる M と E の整数値は見つかりません。最も近い結果を与える M と E の値のみを選択できます。
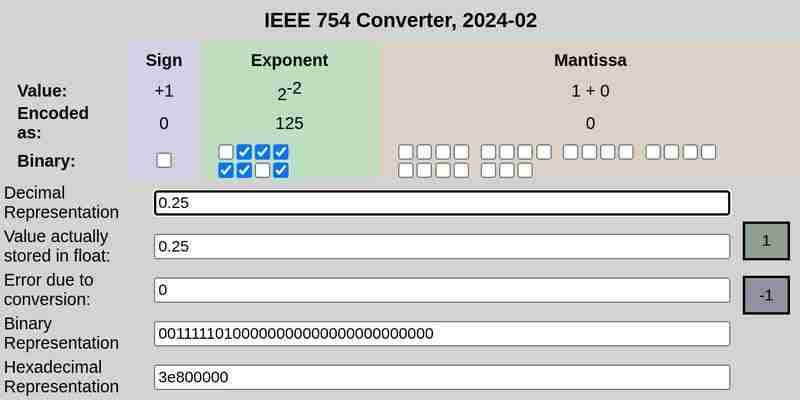
10 進数の IEEE 754 表記を決定するために使用できるツールは次のとおりです: https://www.h-schmidt.net/FloatConverter/IEEE754.html
IEEE 754 0.25 の表記:

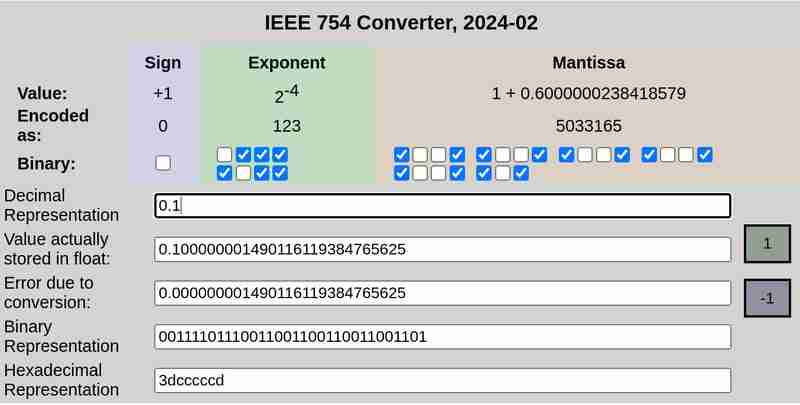
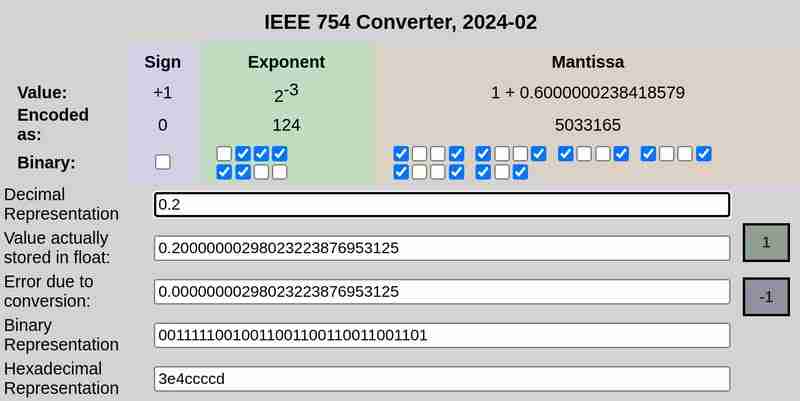
IEEE 754 それぞれ 0.1 と 0.2 の表記:


0.25 の場合の変換による誤差は 0 でしたが、0.1 と 0.2 にはゼロ以外の誤差があることに注意してください。
IEEE 754 では、浮動小数点数を表現するための次の形式が定義されています。
単精度 (32 ビット): 符号に 1 ビット、指数に 8 ビット、仮数に 23 ビット
倍精度 (64 ビット): 符号に 1 ビット、指数に 11 ビット、仮数に 52 ビット
話を簡単にするために、32 ビットを使用する単精度形式について考えてみましょう。
0.1 の 32 ビット表現は次のとおりです。
0 01111011 10011001100110011001101
Here the first bit represents the sign (0 which means positive in this case), the next 8 bits (01111011) represent the exponent and the final 23 bits (10011001100110011001101) represent the mantissa.
This is not an exact representation. It represents ≈ 0.100000001490116119384765625
Similarly, the 32 bit representation of 0.2 is:
0 01111100 10011001100110011001101
This is not an exact representation either. It represents ≈ 0.20000000298023223876953125
When added, this results in:
0 01111101 11001101010011001100110
which is ≈ 0.30000001192092896 in decimal representation.
In conclusion, the seemingly perplexing result of 0.1 + 0.2 not yielding 0.3 is not an anomaly specific to JavaScript, but a consequence of the limitations of floating-point arithmetic across programming languages. The roots of this behaviour lie in the binary representation of numbers, which inherently leads to precision errors when handling certain fractions.
以上がJavaScript を超えて - プログラミングではなぜ同等ではないのかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




