JavaScript で「Hello, World!」を印刷する方法
Sep 18, 2024 am 11:54 AMJavaScript の旅の別の記事へようこそ!このブログ投稿では、プログラミングにおける最も基本的なタスクの 1 つである、「Hello, World!」の出力について説明します。画面に。この簡単な演習は、JavaScript を使い始めて、言語の仕組みの基本を理解するのに最適な方法です。飛び込んでみましょう!
「Hello, World!」を印刷するJavaScript で
「Hello, World!」を印刷するは、新しいプログラミング言語を導入するために使用される典型的な例です。 JavaScript では、作業している環境に応じて、いくつかの方法でこれを実現できます。ブラウザ コンソールを使用する方法と、Web ページにメッセージを表示する方法という、最も一般的な方法について説明します。
方法 1: ブラウザ コンソールを使用する
ブラウザ コンソールは、JavaScript コードのテストとデバッグのための強力なツールです。ほとんどの最新の Web ブラウザでコンソールにアクセスするには、F12 または Ctrl Shift I (Windows/Linux) または Cmd Opt I (Mac) を押します。
手順:
- Web ブラウザを開き、F12 または Ctrl Shift I (Windows/Linux) または Cmd Opt I (Mac) を押して開発者ツールを開きます。
- 「コンソール」タブに移動します。
- 次の JavaScript コードを入力し、Enter を押します。
console.log("Hello, World!");
説明:
- console.log() は、ブラウザのコンソールにメッセージを出力する組み込みの JavaScript 関数です。
- 文字列「Hello, World!」は、表示するメッセージです。
方法 2: Web ページに表示する
「Hello, World!」を表示したい場合Web ページでは、HTML および JavaScript コードを記述する必要があります。その方法は次のとおりです:
手順:
- 新しい HTML ファイルを作成します (例: index.html)。
- テキスト エディタでファイルを開き、次のコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
説明:
- <!DOCTYPE html> 宣言は、HTML のドキュメント タイプとバージョンを定義します。
- <html> 要素は、HTML ドキュメントのルート要素です。
- 要素には、文字セットやタイトルなどのドキュメントに関するメタ情報が含まれます。
- <body> 要素には、Web ページのコンテンツが含まれます。
- 属性を持つ<h1>要素メッセージ は、「Hello, World!」が表示される場所です。メッセージが表示されます。
- <script> 要素には、<h1> 要素の内部テキストを「Hello, World!」に設定する JavaScript コードが含まれています。
方法 3:alert() を使用する
「Hello, World!」を表示する別の方法これは、alert()
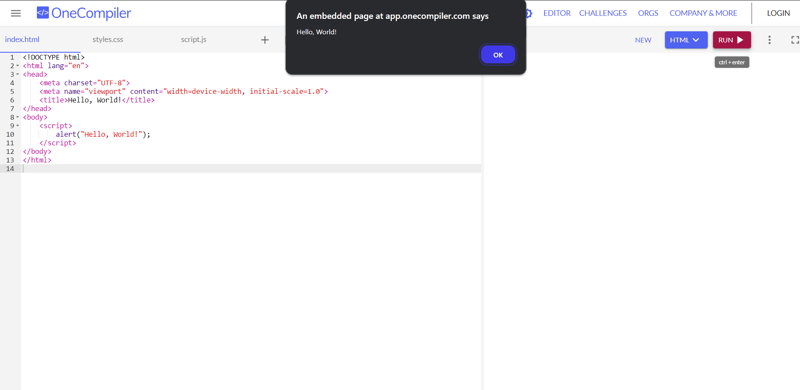
関数を使用することにより、指定されたメッセージを含むポップアップ ダイアログ ボックスを表示します。手順:
- 新しい HTML ファイルを作成します (例: index.html )。
- テキスト エディタでファイルを開き、次のコードを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>

説明:
- alert() 関数は、「Hello, World!」というメッセージを含むポップアップ ダイアログ ボックスを表示します。
結論
「Hello, World!」を印刷するは、JavaScript の基本を紹介する、シンプルかつ強力な演習です。ブラウザ コンソールを使用しているか、Web ページにメッセージを表示しているか、alert()
関数を使用しているかに関係なく、これらのメソッドは JavaScript の多用途性と使いやすさを示しています。次のブログ投稿では、JavaScript 構文をさらに深く掘り下げ、変数、データ型、基本的な操作について説明します。 JavaScript の世界への旅を続けていきますので、ご期待ください!
以上がJavaScript で「Hello, World!」を印刷する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7279
7279
 9
9
 1622
1622
 14
14
 1340
1340
 46
46
 1257
1257
 25
25
 1205
1205
 29
29














