`.git-blame-ignore-revs` は、一括フォーマット変更を無視します。
.git-blame-ignore-revs は、バージョン 2.23 で導入された Git 機能で、gitblame 結果内の特定のコミットを無視できるようにします。これは、書式設定の変更、名前変更、コードベース全体へのコーディング標準の適用など、コードの実際の機能を変更せずに多数の行を変更する一括コミットの場合に特に便利です。これらの非機能的な変更を無視することで、gitblame はコードの背後にあるコンテキストと推論を説明する意味のある編集に集中できます。
なぜ .git-blame-ignore-revs が重要なのか
ファイルに対して gitblame を使用すると、作成者とタイムスタンプとともに、ファイルの各行が最後に変更されたコミットが表示されます。これは、特定の行が変更された理由を追跡するのに役立ちます。ただし、よりきれいに適用するなど、純粋にフォーマット変更を行う大規模なコミットが履歴の一部である場合、 gitblame はそのコミットを何行も指す可能性があります。このため、実際の機能変更履歴を見つけることが困難になります。
たとえば、チームが Prettier や ESLint などのツールを使用してコードベース全体を再フォーマットする場合、結果のコミットは数千行のコードに影響する可能性があります。 .git-blame-ignore-revs がないと、gitblame はこのコミットが影響を受けるすべての行の責任であると表示してしまい、各行の背後にあるより意味のある履歴が見えにくくなる可能性があります。
.git-blame-ignore-revs を使用すると、これらのコミットをスキップして重要な変更に集中するように gitblame に指示できます。
使用方法 .git-blame-ignore-revs
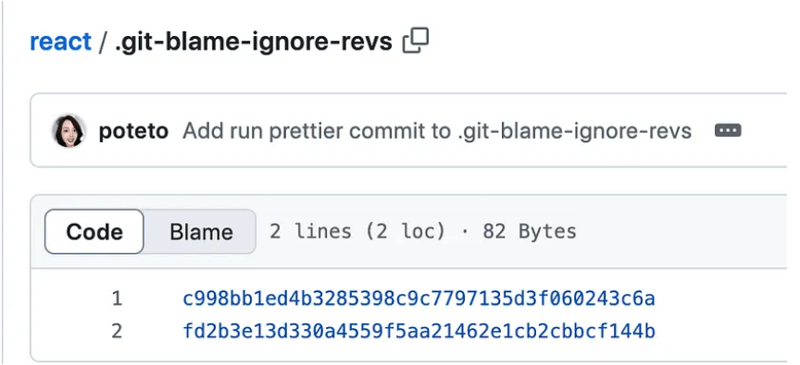
この機能の使用方法を理解するために、React リポジトリの例を見てみましょう。
ステップ 1: 一括フォーマットのコミットを特定する
React のソース コードには、Prettier などのツールがプロジェクト全体で実行される一括コミットが含まれています。以下にそのような 2 つのコミットを示します:

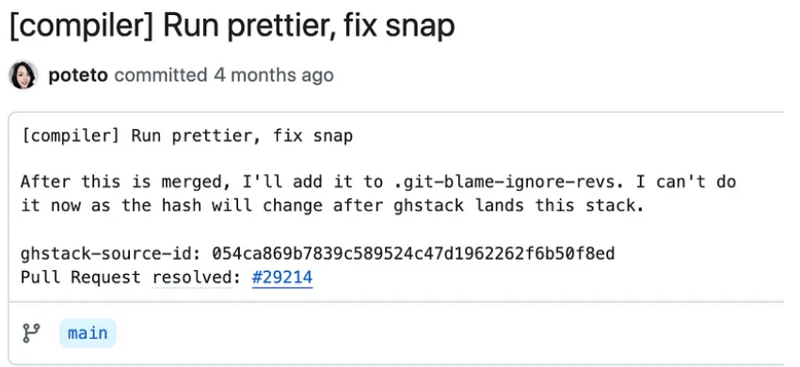
- コミット: c998bb1 メッセージ: [コンパイラー] よりきれいに実行し、スナップを修正してください このコミットはコードベース全体に Prettier フォーマットを適用し、機能を変更せずに多くの行を変更します。

2.コミット: fd2b3e1
メッセージ: コンパイラー: Unfork prettier config
このコミットには、Prettier 構成へのさらなる更新が含まれており、リポジトリ内のすべての .ts および .tsx ファイルに影響します。

これらのコミットはフォーマットのみを扱い、コード行がなぜそのように書かれたのかを調査する際に意味のあるコンテキストを提供しません。
ステップ 2: .git-blame-ignore-revs ファイルを作成する
gitblame にこれらの一括フォーマットコミットを無視させるには、リポジトリのルートに .git-blame-ignore-revs ファイルを作成します。
- .git-blame-ignore-revs ファイルを作成します。
touch .git-blame-ignore-revs
2.関連するコミット ハッシュをファイルに追加し、各コミットが無視される理由を説明します。この場合、前に特定した 2 つのコミットを追加します:
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3. .git-blame-ignore-revs ファイルをリポジトリに保存します。このファイルはコードと一緒にバージョン管理できるため、チーム全体が無視されたコミットの同じリストを使用できます。
ステップ 3: 使用するように Git を構成する .git-blame-ignore-revs
gitblame を使用するたびに --ignore-revs-file オプションを入力しないようにするには、.git-blame-ignore-revs ファイルを自動的に使用するように Git を構成できます。
- リポジトリ レベルで構成をセットアップします。
git config blame.ignoreRevsFile .git-blame-ignore-revs
これにより、誰かがこのリポジトリで gitblame を実行するたびに、Git は .git-blame-ignore-revs にリストされているコミットを自動的に無視します。
ステップ 4: 無視されたコミットを使用して git believe を実行します。
これが実際にどのように機能するかを見てみましょう。一括フォーマットのコミットを無視しないと、gitblame は次のように表示される可能性があります:
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
この出力は、行 1 と行 3 に対する最後の変更は Prettier フォーマット コミット (c998bb1e) によるものであり、行 2 と行 4 は別の一括コミット (fd2b3e13) で変更されたことを示しています。これらはフォーマットの変更であるため、これらの行の背後にある実際のロジックを誰が導入したかを理解するのには役立ちません。
.git-blame-ignore-revs を設定した後、gitblame を実行すると、一括コミットがスキップされ、実際の履歴が表示されます。
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
これで、gitblame は行を正しいコミットに帰属させ、重要でない書式設定の変更を無視します。これにより、実際の機能変更を誰が行ったかを示す有益な情報が得られます。
結論
Git 2.23 の .git-blame-ignore-revs 機能は、一括書式設定やスタイル変更を伴うプロジェクトにとって大きな変革をもたらします。 .git-blame-ignore-revs ファイルをセットアップしてリポジトリを構成すると、Blame 履歴の汚染を心配することなく、コーディング標準を適用したり、Prettier などのツールを実行したり、コードをリファクタリングしたりできます。
このアプローチにより、チームは意味のある変更を追跡する機能を犠牲にすることなく、自信を持ってコードの品質と書式を向上させることができ、コードの各行の背後にある歴史と推論を理解するための貴重なツールとして gitblame を維持することができます。
私たちについて:
Think Throo では、オープンソース プロジェクトで使用される高度なコードベース アーキテクチャの概念を教えることを使命としています。
Next.js/React の高度なアーキテクチャ概念を実践してコーディング スキルを 10 倍にし、ベスト プラクティスを学び、実稼働レベルのプロジェクトを構築します。
私たちはオープンソースです — https://github.com/thinkthroo/thinkthroo (スターを付けてください!)
コードベース アーキテクチャに基づいた高度なコースでチームのスキルを向上させます。詳細については、hello@thinkthroo.com までお問い合わせください。
参考文献:
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakikun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
以上が`.git-blame-ignore-revs` は、一括フォーマット変更を無視します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




