
JavaScript は、インタラクティブな Web サイトの開発に重要な役割を果たす強力なプログラミング言語です。ただし、複雑でデータ集約的なアプリケーションを扱う場合、JavaScript のパフォーマンスが問題になる可能性があります。ここでメモ化が登場します。メモ化は、キャッシュの力を解き放つことにより、JavaScript のパフォーマンスを大幅に向上させ、アプリケーションの実行をより高速かつスムーズにする技術です。
この記事では、メモ化の世界を深く掘り下げ、JavaScript コードを最適化する方法を探っていきます。キャッシュの利点と、キャッシュによって不必要な計算がどのように削減され、実行時間が短縮されるかについて説明します。経験豊富な JavaScript 開発者でも初心者でも、メモ化を理解して実装することでコードを次のレベルに引き上げることができます。
メモ化は、高コストの関数呼び出しの結果をキャッシュし、同じ入力が再度発生したときにキャッシュされた結果を返すことを含む、プログラミングにおける強力な最適化手法です。このプロセスは、冗長な計算を回避し、JavaScript アプリケーションのパフォーマンスを大幅に向上させるのに役立ちます。
メモ化の背後にある中心的な考え方は、関数呼び出しの結果をキャッシュ (通常はオブジェクトまたはマップ) に保存することであり、関数の引数はキーとして使用され、対応する結果は値として保存されます。同じ引数を使用して関数が再度呼び出される場合、操作全体を再計算する代わりに、キャッシュされた結果が取得されます。
このキャッシュ メカニズムは、アプリケーション全体の実行時間を大幅に短縮できるため、複雑な計算や時間のかかる計算を実行する関数にとって特に有益です。メモ化は、冗長な計算を回避し、アプリケーション全体の応答性を向上させることができるため、同じ入力で繰り返し呼び出される関数に特に役立ちます。
JavaScript でのメモ化の実装は比較的簡単です。基本的なアプローチには、関数呼び出しの結果を保存するキャッシュ (通常はオブジェクトまたはマップ) を作成することが含まれます。関数が呼び出されると、実装は結果がすでにキャッシュされているかどうかを確認し、キャッシュされている場合はキャッシュされた値を返します。結果がキャッシュされていない場合、関数が実行され、結果は将来の使用に備えてキャッシュに保存されます。
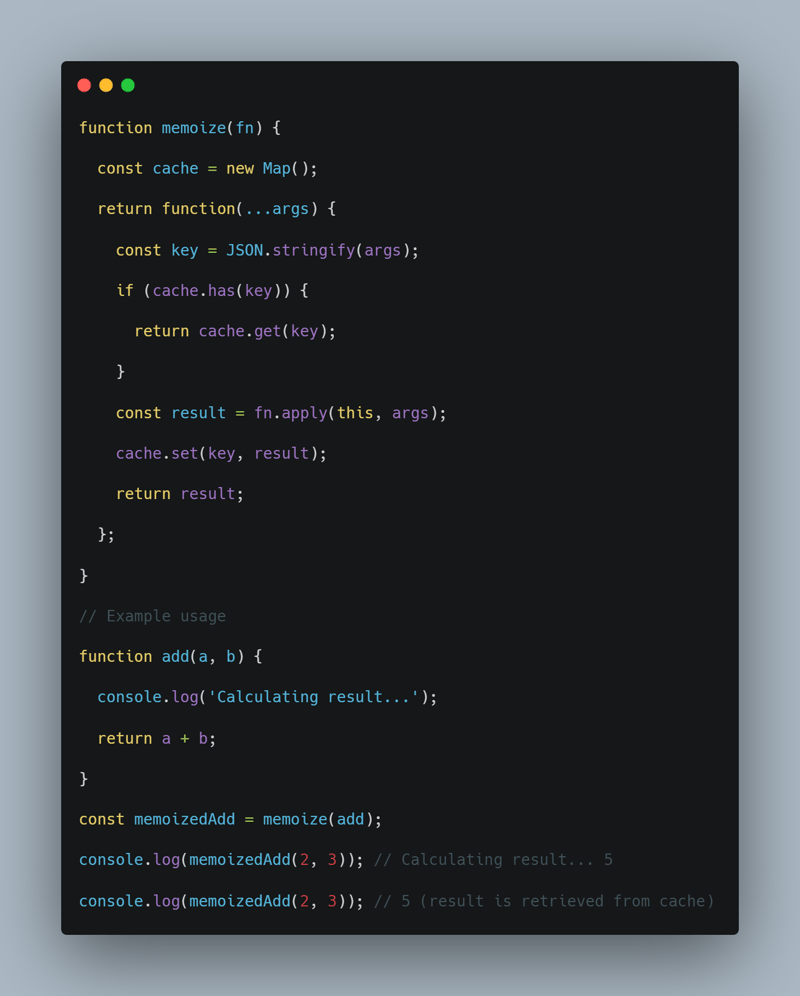
JavaScript でメモ化を実装する一般的な方法の 1 つは、関数を引数として受け取り、メモ化ロジックを組み込んだ新しい関数を返す高階関数を使用することです。簡単な例を次に示します:

この記事では、メモ化の力と、メモ化を使用して JavaScript アプリケーションのパフォーマンスを向上させる方法について説明しました。メモ化は、高価な関数呼び出しの結果をキャッシュすることで、それらの関数の実行に必要な時間を大幅に短縮し、アプリケーションの高速化と応答性の向上につながります。
JavaScript アプリケーションの開発と最適化を続けるときは、メモ化の力を思い出してください。メモ化する適切な関数を特定し、適切なキャッシュ戦略を実装することで、パフォーマンスを大幅に向上させ、顧客にとってよりシームレスで応答性の高いユーザー エクスペリエンスを生み出すことができます。
メモ化の力を活用し、それを JavaScript 最適化ツールキットの重要な部分にしてください。適切なアプローチを使用すれば、アプリケーションを強化し、パフォーマンスと効率を新たな高みに引き上げることができます。
以上がJavaScriptのメモ化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。