CSS リークスルー: アニメーション タイムラインを使用したアニメーションの再定義: view()
The CSS animation-timeline: view() feature in 2024 is a game-changer for scroll-based animations. It allows you to dynamically control animations by syncing them with the user’s scroll progress, creating interactive experiences where animations unfold as users navigate a webpage.
What is animation-timeline: view()?
This feature connects animations to a scrolling timeline, meaning the animation progresses based on how far the user has scrolled, not time. It can be particularly useful for parallax effects, complex transitions, and storytelling.
How to Use It?
You can apply animation-timeline: view() to any CSS animation. Here’s a basic example:
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
In this case, the element fades in as the user scrolls.
Let’s try to PLAYGROUND at:
https://developer.mozilla.org/en-US/play
Why Use animation-timeline: view()?
- Enhanced Interactivity: You can engage users with animations that react to their actions, offering a more personalized browsing experience.
- Control over Animations: Designers can better match animations to scroll depth, making it easier to narrate visual stories.
- Performance Benefits: Offloading animations to the scroll timeline can improve rendering efficiency for complex animations.
When Should You Use It?
- For scroll-based animations, like sticky headers or parallax scrolling.
- When you need fine-tuned control over an animation’s progress based on the user’s viewport interaction.
- For narrative-driven websites, where visual storytelling elements change dynamically as users scroll.
Best Practices
- Keep animations lightweight for optimal performance.
- Combine it with IntersectionObserver for precise scroll-triggered effects.
- Use in moderation to avoid overwhelming users with too many interactive elements.
Pros and Cons
Pros:
- Offers seamless user experience.
• Simplifies scroll-triggered animations.
• Reduces reliance on JavaScript libraries.
Cons:
• Browser support is still evolving.
• May require fallback strategies for unsupported browsers.
Example in Real Use
Imagine a product landing page where an item gradually appears as the user scrolls down, allowing them to experience the product reveal naturally:
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>
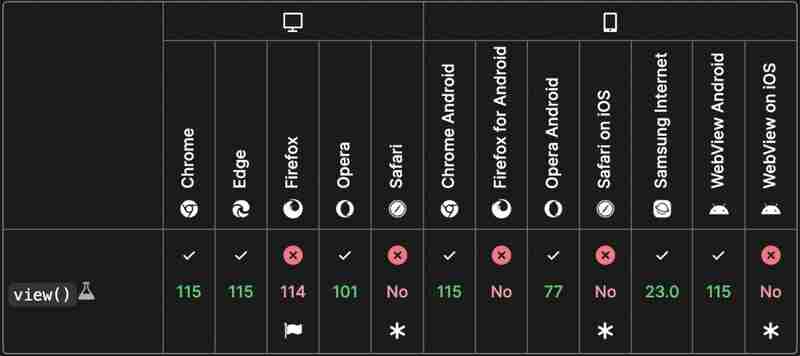
Browser compatibility

Conclusion
The animation-timeline: view() property is set to redefine how we approach web animations by offering intuitive, scroll-based interactions. If you’re looking to add modern, dynamic effects to your site, this feature is a must-try.
A tool for easier to clear and custom faster with: Tool here
Take your web designs to the next level by mastering the new CSS animation-timeline: view() feature!
© 2024 HoaiNho — Nick, Software Engineer. All rights reserved.
以上がCSS リークスルー: アニメーション タイムラインを使用したアニメーションの再定義: view()の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





