
JavaScript は説明の必要はありません。JavaScript は多用途性を備えた堅牢な言語ですが、これを使用したことがある方は、おそらくいくつかの異常な動作に気づいたことがあるでしょう。その 1 つは、特にオブジェクトを操作する場合に、JavaScript が変数のコピーを処理する方法です。この記事では、ディープ コピーの概念と、それがプログラム内でデータを複製する際の予期せぬ問題を回避するのにどのように役立つのかを説明します。
変数のコピーを作成すると、JavaScript は新しいメモリ空間を作成し、コピーされた値をそこに保存します。新しい変数はこの新しいメモリ空間を指します。例:
x = 5; y = x;
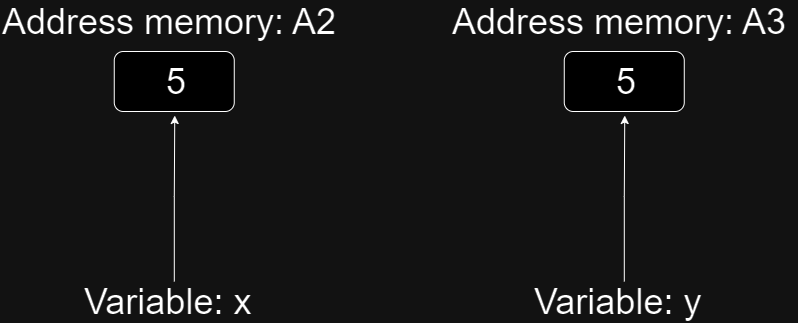
y は、 x と同じ値を持つ新しいメモリ空間を指します。つまり、視覚的には 5 です。次のようなものになります:

上記の概念はプリミティブ値にのみ適用され、オブジェクトの場合は異なります。次の 2 つのオブジェクトがあると想像してください:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
上記の例では、b には予想されるような独自のメモリ空間がありません。代わりに、a は、a が保存されているメモリ空間を指します。

この動作によりどのような問題が発生する可能性がありますか?基本的に、フィールドを a または b から変更すると、両方の変数が変更されます。次のコードを実行して自分で検証してください。
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
これの解決策は? a の値を b が指す新しい独立したメモリ空間に保存するには、ディープ コピーを実行する必要があります。
const b = JSON.parse(JSON.stringify(a));
このようにして、形式をオブジェクトから JSON に変更することで、JavaScript に強制的に新しいメモリ空間を作成させます。これは stringify メソッドを使用して行われ、その後、独自のメモリ空間を持つ JSON が parse メソッドでオブジェクトに変換されて戻されるため、両方の変数は完全に独立したままになります。
このような奇妙な行動があなたに起こったことがありますか?コメント欄でお知らせください。喜んで読みます!
以上がJavaScript のディープコピーを理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。