Streamlit: ML アプリ作成のための魔法の杖
Streamlit は、データ サイエンス と 機械学習 用の Web アプリケーション を作成できる強力なオープンソース フレームワークです。数行の Python コード。
シンプルで直感的で、フロントエンドの経験は必要ありません。そのため、機械学習モデルを迅速に展開したい初心者と経験豊富な開発者の両方にとって優れたツールです。
このブログでは、RandomForestClassifier で Iris データセット を使用して、基本的な Streamlit アプリと 機械学習プロジェクトを構築するための段階的なプロセスを説明します。 .
Streamlit を使ってみる
プロジェクトに入る前に、フレームワークに慣れるために、Streamlit の基本的な機能をいくつか見てみましょう。次のコマンドを使用して Streamlit をインストールできます:
pip install streamlit
インストールしたら、Python ファイル (app.py など) を作成し、以下を使用して実行することで、最初の Streamlit アプリを開始できます。
streamlit run app.py
それでは、Streamlit の中核となる機能を見ていきましょう:
1.タイトルの書き込みとテキストの表示
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

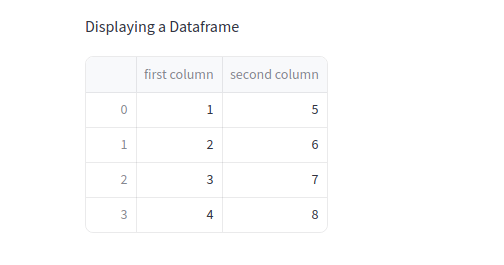
2. DataFrame の表示
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3.グラフによるデータの視覚化
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

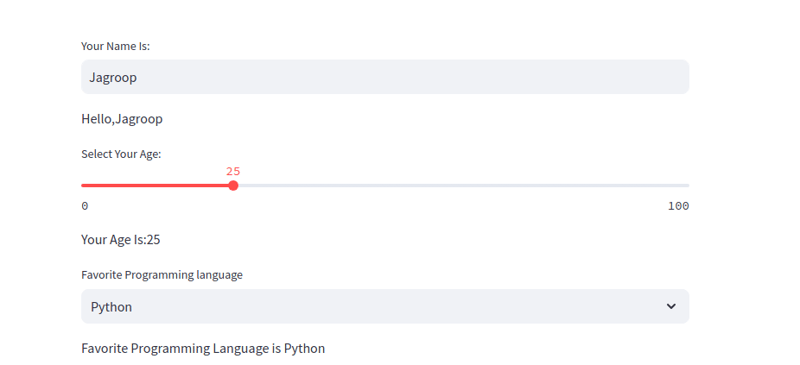
4.ユーザーインタラクション: テキスト入力、スライダー、選択ボックス
Streamlit は、ユーザー入力に基づいて動的に更新されるテキスト入力、スライダー、選択ボックスなどのインタラクティブなウィジェットを有効にします。
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

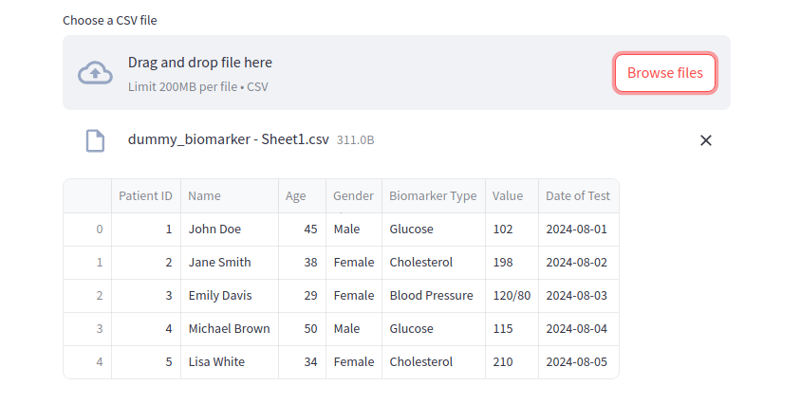
5.ファイルのアップロード
ユーザーがファイルをアップロードし、Streamlit アプリでそのコンテンツを動的に表示できるようにすることができます:
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

Streamlit を使用した機械学習プロジェクトの構築
基本については理解できたので、機械学習プロジェクトの作成に移りましょう。有名な Iris データセットを使用し、scikit-learn の RandomForestClassifier を使用して単純な分類 モデル を構築します。
プロジェクトの構造:
- データセットをロードします。
- RandomForestClassifier をトレーニングします。
- ユーザーがスライダーを使用して特徴を入力できるようにします。
- 入力特徴に基づいて種を予測します。
1.必要な依存関係をインストールします
まず、必要なライブラリをインストールしましょう:
pip install streamlit scikit-learn numpy pandas
2.ライブラリのインポートとデータのロード
必要なライブラリをインポートして、Iris データセットをロードしましょう:
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3.機械学習モデルをトレーニングする
データを取得したら、RandomForestClassifier をトレーニングして、その特徴に基づいて花の種類を予測します。
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
4.入力インターフェースの作成
次に、サイドバーにスライダーを作成して、ユーザーが予測を行うための特徴を入力できるようにします。
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
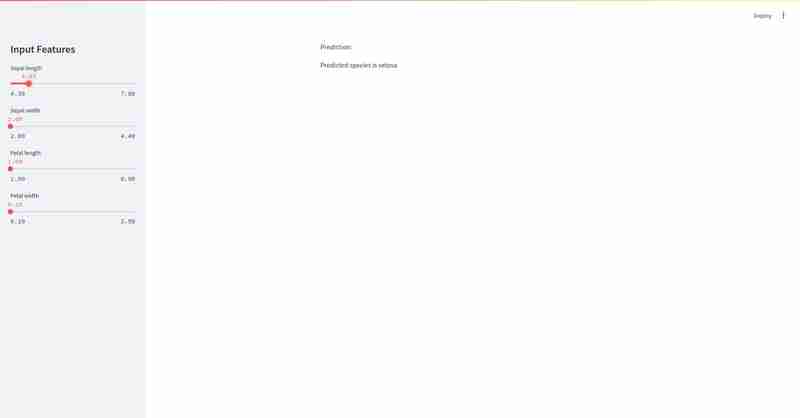
5.種の予測
ユーザー入力を取得した後、トレーニングされたモデルを使用して予測を行います:
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
これは次のようになります:


最後に、Streamlit により、最小限の労力で機械学習 Web インターフェイスの作成とデプロイが驚くほど簡単になります。 ?わずか数行のコードで、インタラクティブなアプリを構築できました。ユーザーが特徴を入力して花の種類を予測できるようにするものですか?機械学習モデルを使用します。 ??
コーディングを楽しんでください! ?
以上がStreamlit: ML アプリ作成のための魔法の杖の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. C:曲線と使いやすさの学習
Apr 19, 2025 am 12:20 AM
Python vs. C:曲線と使いやすさの学習
Apr 19, 2025 am 12:20 AM
Pythonは学習と使用が簡単ですが、Cはより強力ですが複雑です。 1。Python構文は簡潔で初心者に適しています。動的なタイピングと自動メモリ管理により、使いやすくなりますが、ランタイムエラーを引き起こす可能性があります。 2.Cは、高性能アプリケーションに適した低レベルの制御と高度な機能を提供しますが、学習しきい値が高く、手動メモリとタイプの安全管理が必要です。
 Pythonの学習:2時間の毎日の研究で十分ですか?
Apr 18, 2025 am 12:22 AM
Pythonの学習:2時間の毎日の研究で十分ですか?
Apr 18, 2025 am 12:22 AM
Pythonを1日2時間学ぶだけで十分ですか?それはあなたの目標と学習方法に依存します。 1)明確な学習計画を策定し、2)適切な学習リソースと方法を選択します。3)実践的な実践とレビューとレビューと統合を練習および統合し、統合すると、この期間中にPythonの基本的な知識と高度な機能を徐々に習得できます。
 Python vs. C:パフォーマンスと効率の探索
Apr 18, 2025 am 12:20 AM
Python vs. C:パフォーマンスと効率の探索
Apr 18, 2025 am 12:20 AM
Pythonは開発効率でCよりも優れていますが、Cは実行パフォーマンスが高くなっています。 1。Pythonの簡潔な構文とリッチライブラリは、開発効率を向上させます。 2.Cのコンピレーションタイプの特性とハードウェア制御により、実行パフォーマンスが向上します。選択を行うときは、プロジェクトのニーズに基づいて開発速度と実行効率を比較検討する必要があります。
 Python vs. C:重要な違いを理解します
Apr 21, 2025 am 12:18 AM
Python vs. C:重要な違いを理解します
Apr 21, 2025 am 12:18 AM
PythonとCにはそれぞれ独自の利点があり、選択はプロジェクトの要件に基づいている必要があります。 1)Pythonは、簡潔な構文と動的タイピングのため、迅速な開発とデータ処理に適しています。 2)Cは、静的なタイピングと手動メモリ管理により、高性能およびシステムプログラミングに適しています。
 Python Standard Libraryの一部はどれですか:リストまたは配列はどれですか?
Apr 27, 2025 am 12:03 AM
Python Standard Libraryの一部はどれですか:リストまたは配列はどれですか?
Apr 27, 2025 am 12:03 AM
PythonListSarePartOfThestAndardarenot.liestareBuilting-in、versatile、forStoringCollectionsのpythonlistarepart。
 Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Python:自動化、スクリプト、およびタスク管理
Apr 16, 2025 am 12:14 AM
Pythonは、自動化、スクリプト、およびタスク管理に優れています。 1)自動化:OSやShutilなどの標準ライブラリを介してファイルバックアップが実現されます。 2)スクリプトの書き込み:Psutilライブラリを使用してシステムリソースを監視します。 3)タスク管理:スケジュールライブラリを使用してタスクをスケジュールします。 Pythonの使いやすさと豊富なライブラリサポートにより、これらの分野で優先ツールになります。
 科学コンピューティングのためのPython:詳細な外観
Apr 19, 2025 am 12:15 AM
科学コンピューティングのためのPython:詳細な外観
Apr 19, 2025 am 12:15 AM
科学コンピューティングにおけるPythonのアプリケーションには、データ分析、機械学習、数値シミュレーション、視覚化が含まれます。 1.numpyは、効率的な多次元配列と数学的関数を提供します。 2。ScipyはNumpy機能を拡張し、最適化と線形代数ツールを提供します。 3. Pandasは、データ処理と分析に使用されます。 4.matplotlibは、さまざまなグラフと視覚的な結果を生成するために使用されます。
 Web開発用のPython:主要なアプリケーション
Apr 18, 2025 am 12:20 AM
Web開発用のPython:主要なアプリケーション
Apr 18, 2025 am 12:20 AM
Web開発におけるPythonの主要なアプリケーションには、DjangoおよびFlaskフレームワークの使用、API開発、データ分析と視覚化、機械学習とAI、およびパフォーマンスの最適化が含まれます。 1。DjangoandFlask Framework:Djangoは、複雑な用途の迅速な発展に適しており、Flaskは小規模または高度にカスタマイズされたプロジェクトに適しています。 2。API開発:フラスコまたはdjangorestFrameworkを使用して、Restfulapiを構築します。 3。データ分析と視覚化:Pythonを使用してデータを処理し、Webインターフェイスを介して表示します。 4。機械学習とAI:Pythonは、インテリジェントWebアプリケーションを構築するために使用されます。 5。パフォーマンスの最適化:非同期プログラミング、キャッシュ、コードを通じて最適化




