
Web フレームワークとは何かを理解したところで、Angular の主要な構成要素であるコンポーネント、サービス、モジュールを分解して Angular を具体的に見てみましょう。これらの構造は、スケーラブルで整理されたアプリケーションを作成するために不可欠であり、各部分について視覚的に説明します。
Angular アプリケーションは主に、ページ全体またはページの一部のユーザー インターフェイス (UI) を定義するコンポーネントで構成されます。各コンポーネントは次のもので構築されます:
HTML と JavaScript を組み合わせる React などの一部のフレームワークとは異なり、Angular は 2 つを分離します。 HTML テンプレートと TypeScript ロジックは、構造をすっきりさせるために別個のファイルに保存されます。重要なのは、Angular アプリケーションは通常の JavaScript ではなく TypeScript を使用し、開発エクスペリエンスを向上させるために静的型付けを追加していることです。
たとえば、製品コンポーネントには、製品画像、ボタン、テキストのレイアウトを定義するテンプレートがあり、ユーザーがボタンをクリックしたときの動作は TypeScript ロジックによって制御されます。
これは、Angular コンポーネント階層の簡単な図です:

この画像では、ルートの アプリ コンポーネント が最初に読み込まれ、他のコンポーネントがその下に読み込まれ、ツリー状の構造を形成します。このツリー内の各コンポーネントはユーザー インターフェイスの一部を表すことができ、子コンポーネントを含む場合もあります。
コンポーネントは UI を管理しますが、サービスには UI 要素を含まないすべてのビジネス ロジックが含まれています。サービスはデータのフェッチなどのタスクを担当し、必要に応じてコンポーネントによって呼び出されます。
たとえば、製品サービスは API からデータをフェッチし、製品コンポーネントは単にそのデータを表示する場合があります。この分離により、コンポーネントは UI のみに集中し、API 呼び出しなどの複雑な操作をサービスに委任できるようになります。
この明確な分業により、各コンポーネントにはそれ自体に関連するロジックのみが含まれ、サービスは再利用可能なロジックを処理します。
Angular アプリケーションは、ルート コンポーネント (通常は AppComponent と呼ばれます) を中心に構築されており、アプリケーションの起動時に最初にロードされます。多くの場合、このルート コンポーネントは他のコンポーネントをロードし、階層またはツリー状の構造を作成します。
たとえば、ユーザーがアプリ内の特定の URL に移動すると、Angular はそのルートに対応するページ コンポーネントを読み込み、さらに複数の小さなコンポーネントを読み込むことができます。
次の画像は、この概念をさらに詳しく示しています:

ここでは、コンポーネントがツリー状の構造でどのように読み込まれるかを確認できます。ページが複雑な場合は、より小さなネストされたコンポーネントで構成されている可能性があり、これによりコードが整理され、保守しやすくなります。
ほとんどの Angular アプリケーションでは、複数のページまたはビューが存在し、それぞれが特定のルートにマップされています。 Angular ルーターは、現在の URL に基づいて適切なコンポーネントをロードする役割を果たします。
ユーザーが別のページ (またはルート) に移動すると、Angular は効果的に新しいコンポーネント ツリーを開始し、ページ固有のコンポーネントとサブコンポーネントを読み込みます。ただし、ルート コンポーネントはロードされたままで、ナビゲーションを管理します。
この図では、Angular でルーティングがどのように機能するかを確認できます。

アプリ コンポーネントは一定のままで、ルーターは URL に基づいて正しいページ コンポーネントとその子のレンダリングを処理します。
Angular アプリケーションが成長するにつれて、すべてのコンポーネントとサービスを効率的に整理してロードすることが重要になります。ここで Angular モジュール が登場します。
モジュールはコンポーネント、サービス、ディレクティブをグループ化し、アプリケーションがそれらを個別にロードできるようにします。たとえば、ユーザーがアプリの特定のセクションに移動すると、必要なファイル (関連モジュールから) のみが読み込まれるため、パフォーマンスとスケーラビリティが向上します。
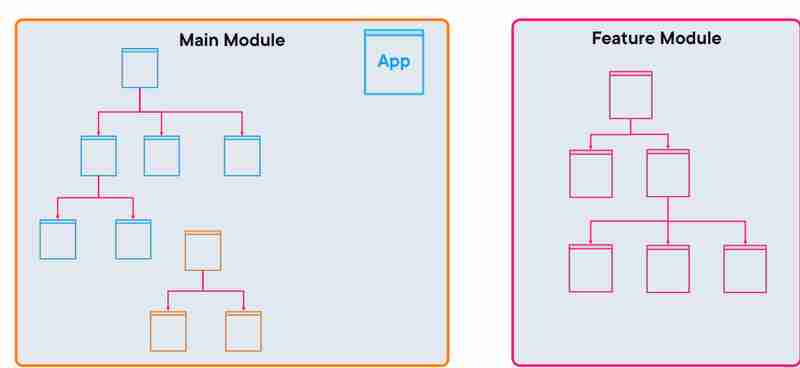
モジュールがどのように機能するかを示します:

この図では、メイン モジュールに複数のコンポーネントを含める方法と、関連するコンポーネントとサービスをグループ化するために機能モジュールを作成する方法がわかります。アプリを複数のモジュールに分割することで、Angular はアプリの特定のセクションをオンデマンドでロードし、パフォーマンスを最適化できます。
Angular アプリケーションのコア構成要素である コンポーネント、サービス、および モジュールを理解することは、適切に構造化されたスケーラブルなアプリを開発するのに役立ちます。ツリー状のコンポーネント構造により UI が整理され、サービスによりクリーンで再利用可能なロジックを維持できます。アプリが成長するにつれて、Angular モジュールは物事を最適化し、管理しやすくするのに役立ちます。
このシリーズを続けながら、実際のプロジェクトでのコンポーネントとルーティングの作成から始めて、Angular アプリケーションの構築の各側面をさらに深く掘り下げていきます。
以上がAngular の基礎:Angular アプリケーションの構造を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。