TypeScript には誇大宣伝の価値がありますか? JavaScript 開発者の視点。
まずは Typescript とは何でしょうか?
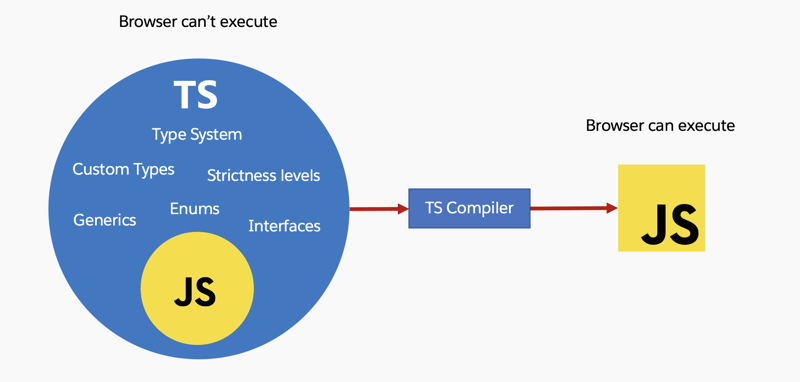
TypeScript は、Microsoft によって開発および保守されている、強く型付けされた JavaScript のスーパーセットです。これにより、JavaScript に静的型付けが追加され、開発者はコードが実行時に実行される前に、開発フェーズの早い段階でエラーを検出できるようになります。ただし、ブラウザやほとんどの JavaScript 環境は TypeScript を直接理解できないため、実行するには TypeScript コードを標準 JavaScript に変換する必要があることに注意してください。

なぜタイプスクリプトなのか?
1.静的型付け:
- 型安全性: TypeScript を使用すると、変数、関数パラメータ、戻り値の型を指定できるため、実行時ではなくコンパイル時にエラーを検出できます。
- バグの削減: TypeScript は型チェックを強制することで、一般的なランタイム エラーを最小限に抑え、より堅牢なアプリケーションを実現します。
2.可読性と保守性の向上:
- 明確な規約: 型定義の明示的な性質はドキュメントとして機能し、関数やオブジェクトの予想される動作を理解しやすくなります。
- 自己文書化コード: インターフェイスと型を使用すると、コードがより記述的になります。これは、しばらくしてからコードを再検討する場合や、新しいチーム メンバーを新人として参加させる場合に特に有益です。
3.改善されたツールと IDE サポート:
- インテリジェント オートコンプリート: 最新の IDE は、TypeScript 向けに優れたオートコンプリート、ナビゲーション、リファクタリング ツールを提供し、開発者の生産性を大幅に向上させます。
- リアルタイム エラー チェック: TypeScript のコンパイラは、コードを作成するときにエラーをチェックするため、実行時に後で問題を発見するのではなく、すぐに問題を修正できます。
4.オブジェクト指向機能:
- クラスベース プログラミング: TypeScript は、クラス、継承、インターフェイス、アクセス修飾子などのオブジェクト指向プログラミング機能をサポートし、コードの編成とカプセル化を改善します。
- カプセル化: アクセス修飾子 (パブリック、プライベート、プロテクト) により、クラスのプロパティとメソッドをより詳細に制御できるようになり、カプセル化と優れた設計パターンが促進されます。
5.最新の JavaScript 機能のサポート:
- 最新の ECMAScript 機能: TypeScript を使用すると、ターゲット環境がこれらの機能をネイティブにサポートしていない場合でも、タイプ セーフを提供しながら、最新の JavaScript 機能 (非同期/待機、構造化など) を使用できます。
- 下位互換性: TypeScript はさまざまな JavaScript バージョン (ES5、ES6 など) にコンパイルでき、古い環境との互換性が保証されます。
6.ジェネリック型と高度な型:
- 再利用性: TypeScript のジェネリックスのサポートにより、型の安全性を維持しながらあらゆるデータ型を処理できる再利用可能なコンポーネントと関数の作成が可能になります。
- 複雑な型の定義: TypeScript は、共用体や交差などの高度な型を提供し、変数の型をより柔軟に定義できます。
7.より良いコラボレーション:
- 一貫したコード品質: 型定義とインターフェイスにより、チーム全体でより一貫したコーディング標準が作成され、チーム メンバーが効果的に共同作業しやすくなります。
- 知識ギャップの削減: TypeScript の明示的な性質は、特に新しい開発者をオンボーディングする際に、チーム メンバー間の知識ギャップを埋めるのに役立ちます。
8.エラー防止とデバッグ:
- エラーを早期にキャッチ: TypeScript は、開発中に型関連のエラーをキャッチし、運用環境に反映されるバグの数を減らすのに役立ちます。
- 強化されたデバッグ: 型の存在により、各関数またはコンポーネントがどのような種類のデータを予期しているのかをより明確に理解できるため、問題のデバッグが容易になります。

TypeScript를 언제 사용해야 할까요?
- 대형 코드베이스: 유형 안전이 코드 복잡성을 관리하고 오류를 줄이는 데 도움이 되는 복잡한 애플리케이션에 적합합니다.
- 팀 프로젝트: 협업 환경에서 TypeScript는 명확한 계약과 문서를 제공하여 팀 구성원 간의 의사소통을 향상시킵니다.
- 장기 유지 관리: 지속적인 개발이 예상된다면 TypeScript는 시간이 지남에 따라 코드를 유지 관리하고 리팩터링하는 데 도움이 됩니다.
- 동적 콘텐츠: 복잡한 데이터 구조나 API를 다루는 애플리케이션의 경우 TypeScript는 예상되는 모양과 유형을 정의하는 데 도움이 됩니다.
- 더 나은 도구: IDE에서 향상된 자동 완성, 오류 검사 및 리팩토링 지원을 원하는 경우
TypeScript를 사용하지 말아야 할 때는 언제인가요?
- 소형 프로젝트: 간단한 스크립트나 일회성 프로젝트의 경우 TypeScript의 오버헤드가 정당화되지 않을 수 있습니다.
- 신속한 프로토타이핑: 빠르게 반복해야 하는 경우 JavaScript의 동적 특성을 사용하면 더 빠른 개발이 가능합니다.
- 제한된 리소스: 팀에 TypeScript 사용 경험이 부족하면 학습 곡선으로 인해 초기 진행 속도가 느려질 수 있습니다.
- 장기 계획 없음: 유지 관리나 확장이 예상되지 않는 프로젝트에서는 JavaScript만으로 충분할 수 있습니다.
결론
JavaScript는 소규모 프로젝트, 빠른 프로토타이핑, 유연성과 빠른 반복이 우선시되는 상황에 이상적이며, TypeScript는 대규모 프로젝트, 엔터프라이즈급 애플리케이션 또는 장기적인 유지 관리와 런타임 오류 감소가 중요한 상황입니다.
以上がTypeScript には誇大宣伝の価値がありますか? JavaScript 開発者の視点。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




