
最近、JavaScript オブジェクトのプロパティは必ずしも順序付けされておらず、予測できないものなのでしょうか?
JavaScript に早くから慣れ親しんだ開発者は、Object.keys() または for...in がオブジェクト プロパティの予測できない順序を返すと答えるかもしれません。しかし、今もそうなのでしょうか?
ご想像のとおり、従うべきルールがあります。
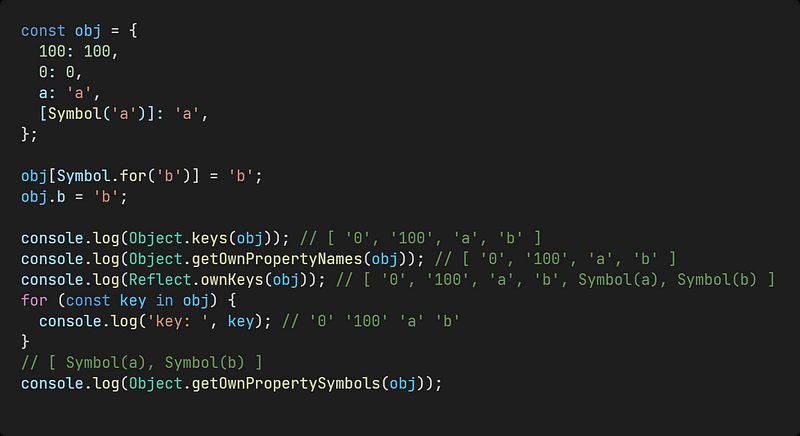
ECMAScript 2020 以降、Object.keys、for...in、Object.getOwnPropertyNames、および Reflect.ownKeys はすべて同じ指定順序に従います。それらは次のとおりです:

配列インデックスは、正規の数値文字列である文字列値のプロパティ キーです。正規の数値文字列は、ToString によって生成される数値の文字列表現、または文字列 "-0" です。たとえば、「012」は正規の数値文字列ではありませんが、「12」は正規の数値文字列です
。
上記のコードは、イベント ループのナレッジ ポイントを追加します。 setTimeoutは非同期マクロタスクであるため、console.log出力時にobjにcプロパティが追加されていません。

Symbol プロパティは、プロパティ作成の昇順で String プロパティと同じです。ただし、Object.keys メソッド、つまり Object.getOwnPropertyNames メソッドはオブジェクトの Symbol プロパティを取得できませんが、Reflect.ownKeys メソッドと Object.getOwnPropertySymbols メソッドは取得できます。
オブジェクトのプロパティ キーが上記のタイプの組み合わせである場合、オブジェクトの非負の整数キー (列挙可能および非列挙可能) が最初に昇順で配列に追加され、次に文字列キーが挿入順序で追加されます。最後に、シンボル キーが挿入順に追加されます。

ただし、広告掲載順序に強く依存している場合は、Map がそれを保証します。
これが役立つと思われた場合は、 ニュースレターの購読を検討してください Web 開発に関するさらに役立つ記事やツールをご覧ください。読んでいただきありがとうございます!
以上がJavaScript オブジェクトのプロパティ順序の秘密の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。