
JavaScript では、非同期呼び出しを処理するさまざまな方法があります。
これにより、サーバーからのデータの取得、ファイルの読み取り、イベントの待機などの非同期タスクを処理できるようになります。
これは別の関数を呼び出す関数です。
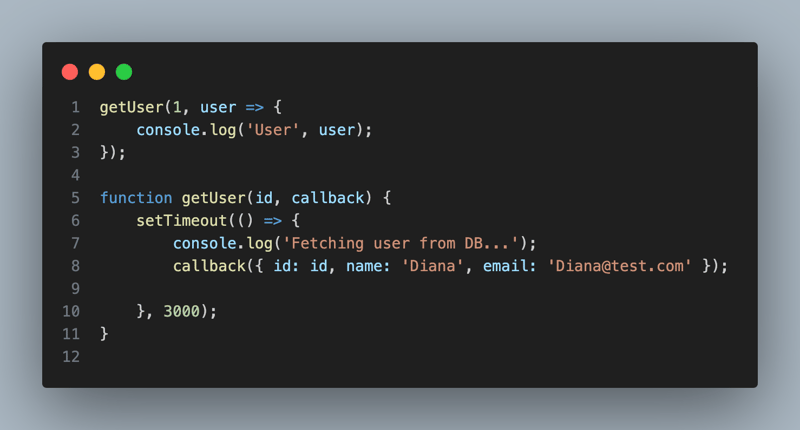
よりよく理解できるように例を見てみましょう:

getUser() 関数:
id: これは、getUser(1, ...) 呼び出しから渡された、取得するユーザーの ID です。
コールバック: これは、「ユーザー データ」が取得された後に呼び出される関数です (ここでは setTimeout() 関数によってシミュレートされています)。
setTimeout() 関数内で、遅延後に callback() 関数が呼び出され、引数として疑似ユーザー オブジェクトが渡されます: { id: id, name: 'Diana', email: 'Diana@test. com' }.
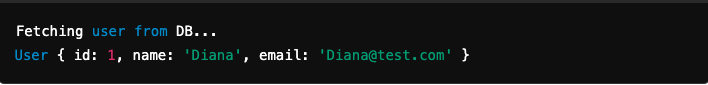
実行フロー:
最終出力:

コールバック 地獄のパターン - これは、複数の非同期操作が相互に依存しており、深くネストされたコールバックにつながる場合に発生します。ネストが増えると、コードの読み取り、保守、デバッグが難しくなります。例を見てみましょう:

詳しく見てみましょう:
getUser(1, user => {
console.log('User', user);
// ...
});
ユーザーの注文の取得:
getUser() のコールバック内で、getOrders(user.id) への別の非同期呼び出しを行い、データベースからユーザーの注文を取得することをシミュレートします。これには、最初のコールバック内に別のコールバックをネストする必要があります。注文が取得されると、注文は記録されます。
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
コード構造 (ネスト):

各非同期操作が前の非同期操作にどのように依存しており、その結果、深く入れ子になった構造になっていることに注目してください。コードを難しくする:
読み取り: コールバックが深くネストされている場合、ロジックの流れを追うのは困難です。
エラー処理: 複数レベルのコールバックでエラーを処理するのは困難です。
3.デバッグ: 多くのレベルのコールバックが関係する場合、エラーが発生した場所の特定はより複雑になります。
また、コードが「密結合」になります。各関数は前の関数の出力に依存します。これは、コードが密結合になり、再利用性が低下することを意味します。
結果:

コールバック地獄の回避:
コールバック地獄は、Promises や async/await などの最新の JavaScript 機能を使用することで回避できます。これらのメソッドを使用すると、非同期コードをより読みやすくシーケンシャルな方法で記述することができます。
以上がコールバックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。